Qui est en ligne
Ceci est un code de QEEL crée suite à la Demande de Fluff', ici.
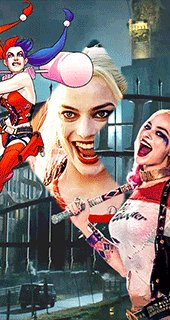
L'image en exemple fait 800*682px (les dimensions peuvent être changées dans le CSS)
Le code
Code HTML à placer dans Affichage -> Page d'accueil -> Templates -> Général -> index_body /!\ Mettez juste à la place du QEEL, ne remplacez pas le template par ce code! /!\ :
- Code:
<!-- BEGIN disable_viewonline -->
<div id="qeel">
<div id="groupes_qeel">
<span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span>
</div>
<div id="infos_qeel">
<span class="gensmall">
<span id="post_nyo">{TOTAL_POSTS}<script type="text/javascript">document.getElementById('post_nyo').innerHTML=document.getElementById('post_nyo').innerHTML.replace(/Nos membres ont posté un total de/,"Nos archives comptent");</script><script type="text/javascript">document.getElementById('post_nyo').innerHTML=document.getElementById('post_nyo').innerHTML.replace(/messages/,"missives ");</script></span>.
<span id="users_nyo">{TOTAL_USERS}</span>
<script type="text/javascript">document.getElementById('users_nyo').innerHTML=document.getElementById('users_nyo').innerHTML.replace(/membres enregistrés/,"citoyens, ");</script>.
<span id="new_user_nyo">{NEWEST_USER}</span>
<script type="text/javascript">document.getElementById('new_user_nyo').innerHTML=document.getElementById('new_user_nyo').innerHTML.replace(/L'utilisateur enregistré le plus récent est/,"dont la nouvelle recrue");</script>
</span>
<br/><br/>
<span class="gensmall">
<span id="online_users_nyo">{TOTAL_USERS_ONLINE}</span>
<script type="text/javascript">document.getElementById('online_users_nyo').innerHTML=document.getElementById('online_users_nyo').innerHTML.replace(/il y a en tout/,"Il y a en tout, se promenant dans le royaume");</script>
<script type="text/javascript">document.getElementById('online_users_nyo').innerHTML=document.getElementById('online_users_nyo').innerHTML.replace(/utilisateur en ligne/,"personne");</script>
<script type="text/javascript">document.getElementById('online_users_nyo').innerHTML=document.getElementById('online_users_nyo').innerHTML.replace(/utilisateurs en ligne/,"personnes");</script>
<script type="text/javascript">document.getElementById('online_users_nyo').innerHTML=document.getElementById('online_users_nyo').innerHTML.replace(/::/,"soit");</script>
<script type="text/javascript">document.getElementById('online_users_nyo').innerHTML=document.getElementById('online_users_nyo').innerHTML.replace(/Enregistré/,"citoyen");</script>
<script type="text/javascript">document.getElementById('online_users_nyo').innerHTML=document.getElementById('online_users_nyo').innerHTML.replace(/Enregistrés/,"citoyens");</script>
<script type="text/javascript">document.getElementById('online_users_nyo').innerHTML=document.getElementById('online_users_nyo').innerHTML.replace(/Invisible/,"esprit");</script>
<script type="text/javascript">document.getElementById('online_users_nyo').innerHTML=document.getElementById('online_users_nyo').innerHTML.replace(/Invisibles/,"esprits");</script>
<script type="text/javascript">document.getElementById('online_users_nyo').innerHTML=document.getElementById('online_users_nyo').innerHTML.replace(/Invité/,"recrue potentielle .");</script>
<script type="text/javascript">document.getElementById('online_users_nyo').innerHTML=document.getElementById('online_users_nyo').innerHTML.replace(/Invités/,"recrues potentielles .");</script>
</span>
<br /><br/>
<span class="gensmall">
<span id="step">{LOGGED_IN_USER_LIST}</span>
<script type="text/javascript">document.getElementById('step').innerHTML=document.getElementById('step').innerHTML.replace(/Utilisateurs enregistrés/,"En train de parcourir les lieux ");</script>
<table id="connected">
{L_CONNECTED_MEMBERS}
<script type="text/javascript">jQuery('#connected span.gensmall').html(jQuery('#connected span.gensmall').html().replace(/Membres connectés/,"Ils fûrent parmis nous"));</script>
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
</table>
</span>
</div>
<div id="position_partenaires_qeel">
<a href="#" target="_blank"><img src="http://i71.servimg.com/u/f71/09/03/38/36/middle10.jpg" /></a>
<a href="#" target="_blank"><img src="http://i71.servimg.com/u/f71/09/03/38/36/middle10.jpg" /></a>
<a href="#" target="_blank"><img src="http://i71.servimg.com/u/f71/09/03/38/36/middle10.jpg" /></a>
<a href="#" target="_blank"><img src="http://i71.servimg.com/u/f71/09/03/38/36/middle10.jpg" /></a>
<a href="#" target="_blank"><img src="http://i71.servimg.com/u/f71/09/03/38/36/middle10.jpg" /></a>
<a href="#" target="_blank"><img src="http://i71.servimg.com/u/f71/09/03/38/36/middle10.jpg" /></a>
<a href="#" target="_blank"><img src="http://i71.servimg.com/u/f71/09/03/38/36/middle10.jpg" /></a>
<a href="#" target="_blank"><img src="http://i71.servimg.com/u/f71/09/03/38/36/middle10.jpg" /></a>
<a href="#" target="_blank"><img src="http://i71.servimg.com/u/f71/09/03/38/36/middle10.jpg" /></a>
<a href="#" target="_blank"><img src="http://i71.servimg.com/u/f71/09/03/38/36/middle10.jpg" /></a>
<a href="#" target="_blank"><img src="http://i71.servimg.com/u/f71/09/03/38/36/middle10.jpg" /></a>
<a href="#" target="_blank"><img src="http://i71.servimg.com/u/f71/09/03/38/36/middle10.jpg" /></a>
<a href="#" target="_blank"><img src="http://i71.servimg.com/u/f71/09/03/38/36/middle10.jpg" /></a>
<a href="#" target="_blank"><img src="http://i71.servimg.com/u/f71/09/03/38/36/middle10.jpg" /></a>
<a href="#" target="_blank"><img src="http://i71.servimg.com/u/f71/09/03/38/36/middle10.jpg" /></a>
</div>
</div>
<!-- END disable_viewonline -->
Le CSS:
- Code:
/***** DÉBUT QEEL *******/
/* Permet de mettre l'image de fond du QEEL, sa grandeur et la couleur d'écriture. */
#qeel {
width: 800px;
height: 682px;
margin: auto;
position: relative;
color: #AAAAAA;
background-image: url('URL_IMAGE_ICI');
}
/* Donne sa couleur au texte */
#qeel .gensmall {
color: #AAAAAA;
}
/* Permet de mettre en place les groupes & donner une largeur max + les caler vers la droite */
#groupes_qeel {
position: absolute;
top: 95px;
left: 300px;
width: 450px;
font-weight: bold;
text-align: right;
}
/* Permet de positionner toutes les infos du QEEL & donner une largeur max */
#infos_qeel {
position: absolute;
top: 180px;
left: 375px;
width: 350px;
}
/* Permet de retirer le fond des connectés ces dernières xx heures et pour les anniversaires */
#connected {
text-align: justify;
width: 100%;
background: none;
}
/* Permet de retirer le fond des connectés ces dernières xx heures et pour les anniversaires */
#connected .row1 {
text-align: justify;
width: 100%;
background: none;
}
/* Permet de positionner les partenaires */
#position_partenaires_qeel {
position: absolute;
top: 506px;
left: 138px;
width: 522px;
height: 118px;
}
/* Permet de mettre en place les images de partenaire et faire l'effet. */
#position_partenaires_qeel img {
display: inline-block;
margin: 2px;
opacity: 0.8;
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
transition: all ease 1s;
}
/*Permet de faire l'effet sur les partenaires*/
#position_partenaires_qeel img:hover {
opacity: 1;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
transition: all ease 1s;
}
/***** FIN QEEL *******/