Catégories réalisées suite à la demande de Moro-PM.
Les couleurs sont modifiables, merci de me créditer si utilisation du code. Le code a été fait pour phpCC2
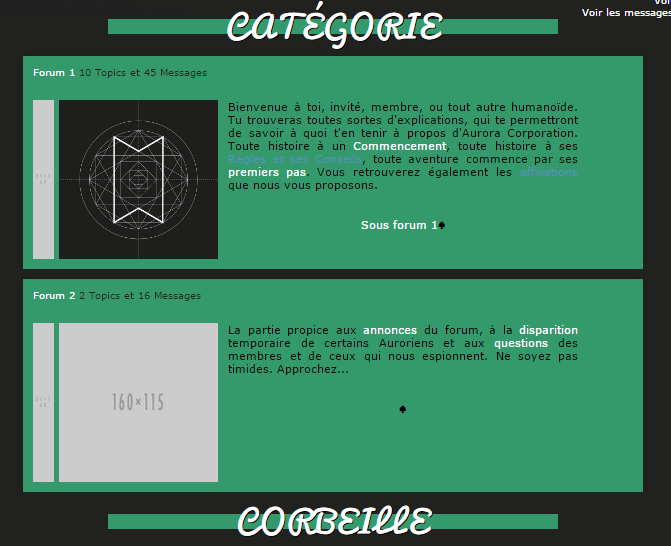
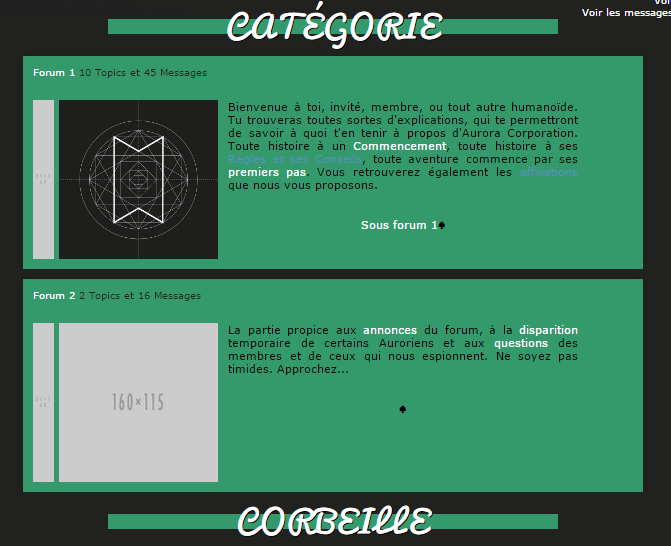
Voici un aperçu :

lien direct : www
Remplacer l'intégralité du template index-box par :
Dans la feuille de style (CSS) ajouter le code :
Les couleurs sont modifiables, merci de me créditer si utilisation du code. Le code a été fait pour phpCC2
Voici un aperçu :

lien direct : www
Remplacer l'intégralité du template index-box par :
- Code:
<link href='https://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css' />
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div align="center"><div class="titreCAT">{catrow.tablehead.L_FORUM}</div></div>
<br clear="all" /><!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="glop"><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a> {catrow.forumrow.TOPICS} Topics et {catrow.forumrow.POSTS} Messages<br/><br/>
<img src="{catrow.forumrow.FORUM_FOLDER_IMG}" /><div class="sousforum"><div align="center">{catrow.forumrow.LAST_POST}<br/><br/><div class="lastpost-avatar"><!-- BEGIN avatar -->{catrow.forumrow.avatar.LAST_POST_AVATAR}<!-- END avatar --></div></div></div><div class="description">{catrow.forumrow.FORUM_DESC}<br/><br/><center>{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}♠ </center></div></div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<br clear="all" />
<!-- END tablefoot --><!-- END catrow -->
Dans la feuille de style (CSS) ajouter le code :
- Code:
/* TITRES CATEGORIES */
.titreCAT{
width:450px; height:15px; text-align:center; margin:0 5px; display:inline-block;
background-image:url('http://25.media.tumblr.com/tumblr_m33qwzyv7F1r6uwfxo8_r1_250.png'); /* MODIFIABLE */
}
.titreCAT h2{
font-size:30px; text-transform:uppercase; letter-spacing:3px;margin-top: -20px;
font-family:Pacifico; color:#BF6161; text-shadow:1px 1px 0px black; /* MODIFIABLE */
}
/* BLOC DESCRIPTION + SOUS-FORUMS */
.glop{
width:600px; margin:10px auto; padding:10px;
background-image:url('http://25.media.tumblr.com/tumblr_m33qwzyv7F1r6uwfxo9_r3_250.png'); box-shadow:0 0 3px rgba(0,0,0,0.2); /* MODIFIABLE */
}
/* DESCRIPTIONS BLOC FORUMS */
.description {
margin-left: 5px;
width:350px; height:159px; padding:0px 5px; overflow:auto;
display:inline-block;
background-image:url('http://25.media.tumblr.com/tumblr_m33qwzyv7F1r6uwfxo8_r1_250.png');
font-size:11px; text-align:justify;
color:black; /* MODIFIABLE */
}
/* IMAGES DESCRIPTIVES BLOC FORUMS */
.description img {
position:absolute; z-index:3; margin-left:-169px;
width:159px; height:159px;
transition:all 0.45s ease; -webkit-transition:all 0.45s ease;
}
/* SOUS-FORUMS */
.sousforum{
position:relative; z-index:5; display:inline-block;
padding:5px; width:149px; height:149px; overflow:auto; text-align:left;
background:#dfdfdf; /* MODIFIABLE */
opacity:0;
transition:all .65s linear; -webkit-transition:all .65s linear;
}
.sousforum a{
color:white !important; /* MODIFIABLE */
}
.sousforum:hover {
opacity:1;
}
Un petit merci ou commentaire est toujours le bienvenu ^^
- Mettre/laisser un crédit vers Never-Utopia est obligatoire.
- Si vous avez des problèmes avec ce LS ou des questions, venez poster ici.
- Si vous avez des problèmes avec ce LS ou des questions, venez poster ici.







