Créer une page HTML
Toutes versions ▬ Bases du HTML ▬ Tout est en "clair" ▬ Contributions supplémentaires apportées pas Cheshire Cat
J'ai remarqué que pas mal de monde ne savait, en réalité, pas utiliser les pages HTML de forumActif, ou tout du moins, pas sans utiliser le haut et le bas de son forum, donc avec la fiche CSS intégrée du forum. De ce fait, je vais donc vous apprendre comment créer, utiliser et modifier une page HTML. J'espère que cela vous sera utile, mais surtout, que vous arriverez facilement à cmprendre mes explications.
Créer une page HTML sur FA
Pour bien commencer, nous allons aller sur le Panneau d'administration et tout de suite aller sous Modules

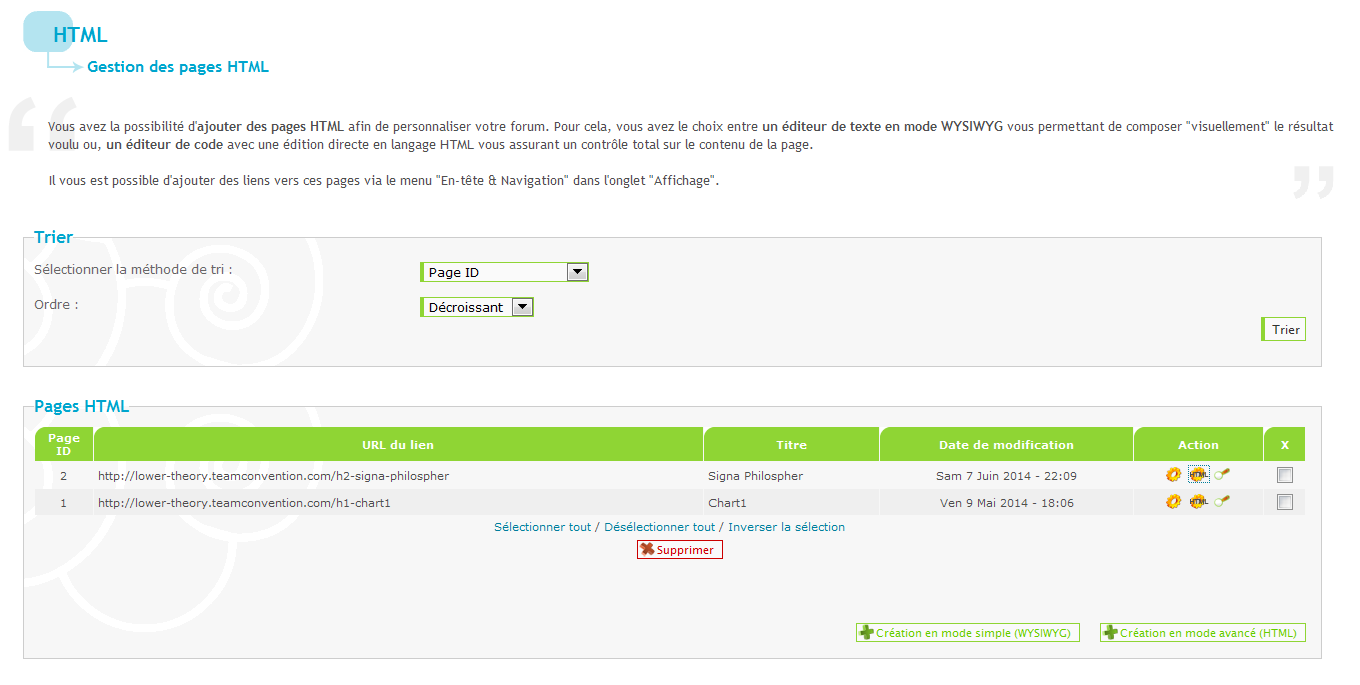
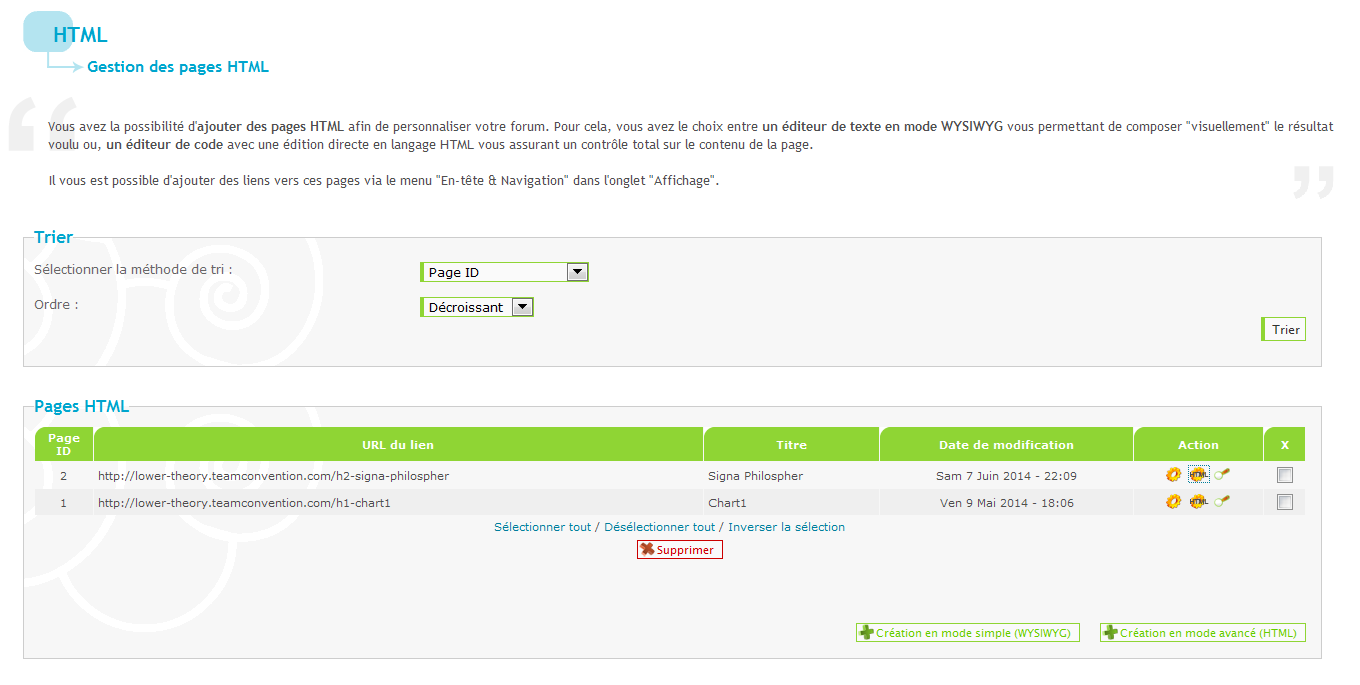
Là, vous avez plusieurs informations, la première étant le tri des pages HTML que vous avez déjà (qui est utile lorsque vous en avez beaucoup, mais moins quand vous n'en avez qu'une ou deux comme moi présentement) et ensuite, un carré avec les pages HTML que vous avez déjà créées. Nous nous y intéresserons plus tard, mais pour l'instant, ce sont ces deux boutons avec plus vert qui nous intéresse:

Vous voyez donc qu'il y a deux modes: la créations en mode "What You See Is What You Get" et le mode HTML. Bien sûr, je vous déconseille fortement le mode WYSIWIG, et ce n'est bien sûr pas ce mode dont je vais parler dans ce tuto! Du coup, je vais vous demander de cliquer sur le bouton le plus à droite: la création en mode HTML:

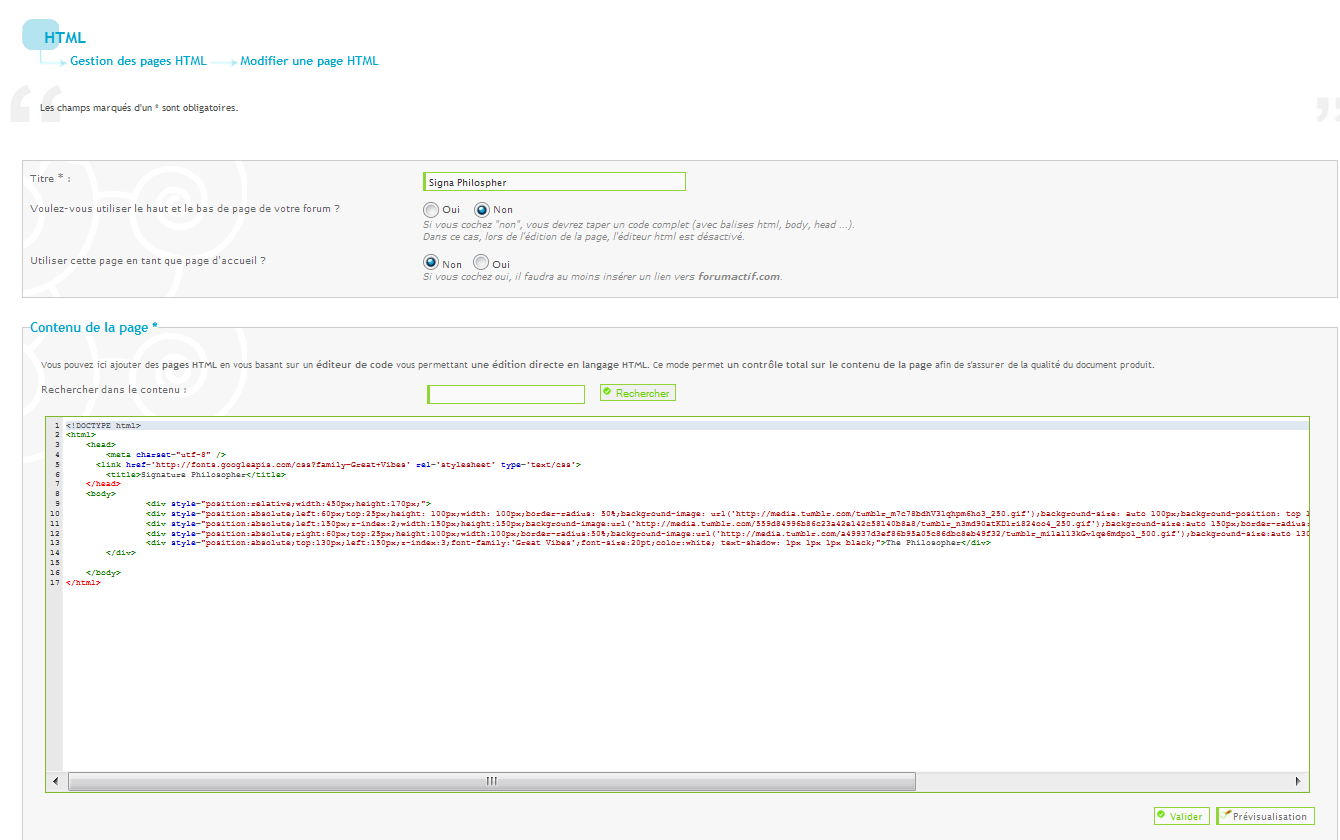
Maintenant que c'est fait, vous aurez cette page devant vous:

Là vous voyez plusieurs informations, à nouveau, en deux parties. LA première, ce sont toutes les informations concernant la page et la deuxième, le contenu de la page, tout simplement, avec les boutons de prévisualisation et d'envoi.
Nous allons donc nous intéresser à la première partie.
Tout d'abord le Titre. C'est tout simplement le titre qu'aura votre page dans a lsite des ages HTML ce n'est absolument pas la même chose que ce qui est entre les balises title dans la page HTML en elle-même: vous pouvez mettre deux choses totalement différents. En gros, c'est juste pour vous, pour vous retrouver dans vos pages HTML! ^^ Je vous conseille donc de mettre un titre assez compréhensible pour vous et vos co-admin, de telle façon à ce que vous sachiez exactement à quoi cela corresponde.
Ensuite, nous avons deux options:

La première "Voulez-vous utiliser le haut et le bas de page de votre forum ?", vous permet d'avoir le haut et le bas de votre forum comme "base". C'est utiles pour les pages d'accueil, si vous voulez quelque chose qui ressemble à votre forum. Et surtout, le gros avantage est que cela utilise la fiche CSS de votre forum. Cependant, comme exprimé plus tôt, nous n'allons PS utiliser cela, vu que je vais vous montrer comment créer une page HTML normale.
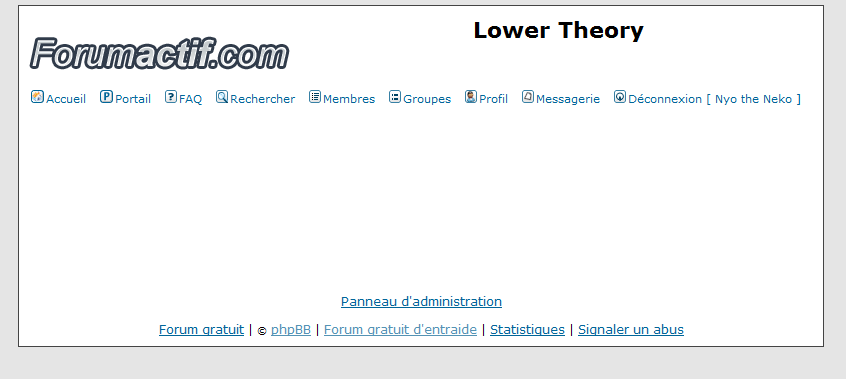
En gros, si vous cochez oui (et que, comme moi, vous avez pour l'instant que le thème de base du forum) voilà à quoi ressemblera votre page, sans rien dedans, en ayant coché "Oui" à cette première option:

En gros, votre overall_header et overall_footer est utilisé ici aussi.
Maintenant, pour la deuxième option "Utiliser cette page en tant que page d'accueil ?", cela implique que, si vous cochez oui, lorsque le lien de votre forum est appelé (par exemple pour NU https://www.never-utopia.com ) c'est la page HTML que vous êtes en train de créer qui sera affichée et non pas le forum ou le portail!
Pour l'instant, on va cocher non, car ce n'est pas ce que je veux faire ici. Mais si votre intention était de faire ça, je vous en prie! =P
Maintenant, passons au deuxième bloc: le contenu de la page. Pour l'instant, il n'y a rien d'autre qu'une balise de retour à la ligne (la balise br) mit automatiquement par FA. Nous allons tout de suite modifier ça en retirant cette balise et en remplaçant par ce code, qui est le code "de base" pour toute page HTML et que je vais tout de suite vous expliquer!:
- Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Titre de la Page</title>
<style type="text/css">/* Ici le CSS! */</style>
</head>
<body>
<!-- Ici le HTML! -->
</body>
</html>
Vous êtes perdus? Il ne faut pas! Allons pas à pas (entre spoilers! =P)
- Spoiler:
- Commençns donc! La première balise qui commence par un point d'exclamation (!) et a écrit DOCTYPE est la balise qui décrit quel est le type d document qui suit: donc ici, on déclare simplement que c'est un html. Ce n'est que depuis HTML5, je crois, que l'on peut l'écrire aussi courte et qu'elle reste valide! En effet, auparavant il fallait préciser la langue, la version du HTML, s'il est stricte ou non, etc.
En somme, avant, elle ressemblait plutôt à ça:
- Code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Ensuite, nous avons les balises html. C'est ce qui va entourer tout votre code. qu'il soit javascript, CSS ou HTML: tout sera dedans. Cela marque donc tout ce qui est prit en compte par votre page.
Nous avons alors les deux balises head et body, qui séparent "en deux parties" le HTML: la première, le head, est tout ce qui est invisible: le CSS, les balises meta, les balises link, le Javascript, le titre de la page, son icone, etc. En bref, tous les petits trucs qui sont utiles à votre navigateur pour pouvoir vous montrer ce qu'il y a dans le body correctement, mais aussi, savoir ce qu'il doit afficher lui dans la barre des onglets, ou encore si vous ajoutez la page en favoris! Vient alors la balise body: c'est elle qui est le "corps de page" c'est à dire, tout ce qui va s'afficher. En général, on ne va PAS mettre de style dans le body du HTML, vu qu'on peut mettre le CSS directement dans le head! Ainsi, le body n'aura que le "traitement de texte" donc uniquement le HTML pur.
Revenons donc rapidement sur les balises que j'ai déjà mit dans le code plus haut dans le head. Tout d'abord, il y a la balise meta qui contient le "charset". Cela représente donc le set de caractère qui sera utilisé sur la page HTML. Ici, l'UTF-8 est le set qui contient, entre autre, tous les accents, très importants en français! Pour information, quelques autres charset existants sont; ASCII, ANSI, ISO-8859-1 et ISA-8859-9. Cependant, UTF8 est à présent la norme.
En second, nous avons donc la balise title. Ce sera donc le titre de votre page, et, ce qui apparaitra sur l'onglet de votre navigateur quand cette page est ouverte! Par exemple, quand vous lisez ce sujet, l'onget où se trouve le sujet a comme nom le titre de ce sujet. Cela implique que la balise title de cette page contient le titre du sujet.
Enfn, nous avons la balise style que je vous ai déjà mise. Ce sera la balise qui va contenir tout le CSS.
Et voilà à quoi la page ressemble pour l'instant:

Et oui, il n'y a rien! Mais c'est normal! =D En effet, nous n'avons rien mit dans le Body, rien dans le CSS, pas de balise script etc... Bref, la page est vide!
Cependant, voyons ce qu'on peut encore mettre dans la balise head avant de mettre quelque chose dans le body...
Que mettre dans la balise head?
Tout d'abord, la balise title est obligatoire et DOIT se trouver dans cette partie. C'est pour cela aussi que je l'ai mise directement dans le code plus ahut.
Ensuite, on peut également mettre les balises style, meta, base, link, script et noscript dans la balise head.
La balise style, comme je l'ai déjà écrit plus tôt, contient le CSS. Rien de bizarre là-dedans: il suffit d'y mettre votre CSS comme si vous le mettiez dans votre feuille CSS sur le forum et le tour est joué.
La balise base, sert à donner la "base" de tout url relatifs dans la page. Relatifs, cela veut dire les url qui n'ont PAS de nom de site au début. De plus, si vous précisez un target, cela donne le target par défaut de toute la page HTML. Par exemple, nous avons ceci pour base:
- Code:
<base href="http://http://www.never-utopia.com" target="_blank">
- Code:
<a href="/c21-affichage">Vers l'Affichage</a>
Notez qu'il ne peut y avoir qu'une seule balise "base" dans tout le document, et que cette dernière n'est pas obligatoire!
Les balises link, quant à elle, permettent "d'importer" des documents externes, c'est à dire, de faire un "lien" (d'où le nom) entre la page et le document externe. Si vous utiliser une fiche css externe, hébergée ailleurs, par exemple, ou encore les police de Google Fonts, ce sont des link que vous utiliseriez! Ces derniers, donc, sont mises dans le head, et vous pouvez en avoir autant que vous voulez.
La baise meta, contient ce qu'on appelle les "metadonnées", c'est à dire, des informations sur les données qui se trouvent dans la page, comme plus haut le fait que la page utilise un set de caractères en UTF-8! En plus du charset, vous pouvez mettre d'autres choses dans la balise meta: une description rapide de la page, les mots-cléfs de la page, qui en est l'auteur, etc...
D'ailleurs, si ces trois dernières vous intéresse, les voici:
- Code:
<meta name="description" content="Rapide description de la page" />
<meta name="keywords" content="mot-clef1,mot-clef2,mot-clef3" />
<meta name="author" content="Nom" />
La balise noscript permet simplement d'afficher quelque chose si l'utilisateur, donc la personne qui va afficher la page, n'a pas les script d'activés. Par exemple, on peut désactiver le javascript sur son navigateur, et dans ce cas, la balise noscript permettrait d'afficher quelque chose comme "Votre navigateur ne supporte pas Javascript!" Il est utile de noter que tout comme la balise script, la balise noscript peut se mettre autant dans la balise head que dans la balise body. Cependant, si elle est dans la balise head, elle doit contenir des balises meta, link et style, qui sera ce qui s'affiche/sera utilisé si l'utilisateur n'arrive pas à exécuter de script!
Enfin, la balise script, pour tout code qui est exécuté "du côté client" grâce à l'aide de script, comme par exemple avec Javascript. Comme dit plus tôt, on peut autant la mettre dans la balise head que dans la balise body! Cependant certains codes Javascript ne devraient être QUE dans les balises body
Par exemple, prenons ce tuto que j'ai écris sur les onglets en javascript. En réalité, si le première partie du code JS se met en général dans la balise head la seconde partie doit obligatoirement se mettre dans le body, et en général, tout à la fin. Ainsi, tout " a été déclaré" dans le HTML et peut être utilisé dans le JS à l'ouverture de la page, vu que le navigateur va lire votre code du haut vers le bas.
Maintenant, vous vous demandez certainement à quoi ressemble la balise script pour le Javascript? Eh bien je vous la donne!
- Code:
<script type="text/javascript"></script>
Et dans la balise body?
Tout ce que vous voulez tant que c'est du HTML, ou du PHP ou du Javascript, tant que ces deux derniers sont entre les bonnes balises.
Vraiment, ça ne dépend que de vous et de votre imagination!
Voir le résultat & Envoyer
Soit vous avez terminé, ou alors êtes en cours d'écriture de la page, mais quoi qu'il en soit ous voulez voir ce que ça donne. Rien de bien compliqué! En dessous de l'endroit où vous pouvez écrire tout votre HTML vous avec deux boutons:

Comme vous pouvez l'imaginer, le bouton de droite vous permet de prévisualiser votre page HTML, donc voir en gros ce que ça done. Cependant ceci n'est accessible que par vous, c'est à dire ue, même si vous envoyiez le lien dans votre barre du navigateur directement à quelqu'un, il ne pourrait pas accéder à la page! Ceci n'est qu'un prévisualisation pour vous. Dans ce cas, si vous avez un problème avec votre page HTML et voulez que les codeurs de NU vous aident, par exemple, il ne set à rien d'envoyer cette page-ci! En effet, il va d'abord falloir valider la page pour "l'envoyer" sur le serveur de FA, pour qu'elle soit accessible à tout le monde
Donc, vous l'aurez compris, le bouton de gauche (intitulé Valider)permet "d'enregistrer" votre page HTML nouvellement crée!
Mais maintenant, vous vous demandez certainement où trouver le lien vers votre page nouvellement créée? Eh bien, vous devrez attendre la troisième partie, car d'abord, je vais vous expliquer comment modifier une page HTML déjà créée!
Modifier une page HTML sur FA
Eh bien une fois votre page crée, vous devriez la voir s'afficher sur cette page comme ceci:

La, vers la droite, sous "Action" vous avez trois icônes: deux engrenages, et une loupe.
La loupe vous permet de voir votre page, un peu comme la prévisualisation. Cependant, cette loupe-ci ne vous envoie pas sur une page de prévisualisation, mais sur la véritable page qui contient votre page HTML!
Ensuite, les deux engrenages correspondent chacun à un mode d'édition: le premier engrenage correspond au WYSIWYG, et le second correspond au HTML. Qui dit mode d'édition, dit éditer et donc modifier! Évidemment, nous allons cliquer sur le l'engrenage HTML pour modifier notre page HTML:

Et ensuite, vous arriverez exactement sur la même page que pour la création de page HTML, avec les même options et tout, mais cette fois-ci, avec votre code déjà présent!

Et je pense que pour la suite, vous pouvez vous débrouiller!
Si jamais, si vous voulez supprimer une page HTML, il suffit de cocher la case tout à droite:

Et d'ensuite appuyer sur le bouton "supprimer"!
Lier une page HTML sur FA
Maintenant, vous voulez utiliser cette page HTML, et vous cherchez donc l'url de cette page. Eh bien rien de plus simple, car elle est dans votre liste, et c'est sous la case "URL du lien"!
Il suffit alors de copier-coller ceci:

là où vous voulez l'utiliser! Comme par exemple dans une iframe.
Les iframes
Cheshire Cat a écrit:Bon, une iframe, ça sert à quoi ? Ce petit code très pratique vous permettra d'insérer une page que vous avez créée dans vos messages, votre signature et même dans le code de la page d'accueil, voir sur toute autre plateforme (Wordpress ou Blogspot par exemple) ! Vous pouvez également utiliser cela pour le message d'information de votre forum lorsqu'il est en construction.
Comme vous l'aurez compris, ça a l'air drôlement pratique ! Je vous laisse donc admirer le code qui va suivre et qui va bouleverser vos existences !
- Code:
<iframe src="URL_DE_LA_PAGE" style="display: block; margin: auto; width: LARGEURpx; height: HAUTEURpx;" frameBorder="0" seamless="seamless"></iframe>
Cheshire Cat a écrit:Attention
Si vous insérer votre iframe dans un forum qui se trouve être moins large que votre page HTML, ce sera certainement à vous de modifier votre code afin de ne pas déformer ledit forum.
Attention
Pour modifier l'aspect de votre code, il ne sera donc pas utile d'aller sur votre message ou autre. Allez directement modifier votre page HTML.
De plus, vous pouvez utiliser le même code pour plusieurs messages. Si vous modifiez votre page HTML, cela apparaîtra absolument TOUTES les iframe que vous avez placé à partir d'une même page HTML. C'est très utile si vous possédez une galerie, une signature ou une pub qui auront donc le même affichage à des endroits différents sur internet.
Et voilà, s'en est terminé de ce petit tuto! J'espère qu'il vous aura aidé pour votre première page HTML et que vous aurez tout compris! =D
PS: Un petit merci, même si le code n'est pas en hide, ne fait jamais de mal!
Dernière édition par NyoTheNeko le Sam 28 Nov 2015 - 10:43, édité 1 fois












 Quelqu'un pourrait-il me renseigner svp.
Quelqu'un pourrait-il me renseigner svp. 





