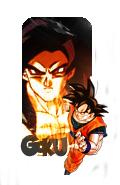
Bandeau de navigation vertical
Suite à une demande de Narakye voici un bandeau de navigation vertical collé sur la droite.
Je précise que l'arrière plan rose et jaune correspond à mon forum.
Et le code :
HTML :
- Code:
<link href='http://fonts.googleapis.com/css?family=Great+Vibes|Indie+Flower|Love+Ya+Like+A+Sister' rel='stylesheet' type='text/css' />
<div class="bandeau_fond"><span class="bandeau_titre" style="margin-top:30px; font-family: 'Great Vibes', cursive; font-size:30px">Bienvenue</span>
<div class="bandeau_image1"><img src="http://img11.hostingpics.net/pics/920644alice.jpg" alt="" /></div>
<span class="bandeau_titre">Liens utiles</span>
<div class="bandeau_lien"><div class="bandeau_lien_zoom"><a href="ICI LE LIEN">blabla blabla</a></div>
<div class="bandeau_lien_zoom"><a href="ICI LE LIEN">blabla blabla</a></div>
<div class="bandeau_lien_zoom"><a href="ICI LE LIEN">blabla blabla</a></div>
</div>
<span class="bandeau_titre">Les news</span>
<div class="bandeau_news">blablabla
blablablabla
</div>
<span class="bandeau_titre">Interphone</span>
<div class="bandeau_interphone1"><marquee direction="up" scrollamount="2" onMouseOver="this.stop();" onMouseOut="this.start();"><span class="bandeau_interphone2">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed in lectus ultricies nisl vulputate molestie a sed lorem. Nullam consequat pulvinar quam, vel semper orci blandit quis. In id eros massa. Duis eget gravida mi. Aenean pellentesque, purus eget suscipit bibendum, justo lorem fermentum leo.</span></marquee></div>
<span class="bandeau_titre">Nos héros</span>
<div class="bandeau_image2" style="margin-left:30px;"><img src="http://img11.hostingpics.net/pics/920644alice.jpg" alt"" /></div><div class="bandeau_image2" style="margin-left:5px;"><img src="http://img11.hostingpics.net/pics/920644alice.jpg" alt"" /></div><br />
<a href="http://www.never-utopia.com/" class="ALice_credit">© By A-Lice</a>
</div>
Il faut placer ce dernier dans le template index-body, sur la deuxième ligne juste après ceci :
- Code:
{JAVASCRIPT}
CSS :
- Code:
.bandeau_fond {
width:175px;
padding:5px;
position:fixed;
background-image:url(http://imagesup.org/images12/1406735258-bordure.png);
height:100%;
right:0px;
top:0px;
z-index:100;
}
.bandeau_titre {
font-size:20px;
color:white;
display:block;
text-indent:45px;
margin-top:10px;
font-family: 'Love Ya Like A Sister', cursive;
}
.bandeau_image1 {
width:135px;
height:92px;
margin-left:30px;
overflow:hidden;
}
.bandeau_lien {
width:135px;
padding:5px;
height:11%;
overflow:hidden;
margin-left:25px;
font-family: 'Indie Flower', cursive;
}
.bandeau_lien_zoom {
font-size:12px;
opacity:0.8;
text-align:center;
}
.bandeau_lien_zoom:hover {
font-size:14px;
opacity:1;
text-align:center;
}
.bandeau_news {
background-color:white;
width:125px;
padding:5px;
height:15%;
margin-left:30px;
font-size:12px;
color:black;
text-align:justify;
overflow:auto;
border-radius:15px;
font-family: 'Indie Flower', cursive;
}
.bandeau_interphone1 {
width:135px;
padding:5px;
height:7%;
overflow:hidden;
margin-left:25px;
}
.bandeau_interphone2 {
text-align:justify;
font-size:12px;
color:black;
display:block;
font-family: 'Indie Flower', cursive;
}
.bandeau_image2 {
display:inline-block;
width:68px;
height:67px;
border-radius:100px;
overflow:hidden;
margin-top:5px;
}
a.ALice_credit {
font-size:12px;
text-decoration:none;
display:block;
text-align:center;
color:white;
margin-top:5px;
}
/!\ En cas de problème, c'est ici que ça ce passe.
Dernière édition par A-Lice le Lun 16 Fév 2015 - 11:03, édité 1 fois