Présentation du tutoriel
Sur beaucoup de forum, je rencontre des problèmes d'intégration du fond, du logo, du header ou des trois. Souvent, les trois sont même totalement confondus. Voici une mise au point et quelques conseils.
Explications
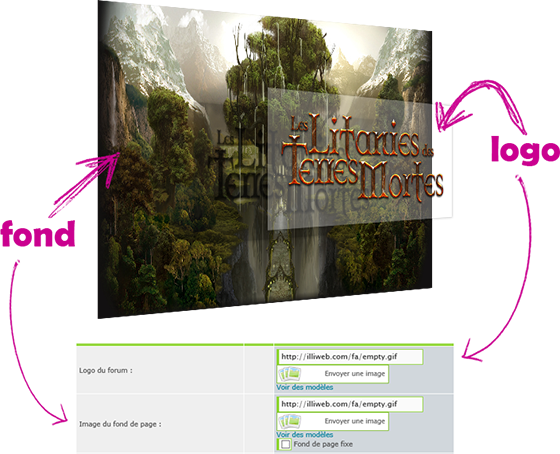
Séparez votre fond et votre logo !

Un bon exemple à suivre
C'est bête à dire, mais peu de gens le font, et mettent ensuite une image vide par-dessus le fond pour avoir un lien cliquable... Faite votre fond et votre logo séparé, et mettez le logo sur un png transparent, c'est autrement plus simple et pratique ! De plus, vous pourrez changer de fond sans changer de logo, et inversement ! Ça vous donne aussi la possibilité d'avoir un fond répété sans vous casser la tête.
Alors si vous avez lu ceci, vous n'avez plus aucune excuse pour perpétuer cette sale manie !
Choisir un fond...
Toutes les images ne peuvent pas servir de fond. Enfin si, mais toutes ne le devraient pas. Par "fond", j'entend "tout" le fond du forum, et non simplement l'entête (header).
Oubliez le wallpaper magnifique que vous avez trouvé sur Google Image, avec tous ces elfes/ces arbres/ces maisons/autres trucs magnifiques. Un fond doit être SIMPLE, sans quoi il prend plus d'importance visuelle que le contenu du site, et en perturbe la lecture. De plus, une image de ce genre ne peut pas être répétée gracieusement, et donc il se produira un effet mosaïque d'autant plus perturbant :

Un fond répété... Pas terrible.
Vous pensez peut-être qu'il suffit d'afficher l'image en plein écran ? Encore une mauvaise idée : Une image n'est pas faite pour être étirée. Si le résultat est bon sur votre écran, pensez à ceux qui en ont un plus grand : Il verront une bouillie infame de pixels, et probablement mal proportionnée :

Un fond étiré... Pas mieux.
C'est pour toutes ces excellentes raisons que votre image de fond devrait être un pattern prévu pour être répétable, ou bien une couleur unie !
BONUS-TIME
Une idée chouette pour vos sites : Le pattern de fond transparent sur une couleur unie. Par exemple, cette image :

- Code:
element {
background: #6aa690 url("http://img82.xooimage.com/files/f/c/6/noize-338456b.png");
}
Choisir un header
Le choix d'un header est différent, et peut-être tout à fait complémentaire avec un fond (même un fond en image). Tout d'abord, il faut savoir que grâce au CSS3, vous pouvez appliquer plusieurs images de fond à un élément :
- Code:
element {
background: url("image1.png") no-repeat, url("image2.png") repeat-x;
}
Spécifications de la propriété background (eng)
Ainsi, il faudra ajouter ces images non pas dans l'interface d'image "fond" de ForumActif que nous avons vu plus haut dans l'image de présentation, mais directement dans le CSS, sur la balise body. Pour ça, rendez-vous dans votre panneau d'administration → Affichage → Couleurs → Feuille de Style CSS.
Votre code serait alors celui-ci :
- Code:
body {
background: url("imageHeader.png") no-repeat center top,
url("imageDeFond.jpg") repeat 0 0;
}
Mais venons-en au choix (ou la création) de l'image "header" en elle-même. Là encore, le redimensionnement n'est pas foncièrement une bonne idée, pour les mêmes raisons que plus haut... L'utilisation d'un fond prévu pour être répété est grandement conseillée. En revanche, il est possible de faire une image suffisament large pour la grande majorité des écrans (2600px de large), pourvu que sa taille reste légère à charger (chercher le meilleur compromis).
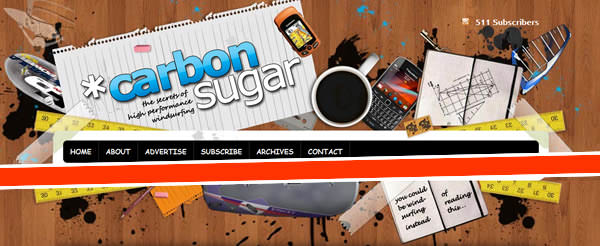
Le meilleur choix à mon sens reste de faire un header qui s'incruste parfaitement sur n'importe quel fond, c'est à dire sans "cassure" par rapport aux bords de l'image. Quelques exemples :

Sur cette image, le logo est le texte "Litanies des Terres Mortes", le fond est la couleur gris foncé unie, et le header est l'image d'arbre, dont les bords ont été gommés avec une brosse douce (Photoshop, ou n'importe quel logiciel d'image) afin que la rupture ne soit pas "brutale".

Sur cette image, le logo est "*carbon sugar", le fond est le bois (vous l'avez reconnu !), et le header est le joyeux bazar.
Il n'y a rien de plus ici que cette simple séparation : fond, header, logo. Vous avez maintenant tous les codes nécessaires pour faire de même. Alors à vous de jouer.
Petite note copyright
Le header de carbon sugar et l'image de l'arbre sont la propriété de leur auteur respectif.
Le site "Les Litanies de l'Ombre" m'appartient. Pour le reste, comme d'habitude : C'est gratuit.












