Rappel du premier message :
Index du TP
- Réalisation de la bannière
- Mise en forme globale du forum
- Mise en forme de la navigation
- Catégories et Icônes
- QEEL et Footer
- Icônes et Boutons
- Profils et messages
- Corrections des erreurs
Bonjour et bienvenue dans ce tutoriel peut-être un peu long mais qui vous permettra de réaliser facilement un thème complet, simple mais esthétique, alliant un graphisme que vous pourrez choisir simple ou plus complexe selon votre niveau ainsi que du codage pour lequel vous serez guidé pas à pas.
Aperçu (screen)
Pour réaliser ce tutoriel, vous avez besoin de quelques "outils" :
- photoshop (ou un autre logiciel de graphisme, mais sachez que je ferais mes explications sur photoshop, du coup si c'est un autre logiciel que vous utilisez, vous devrez vous débrouiller pour les images, ce qui ne vous empêchera pas de faire le tuto')
- un forum test "ForumActif" (forum pour installer le thème, vous pouvez en créer un sur ForumActif, et seulement sur cette plateforme, quitte à ouvrir une adresse mail rapidement)
- un dossier où vous mettrez le thème
- des documents bloc note pour sauvegarder vos codes.
Au niveau des connaissances, je vais faire en sorte que ce tutoriel soit accessible à tous, débutant compris. Cependant, vous vous sentirez probablement plus à l'aise avec quelques notions au préalablement acquises.
Ainsi donc, je vous conseille si vous le souhaitez d'aller jeter un oeil sur :
- "Theme's basics" (tutoriel de réalisation graphique simple d'un thème complet)
- Le cursus codage (pour les notions de base)
Il n'est pas obligatoire d'aller bosser tout cela avant de faire ce tutoriel, c'est simplement une façon de le compléter.
J'espère que ce tutoriel vous sera utile et vous permettra d'approcher la réalisation d'un thème complet avec moins d'appréhension ou plus de facilité, selon votre propre expérience.
Si vous utilisez ce tuto' pour réaliser votre forum, la mise en place d'un crédit pour Never-Utopia serait très appréciable^^. Il est aussi possible que vous utilisiez ce tuto' pour réaliser des commandes graphiques sur N-U, dans ce cas un paragraphe en fin de tutoriel vous indiquera comment donner au commanditaire l'ensemble du thème et toutes les informations dont il a besoin pour l'installer.
Bon tutoriel !
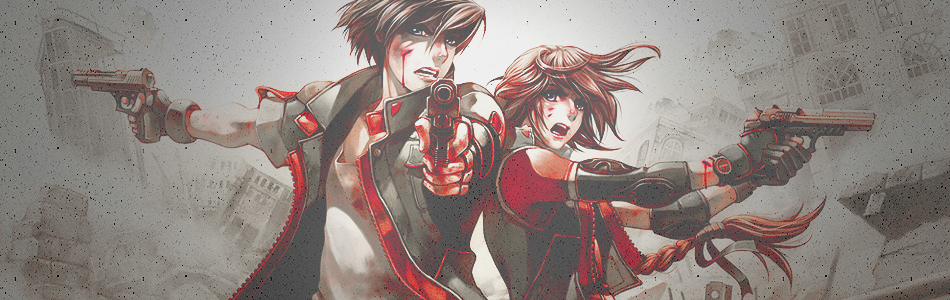
Pour bien débuter, nous allons commencer par réaliser une bannière pour notre thème. L'ensemble se basera sur elle, ainsi tout sera harmonieux niveau couleur. Peu importe l'image que vous utilisez, s'il s'agit de manga ou de "réel", de jeu video ou de dessin, vous pouvez même largement complexifier la bannière, lui donner de la transparence et divers effets... Cependant, afin de permettre au plus grand nombre de réaliser ce tutoriel, je vais me contenter de quelque chose de simple, en mettant l'accent sur la colorisation.
1) Choisissez votre image de base, celle qui représentera le mieux le thème choisi. Attention, évitez d'utiliser une image qui aurait déjà été modifiée par quelqu'un, prenez une image "simple". Prenez également une image assez grande, il vaut mieux avoir besoin de la réduire plutôt que de l'étirer.
Lien de l'image que j'ai choisie
2) Une fois l'image choisie, ouvrez votre logiciel de retouche, pour moi Photoshop.
3) Ouvrez un nouveau document de 950px de large et de 300px de haut.
Il ne s'agit pas de valeurs prises au hasard. Dans le thème que je vais vous proposer, la largeur de la bannière est aussi la largeur de tout le forum, puisqu'il se présente sur une colonne "fermée". Il faut donc que le bannière ne soit pas trop large pour éviter de déformer les pages des personnes ayant une petite résolution d'écran, mais il faut tout de même que l'ensemble soit assez large pour contenir tout l'ensemble (forum, messages, etc...). Vous pouvez donc modifier les valeurs, j'estime cependant que celles-ci sont correctes, et je conseille vivement à tout ceux qui ne sont pas sûr d'eux et de leur connaissances en codage de respecter mes valeurs. En effet, les largeurs données en codage seront en étroit lien avec la taille des images.
4) Faites glisser l'image que vous avez choisi d'utiliser dans votre document, redimensionnez-la au besoin.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
5) Appliquez un + net sur l'image (Filtres > Renforcement > + net). Si l'image est alors trop nette et pixelise par endroit, annulez cette action (Edition > Annuler), dupliquez le calque (clic droit sur le calque dans la fenêtre de calque > Dupliquer > ok) et faites le + net sur cette copie. Ainsi, vous pourrez baisser l'opacité de ce calque pour doser votre "+ net".
6) Dupliquez le calque image de base (les copies doivent toujours être au dessus du reste dans ce tutoriel) et passez-le en mode "Superposition". Baissez l'opacité à 60%.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
7) En bas de votre fenêtre calque, cliquez sur l'icone représentant un rond moitié noir moitié blanc vous permettant de "créer un calque de remplissage ou de réglage". Choisissez "Courbe de transfert de dégradé". Pour plus de facilité, je n'ai utilisé QUE des fonctions de base et des dégradés existants par défaut sur le logiciel. Ici, choisissez simplement le dégradé noir et blanc, appliquez-le, validez et mettez-le en "luminosité".

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
8.) Nous allons changer les teintes de l'image dans sa globalité. Pour cela, allez sur le même icône représentant le rond noir et blanc (ce sera celui-là à chaque fois) et choisissez "Teinte/Saturation". Laissez la sélection sur "Global" en haut de la fenêtre et mettez les valeurs qui vous permettent d'enlever en partie les couleurs de votre image. Voici les miennes :
Teinte : -10 ; Saturation : -50 ; Luminosité : -10

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
9) Il s'agit ensuite de mettre en avant une couleur précise de l'image, et une seule. Dans mon cas, ce sera le rouge/orangé des vêtements des personnages. La couleur choisie doit être assez présente. Choisissez donc à nouveau "Teinte/Saturation" et sélectionnez le ton que vous souhaitez (dans mon cas le rouge). Accentuez la couleur en forçant sa saturation. Voici mes valeurs :
Teinte : -10 ; Saturation : +50 ; Luminosité : 0

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
10) Nous allons simplement forcer le contraste. Pour cela choisissez "Luminosité/Contraste" et mettez le contraste à +30.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
11) Forçons à nouveau sur notre couleur choisie (rouge pour moi) en allant dans "Teinte/Saturation". Sélectionner la dite couleur et adaptez vos réglages. Voici mes valeurs :
Teinte : -10 ; Saturation : +50 ; Luminosité : +25

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
12) Vous pouvez constater que les visages de mes personnages sont un peu saturés en couleur. Pour atténuer cela (seulement si besoin dans votre cas) il faut créer un nouveau calque, sélectionner la couleur blanche ainsi qu'une forme de pinceau à bord flou, assez grosse (200px par exemple). Appliquez un peu de blanc là où vous voulez atténuer la couleur, puis passez ce calque en mode couleur. J'ai pour ma part baissé l'opacité à 50%.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
13) Une nouvelle courbe de dégradé va nous permettre de ternir et de foncer l'image. Choisissez donc "Courbe de transfert de dégradé", prenez le dégradé bleu-nuit/orange (le 5ième sur la liste de base normalement). Appliquez le, puis passez-le en "Luminosité", opacité 80%.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
14) Parce que la lumière fait beaucoup de choses sur une image, nous allons la placer. Commencez par créer un nouveau calque. Faites "Image" > "Appliquer une image" > "Ok". Allez ensuite dans "Filtre" > "Rendu" > "Eclairage". Pour ma part, j'ai décidé de mettre un éclairage omnidirectionnel au centre, mais vous pouvez tout aussi bien choisir un éclairage directionnel, le tout est que cela corresponde à votre image et à son "sens de lecture". Validez votre éclairage et laissez le calque tel quel.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
15) Faites une nouvelle courbe de dégradé, cette fois avec le dégradé comportant trois couleurs : bleu rouge et jaune (le 6ième sur la liste). Appliquez, puis mettez-le en "Luminosité" et à 50% d'opacité.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
16) Pour ternir et éclaircir le tout, créez un nouveau calque que vous remplissez d'un gris très clair. Mettez simplement ce calque à 30% d'opacité.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
17) Afin d'enlever les autres couleurs de l'image et de ne garder que la couleur que nous souhaitons mettre en avant, il va falloir utiliser une dernière fois la Teinte/Saturation. Cette fois, on va directement modifier une couleur de l'image. Pour cela, ne choisissez aucun des tons proposés en haut de la fenêtre et allez directement sur votre création (sans fermer la fenêtre). L'outil pipette vous est donné par défaut. Cliquez avec cet outil sur la couleur à enlever (personnellement j'ai choisi le jaune-vert-kaki des vêtements). Ajoustez alors les réglages pour que cette couleur ne soit plus présente. Voici mes valeurs :
Teinte : 0 ; Saturation : -60 ; Luminosité : +70

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
18) Pour donner un peu de "grain" à l'image, nous allons créer une texture. Créez donc un nouveau calque, remplissez-le de blanc. Allez dans les options de fusion, puis dans "Incrustation de motif". Passez tout de suite le motif en "Produit" pour voir ce qu'il donne sur l'image. Choisissez la texture qui vous convient. Pour ma part il s'agit du "Moucheté anthracite" du "Papier en niveau de gris".
Une fois choisi, validez.
Là, créer un nouveau calque, puis fusionnez votre texture avec ce calque vide. La texture ne sera plus en "produit" c'est normal, vous avez votre calque de texture comme s'il s'agissait d'une image. Vous pouvez donc aller lui donner un "+ net" (Filtre > Renforcement > + net) et un mode de fusion. Personnellement, j'ai choisi "Densité couleur +". Afin de ne pas gâcher les personnages, j'ai gommé ce calque, avec une forme de gomme à bord flou, notamment sur le visage des perso'.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
19) Il vous suffit d'ajouter votre texte sur la création. Pour cela, n'utilisez pas une police trop complexe, et utilisez la pipette pour sélectionner des couleurs étant sur votre image, afin d'accorder au mieux la typo'. Pour seul effet, j'ai placé une ombre externe très légère, en plus de la couleur du texte. C'est suffisant.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
Vous venez de terminer la première étape, vous avez finie la bannière de votre thème ! C'est tout de même l'élément central !
Il est tant d'aller sur le forum test pour commencer à mettre en place le thème. Nous n'avons que la bannière, certes, mais cela suffit pour un début d'installation !
1) Allez donc sur votre forum test.

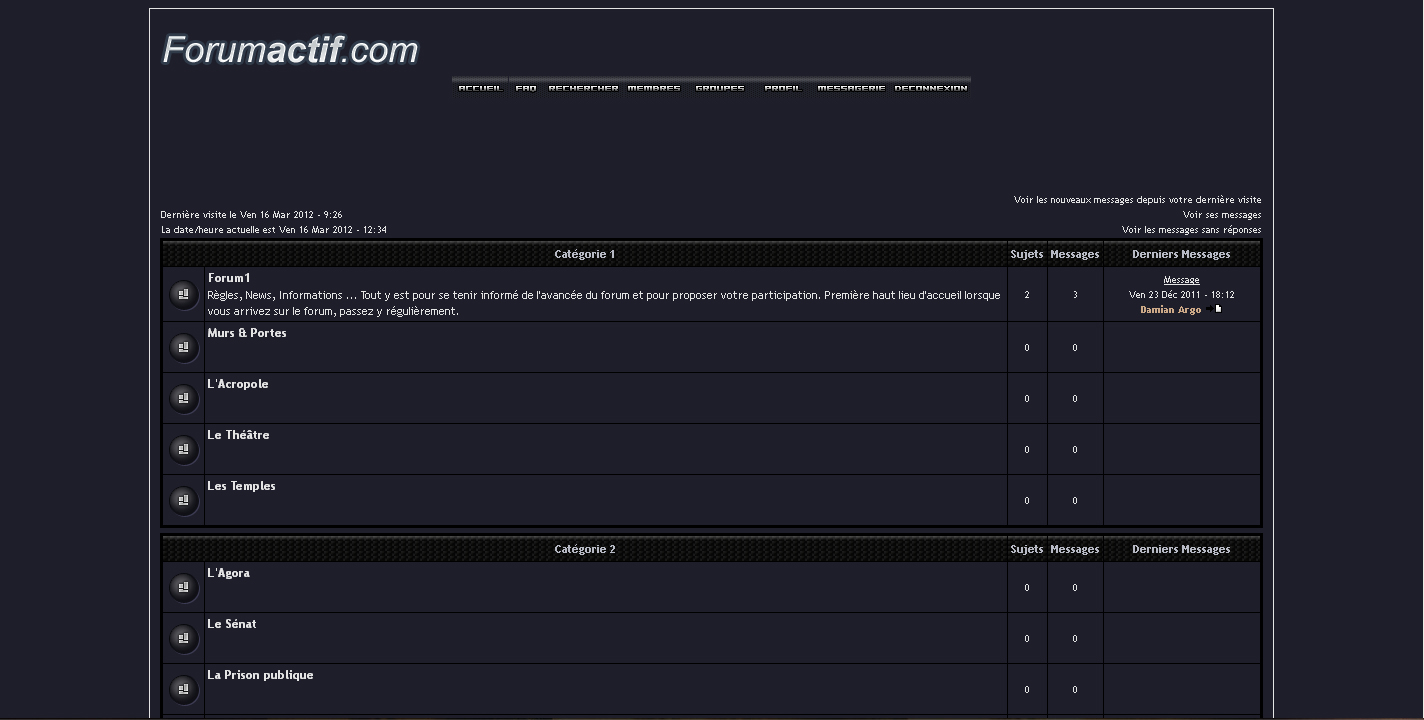
Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
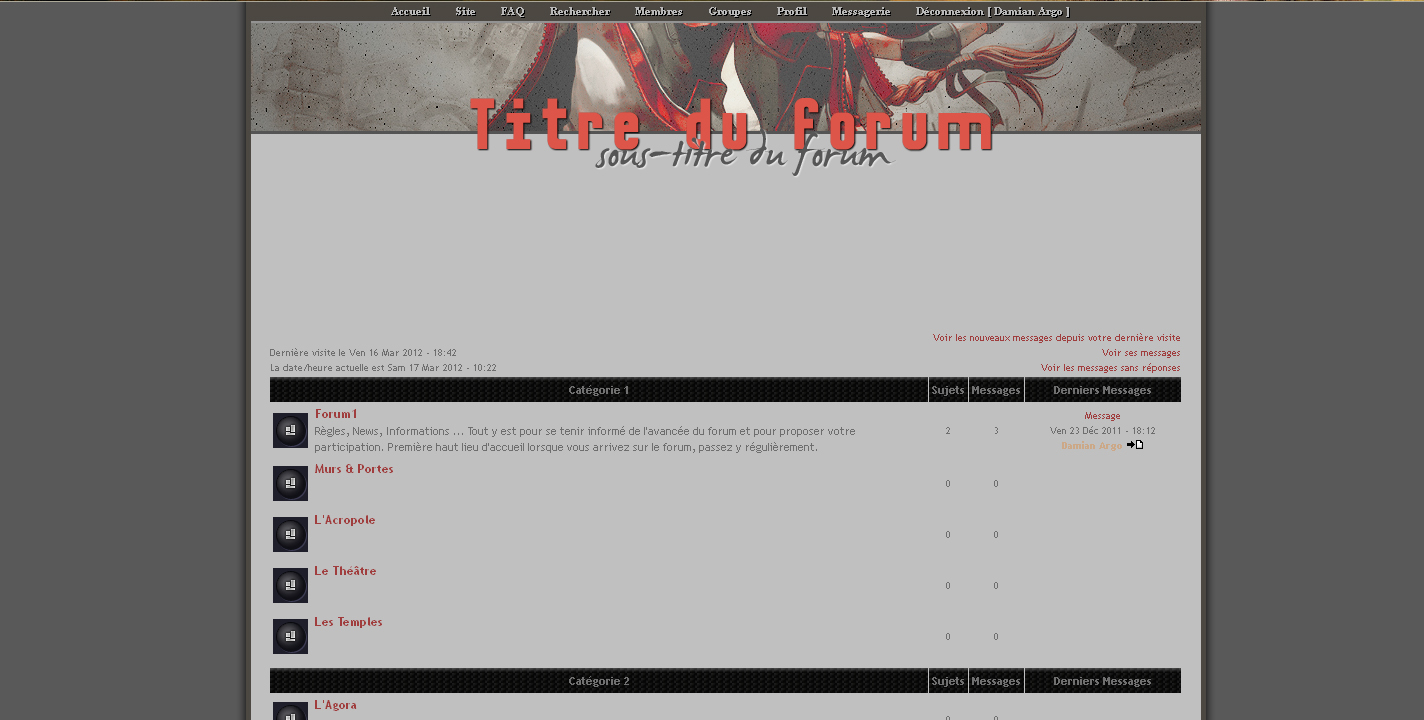
2) Comme vous pouvez le constater avec ce screen de mon forum test, je n'ai rien touché en amont, j'ai utilisé une mise en forme de base de ForumActif pour départ. Nous allons donc commencé gentiment en mettant la bannière. Hébergez votre image sur un hébergeur quelconque (j'utilise Hostingpics pour ma part, mais cela n'a que peu d'importance) et insérez l'adresse tout simplement dans le Panneau d'Administration à Affichage > Images > Logo.
3) N'oubliez pas aussi d'aller dans Affichage > Page d'Accueil > En-tête et navigation pour régler (ou vérifier) les éléments suivants :
- le logo doit être centré
- le titre du forum ne doit pas être affiché
- la navigation ne doit pas afficher seulement les images
- le menu doit être centré
- la navigation ne doit pas être forcée à rester sur la même ligne
4) Une fois fait, et tant qu'on y est, allez enlever les images de la navigation (si vous en aviez). Pour cela, allez dans Affichage > Images et laissez simplement vides les champs contenant les images de navigation.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
5) Il faut mettre en forme le fond et le corps du forum. Pour cela, on va commencer par enlever les couleurs présentes dans le forum pour pouvoir mieux jouer avec le CSS. Allez donc dans Affichage > Couleurs, et enlevez les couleurs de fond et les couleurs de contour.
Puis, allez dans l'onglet "Feuille CSS".
Pour trouver les couleurs à mettre, servez-vous de votre logiciel. Affichez la bannière que vous avez crée et utilisez l'outil pipette pour sléectionner les couleurs qui vous paraissent les meilleures. Pour commencer, prenez une couleur sombre pour le fond.
6) Prenez ensuite une couleur claire pour l'intérieur du forum.
7) Nous allons enlever les marges autour de la bannière afin que le corps du forum fasse exactement la largeur de la bannière.

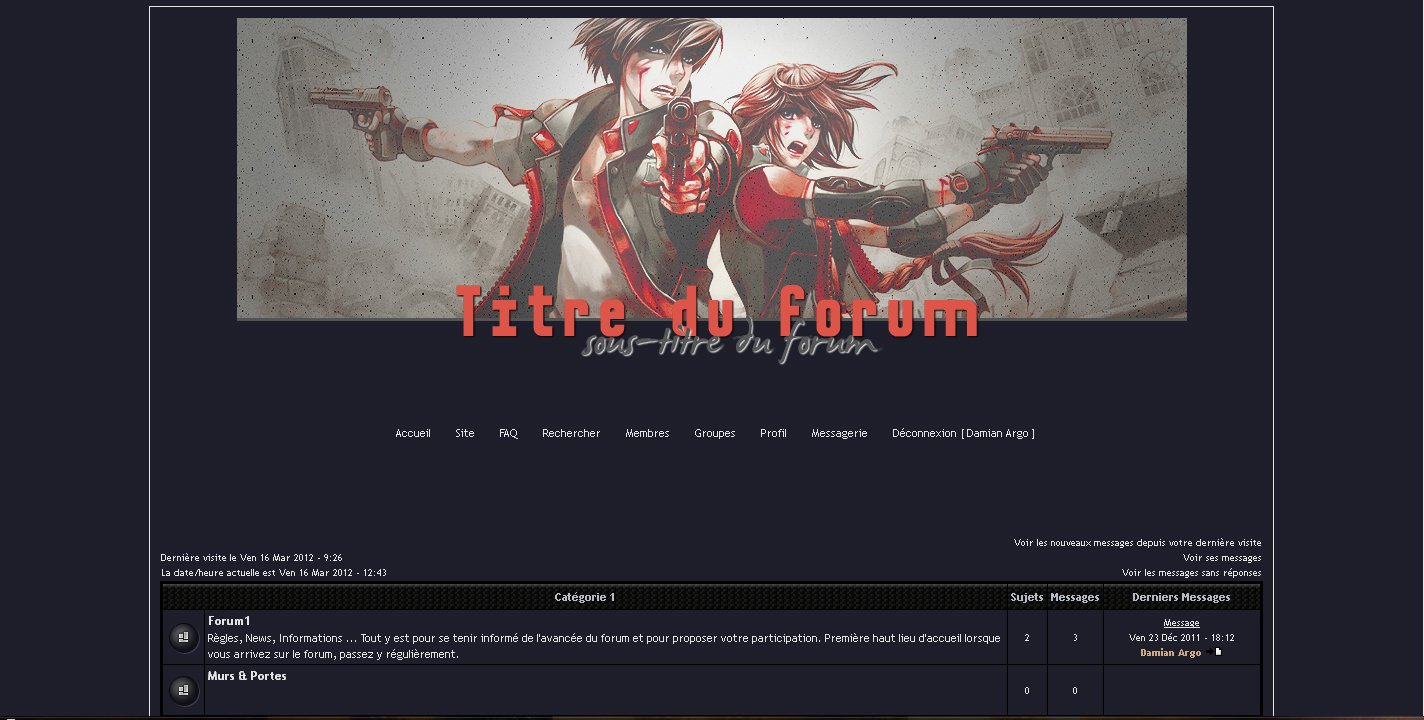
Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
8.) Vous pouvez constater qu'il y a un espace en haut et en bas du forum, la colonne claire qui contient l'ensemble ne va pas jusqu'aux extrémités. Nous allons donc régler ce problème en ajoutant ces quelques lignes de code.
9) Afin que le rectangle blanc contenant les publicités soit de la même couleur que le fond intérieur (gris clair dans mon cas) il faut aller dans les couleurs mettre le même code couleur en temps que "Couleur du fond de page". Vous me direz que c'est étrange, car on a déjà défini la couleur de fond de page dans le css. En fait, par défaut sur tout les ForumActifs, la couleur de fond des pub' est la même que celle du fond de page. Cependant, le CSS est prioritaire sur le reste, donc notre page de fond gardera la couleur du css, par contre la pub, elle, prendra la couleur que l'on aura mis dans le panneau des couleurs.
Tant que nous sommes au fignolage, nous allons aussi ajouter une bordure et un ombre au corps du forum.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
Plutôt pas mal pour un début de thème, non ? Si vous réalisez un thème pour une commande, c'est le moment de montrer au commanditaire l'adresse de votre forum test, afin d'avoir son avis x). J'espère que vous êtes motivés, car on continue avec la navigation !
Afin de réaliser quelque chose de sympathique, pratique et assez à la mode en ce moment, nous allons devoir toucher aux templates. Concrètement, ce n'est pas si compliqué, si ce n'est qu'on s'y sent perdu au début, qu'on a l'impression d'essayer de déchiffrer des hiéroglyphes et qu'on a très vite mal à la tête... Hein ? C'est pas rassurant ? x)
1) La navigation se trouve dans le template "haut de page" ou autrement nommé "overall_header". Pour afficher les templates, allez dans "Affichage", en bas de la colonne vous avez "Templates". Celui qui nous intéresse se trouve dans "Général".
Ouvrez donc le template "overall_header".
Et là.... On remercie bien fort le staff de ForumActif d'avoir mis une numérotation des lignes et des jolies couleurs ! x). C'est quand même plus simple ainsi que si j'avais du vous dire "cherchez dans la page ce petit bout de code (...)". Donc pour vous épargner de loucher pour toute votre fin de soirée (ce qui est moyen en cas de sortie ou de rendez-vous...) je vous donne directement la ligne !
Allez donc à la ligne 261, où vous allez trouver ceci :

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
5) Ce n'est pas terminé pour la navigation, en effet, vous pouvez observer trois problèmes.
- tout d'abord la navigation passe par dessus la bannière (normal, elle reste fixe, donc se superpose aux autres éléments sans les décaler).
- ensuite, la couleur du survol (sur le mot accueil) ne correspond pas au thème
- pour finir, le lien survolé est souligné, ce qui n'est pas esthétique à mon sens
Nous allons donc régler ses problèmes un par un.
Nous allons commencé par baisser un peu la bannière afin qu'elle se voit entièrement, avec ce code :
Je mets donc normalement mes couleurs de lien dans l'onglet "Couleurs", sans faire attention à ce que ça donne sur la navigation. Pour les couleurs à choisir, je ponctionne sur la bannière avec la pipette.
Une fois fait, j'ajoute dans le code CSS de quoi changer la couleur de mes liens :

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
La navigation est terminée ! Voyez que les images dans une navigation ce n'est pas obligatoire pour avoir quelque chose d'harmonieux. C'est discret mais ça reste visible, tout ce qu'on demande à une navigation sur un forum.
Prêts pour la suite ? Allons-y ! Nous allons nous occuper des catégories en essayant de faire à la fois simple mais propre et agréable à regarder. Je ne vais pas apporter ici de codes ultra-mega-mortels, des trucs qui bougent s'ouvrent, tournent etc... Si vous souhaitez faire, par exemple, un affichage des forum en deux colonnes, le tutoriel se trouve sur le forum, je vous laisserais donc le loisir d'adapter d'autres astuces ou tutoriels à celui-ci pour le personnaliser comme vous le voulez.
1) Tout d'abord, vous pouvez voir sur le dernier screen réalisé que les tables (tableaux, donc les catégories) sont aussi larges que la bannière, et donc touchent de part et d'autres le bord du corps du forum. Je pourrais le laisser ainsi, ce ne serait pas choquant et il serait possible de trouver une esthétique agréable avec cette largeur. Cependant, ma préférence va pour des tables légèrement plus étroites que le corps, pour avoir une petite marge entre les bords. Du coup, voici le code qui permet, dans un premier temps, de réduire un peu cette taille :

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
2) Tout dépend du thème de base que vous aviez avant, mais dans mon cas j'ai des images sous les titres de catégories, et il faut que je les enlève Cela se fait tout simplement dans la gestion des images du PA.
3) Pour mettre en forme les catégories de manière simple, pour ceux qui ne voudraient pas trop s'aventurer dans les templates, voici comment procéder avec uniquement le css :
Sachez que même si vous voulez modifier l'apparence des catégories via les templates, comme nous allons le faire ci-après, le forumline doit être mis en forme, car il est utilisé partout sur le forum (par exemple dans le cadre de recherche, le profil, les indications sous les messages, options de messages, etc...).
5) Pour la modification des catégories, je vais directement vous donner le template modifié directement ainsi que le css qui s'y applique. Je vous laisse regarder librement les codes si vous êtes curieux.
Le Template index_box dans son entier

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
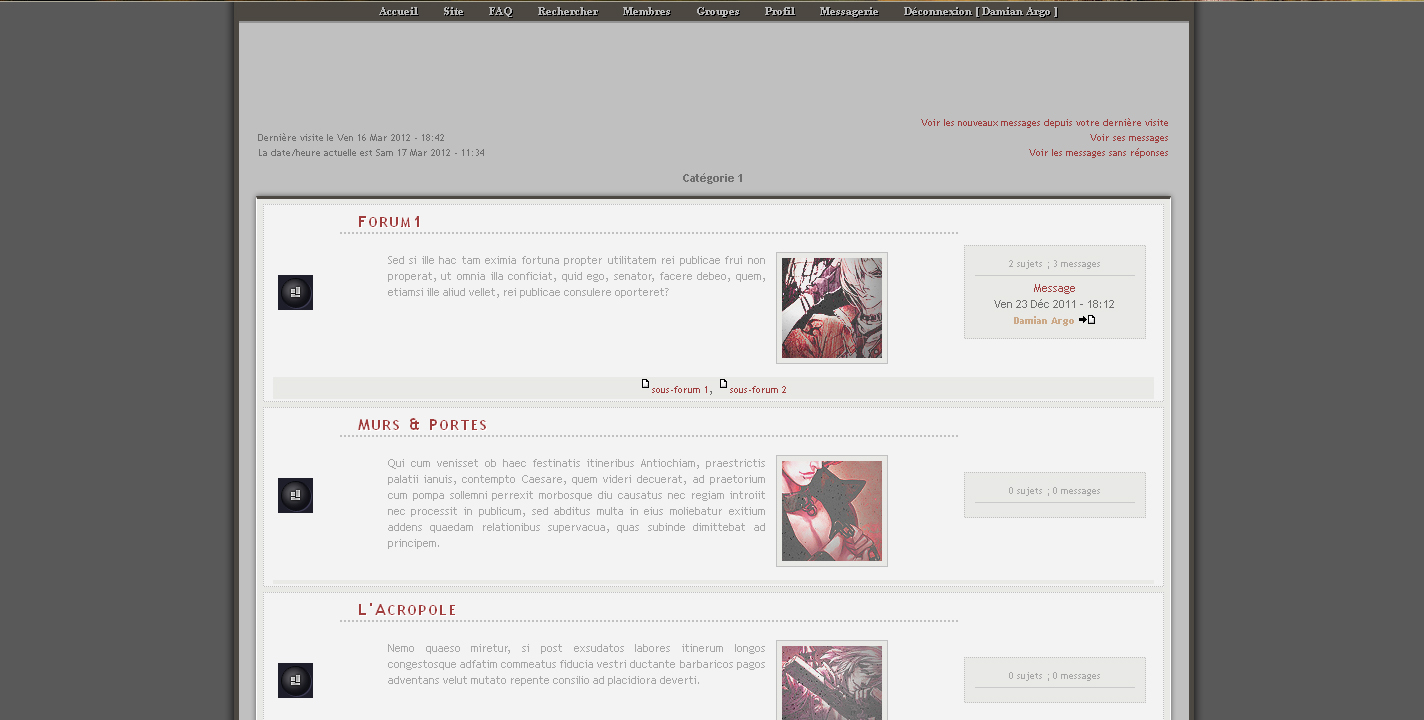
6) Désolé si c'est un peu rapide, mais je pense que ça vous laisse pas mal de possibilités en personnalisation tout de même.
Vous pouvez constater d'une part que les images des descriptions doivent avoir le "class="illu"" afin d'être mise en forme. D'autre part, le titre des catégories est un peu petit... Or, pour le mettre en forme, le css ne suffit pas, il faut intervenir directement dans chaque titre. Pour cela vous avez deux solutions
- mettre une "class" à chaque titre (la même class) et mettre en forme le titre dans le css ensuite
- créer une image pour chaque catégories et mettre l'image à la place du texte dans les titres.
C'est cette seconde solution que j'ai choisie, elle permet plus d'effets.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
7) Et voici pour l'image des titres de catégorie ! A présent il reste à faire les icônes de nouveaux messages pour que ce soit terminé en ce qui concerne les catégories. Pour cela, je vous laisse faire, sachez simplement que pour éviter de vous embêter mais avoir un résultat esthétique, vous pouvez simplement réutiliser la bannière et ses effets. Choisissez un élément de la bannière différent pour les trois icônes. Voici les miens pour exemple :

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
- Réalisation de la bannière
- Mise en forme globale du forum
- Mise en forme de la navigation
- Catégories et Icônes
- QEEL et Footer
- Icônes et Boutons
- Profils et messages
- Corrections des erreurs
Créer un thème complet (forme 1)
Bonjour et bienvenue dans ce tutoriel peut-être un peu long mais qui vous permettra de réaliser facilement un thème complet, simple mais esthétique, alliant un graphisme que vous pourrez choisir simple ou plus complexe selon votre niveau ainsi que du codage pour lequel vous serez guidé pas à pas.
Pour réaliser ce tutoriel, vous avez besoin de quelques "outils" :
- photoshop (ou un autre logiciel de graphisme, mais sachez que je ferais mes explications sur photoshop, du coup si c'est un autre logiciel que vous utilisez, vous devrez vous débrouiller pour les images, ce qui ne vous empêchera pas de faire le tuto')
- un forum test "ForumActif" (forum pour installer le thème, vous pouvez en créer un sur ForumActif, et seulement sur cette plateforme, quitte à ouvrir une adresse mail rapidement)
- un dossier où vous mettrez le thème
- des documents bloc note pour sauvegarder vos codes.
Au niveau des connaissances, je vais faire en sorte que ce tutoriel soit accessible à tous, débutant compris. Cependant, vous vous sentirez probablement plus à l'aise avec quelques notions au préalablement acquises.
Ainsi donc, je vous conseille si vous le souhaitez d'aller jeter un oeil sur :
- "Theme's basics" (tutoriel de réalisation graphique simple d'un thème complet)
- Le cursus codage (pour les notions de base)
Il n'est pas obligatoire d'aller bosser tout cela avant de faire ce tutoriel, c'est simplement une façon de le compléter.
J'espère que ce tutoriel vous sera utile et vous permettra d'approcher la réalisation d'un thème complet avec moins d'appréhension ou plus de facilité, selon votre propre expérience.
Si vous utilisez ce tuto' pour réaliser votre forum, la mise en place d'un crédit pour Never-Utopia serait très appréciable^^. Il est aussi possible que vous utilisiez ce tuto' pour réaliser des commandes graphiques sur N-U, dans ce cas un paragraphe en fin de tutoriel vous indiquera comment donner au commanditaire l'ensemble du thème et toutes les informations dont il a besoin pour l'installer.
Bon tutoriel !
Ce tutoriel est le fruit d'un travail conséquent, merci de ne pas le copier, totalement ou partiellement. Vous pouvez le mettre en pratique librement, mais pas vous en approprier l'invention. Vous êtes autorisé à mettre des liens vers cette page où vous le souhaitez.
Etape 1 : réalisation de la bannière
Pour bien débuter, nous allons commencer par réaliser une bannière pour notre thème. L'ensemble se basera sur elle, ainsi tout sera harmonieux niveau couleur. Peu importe l'image que vous utilisez, s'il s'agit de manga ou de "réel", de jeu video ou de dessin, vous pouvez même largement complexifier la bannière, lui donner de la transparence et divers effets... Cependant, afin de permettre au plus grand nombre de réaliser ce tutoriel, je vais me contenter de quelque chose de simple, en mettant l'accent sur la colorisation.
1) Choisissez votre image de base, celle qui représentera le mieux le thème choisi. Attention, évitez d'utiliser une image qui aurait déjà été modifiée par quelqu'un, prenez une image "simple". Prenez également une image assez grande, il vaut mieux avoir besoin de la réduire plutôt que de l'étirer.
Lien de l'image que j'ai choisie
2) Une fois l'image choisie, ouvrez votre logiciel de retouche, pour moi Photoshop.
3) Ouvrez un nouveau document de 950px de large et de 300px de haut.
Pourquoi cette taille précisément ? Puis-je mettre d'autres valeurs ?
Il ne s'agit pas de valeurs prises au hasard. Dans le thème que je vais vous proposer, la largeur de la bannière est aussi la largeur de tout le forum, puisqu'il se présente sur une colonne "fermée". Il faut donc que le bannière ne soit pas trop large pour éviter de déformer les pages des personnes ayant une petite résolution d'écran, mais il faut tout de même que l'ensemble soit assez large pour contenir tout l'ensemble (forum, messages, etc...). Vous pouvez donc modifier les valeurs, j'estime cependant que celles-ci sont correctes, et je conseille vivement à tout ceux qui ne sont pas sûr d'eux et de leur connaissances en codage de respecter mes valeurs. En effet, les largeurs données en codage seront en étroit lien avec la taille des images.
4) Faites glisser l'image que vous avez choisi d'utiliser dans votre document, redimensionnez-la au besoin.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
Dans ce tutoriel je vous donne de nombreuses valeurs, et autant je déconseille de modifier les tailles si c'est la première fois que vous l'exécutez, autant les valeurs données ici dans la réalisation de la bannière DOIVENT être adaptées à l'image que vous avez choisie. En effet, elle n'aura pas forcément la même teinte que la mienne, et vous n'aurez peut-être pas envie de mettre en avant les mêmes couleurs.
5) Appliquez un + net sur l'image (Filtres > Renforcement > + net). Si l'image est alors trop nette et pixelise par endroit, annulez cette action (Edition > Annuler), dupliquez le calque (clic droit sur le calque dans la fenêtre de calque > Dupliquer > ok) et faites le + net sur cette copie. Ainsi, vous pourrez baisser l'opacité de ce calque pour doser votre "+ net".
6) Dupliquez le calque image de base (les copies doivent toujours être au dessus du reste dans ce tutoriel) et passez-le en mode "Superposition". Baissez l'opacité à 60%.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
7) En bas de votre fenêtre calque, cliquez sur l'icone représentant un rond moitié noir moitié blanc vous permettant de "créer un calque de remplissage ou de réglage". Choisissez "Courbe de transfert de dégradé". Pour plus de facilité, je n'ai utilisé QUE des fonctions de base et des dégradés existants par défaut sur le logiciel. Ici, choisissez simplement le dégradé noir et blanc, appliquez-le, validez et mettez-le en "luminosité".

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
8.) Nous allons changer les teintes de l'image dans sa globalité. Pour cela, allez sur le même icône représentant le rond noir et blanc (ce sera celui-là à chaque fois) et choisissez "Teinte/Saturation". Laissez la sélection sur "Global" en haut de la fenêtre et mettez les valeurs qui vous permettent d'enlever en partie les couleurs de votre image. Voici les miennes :
Teinte : -10 ; Saturation : -50 ; Luminosité : -10

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
9) Il s'agit ensuite de mettre en avant une couleur précise de l'image, et une seule. Dans mon cas, ce sera le rouge/orangé des vêtements des personnages. La couleur choisie doit être assez présente. Choisissez donc à nouveau "Teinte/Saturation" et sélectionnez le ton que vous souhaitez (dans mon cas le rouge). Accentuez la couleur en forçant sa saturation. Voici mes valeurs :
Teinte : -10 ; Saturation : +50 ; Luminosité : 0

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
10) Nous allons simplement forcer le contraste. Pour cela choisissez "Luminosité/Contraste" et mettez le contraste à +30.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
11) Forçons à nouveau sur notre couleur choisie (rouge pour moi) en allant dans "Teinte/Saturation". Sélectionner la dite couleur et adaptez vos réglages. Voici mes valeurs :
Teinte : -10 ; Saturation : +50 ; Luminosité : +25

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
12) Vous pouvez constater que les visages de mes personnages sont un peu saturés en couleur. Pour atténuer cela (seulement si besoin dans votre cas) il faut créer un nouveau calque, sélectionner la couleur blanche ainsi qu'une forme de pinceau à bord flou, assez grosse (200px par exemple). Appliquez un peu de blanc là où vous voulez atténuer la couleur, puis passez ce calque en mode couleur. J'ai pour ma part baissé l'opacité à 50%.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
13) Une nouvelle courbe de dégradé va nous permettre de ternir et de foncer l'image. Choisissez donc "Courbe de transfert de dégradé", prenez le dégradé bleu-nuit/orange (le 5ième sur la liste de base normalement). Appliquez le, puis passez-le en "Luminosité", opacité 80%.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
14) Parce que la lumière fait beaucoup de choses sur une image, nous allons la placer. Commencez par créer un nouveau calque. Faites "Image" > "Appliquer une image" > "Ok". Allez ensuite dans "Filtre" > "Rendu" > "Eclairage". Pour ma part, j'ai décidé de mettre un éclairage omnidirectionnel au centre, mais vous pouvez tout aussi bien choisir un éclairage directionnel, le tout est que cela corresponde à votre image et à son "sens de lecture". Validez votre éclairage et laissez le calque tel quel.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
15) Faites une nouvelle courbe de dégradé, cette fois avec le dégradé comportant trois couleurs : bleu rouge et jaune (le 6ième sur la liste). Appliquez, puis mettez-le en "Luminosité" et à 50% d'opacité.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
16) Pour ternir et éclaircir le tout, créez un nouveau calque que vous remplissez d'un gris très clair. Mettez simplement ce calque à 30% d'opacité.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
17) Afin d'enlever les autres couleurs de l'image et de ne garder que la couleur que nous souhaitons mettre en avant, il va falloir utiliser une dernière fois la Teinte/Saturation. Cette fois, on va directement modifier une couleur de l'image. Pour cela, ne choisissez aucun des tons proposés en haut de la fenêtre et allez directement sur votre création (sans fermer la fenêtre). L'outil pipette vous est donné par défaut. Cliquez avec cet outil sur la couleur à enlever (personnellement j'ai choisi le jaune-vert-kaki des vêtements). Ajoustez alors les réglages pour que cette couleur ne soit plus présente. Voici mes valeurs :
Teinte : 0 ; Saturation : -60 ; Luminosité : +70

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
18) Pour donner un peu de "grain" à l'image, nous allons créer une texture. Créez donc un nouveau calque, remplissez-le de blanc. Allez dans les options de fusion, puis dans "Incrustation de motif". Passez tout de suite le motif en "Produit" pour voir ce qu'il donne sur l'image. Choisissez la texture qui vous convient. Pour ma part il s'agit du "Moucheté anthracite" du "Papier en niveau de gris".
Une fois choisi, validez.
Là, créer un nouveau calque, puis fusionnez votre texture avec ce calque vide. La texture ne sera plus en "produit" c'est normal, vous avez votre calque de texture comme s'il s'agissait d'une image. Vous pouvez donc aller lui donner un "+ net" (Filtre > Renforcement > + net) et un mode de fusion. Personnellement, j'ai choisi "Densité couleur +". Afin de ne pas gâcher les personnages, j'ai gommé ce calque, avec une forme de gomme à bord flou, notamment sur le visage des perso'.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
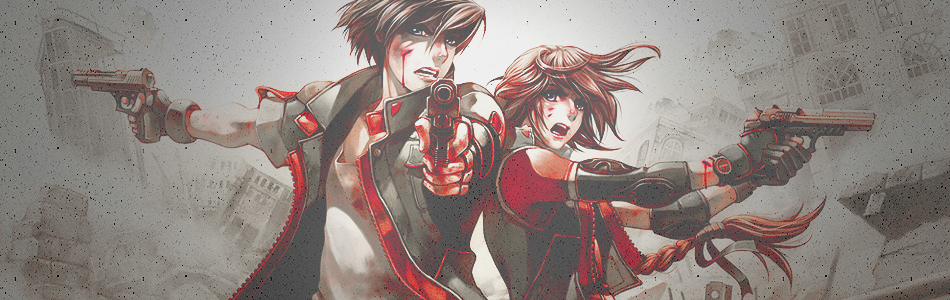
19) Il vous suffit d'ajouter votre texte sur la création. Pour cela, n'utilisez pas une police trop complexe, et utilisez la pipette pour sélectionner des couleurs étant sur votre image, afin d'accorder au mieux la typo'. Pour seul effet, j'ai placé une ombre externe très légère, en plus de la couleur du texte. C'est suffisant.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
Afin de travailler un peu plus l'ensemble, vous pouvez mettre le texte en dehors de la bannière, pour qu'il ressorte et atténue ensuite la séparation nette entre le bas de la bannière et le corps du forum. Pour cela, enregistrez votre bannière telle quelle (sans texte), en jpg. Puis, ouvrez un nouveau document de même largeur (950px) mais plus haut (350px par exemple). Faites glisser votre bannière enregistrée préalablement dans ce document et placez-la en haut. Ensuite, mettez votre texte à cheval entre la bannière et votre espace vide en bas. N'oubliez pas d'enregistrer votre document en png !

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
Enregistrez votre travail ! Si vous voulez pouvoir le modifier par la suite, il vous faut enregistrer votre document photoshop avec l'extension "psd", ainsi les calques et les effets seront conservés. C'est d'autant plus important de le faire que tout sera réutilisé dans le reste du thème, vous gagnerez un temps précieux.
Vous venez de terminer la première étape, vous avez finie la bannière de votre thème ! C'est tout de même l'élément central !
Etape 2 : mise en forme globale du forum
Il est tant d'aller sur le forum test pour commencer à mettre en place le thème. Nous n'avons que la bannière, certes, mais cela suffit pour un début d'installation !
Afin de pouvoir réaliser l'installation avec ce tutoriel, le forum doit être en phpBB2. Vous devez également être le fondateur du forum pour avoir accès aux templates.
1) Allez donc sur votre forum test.

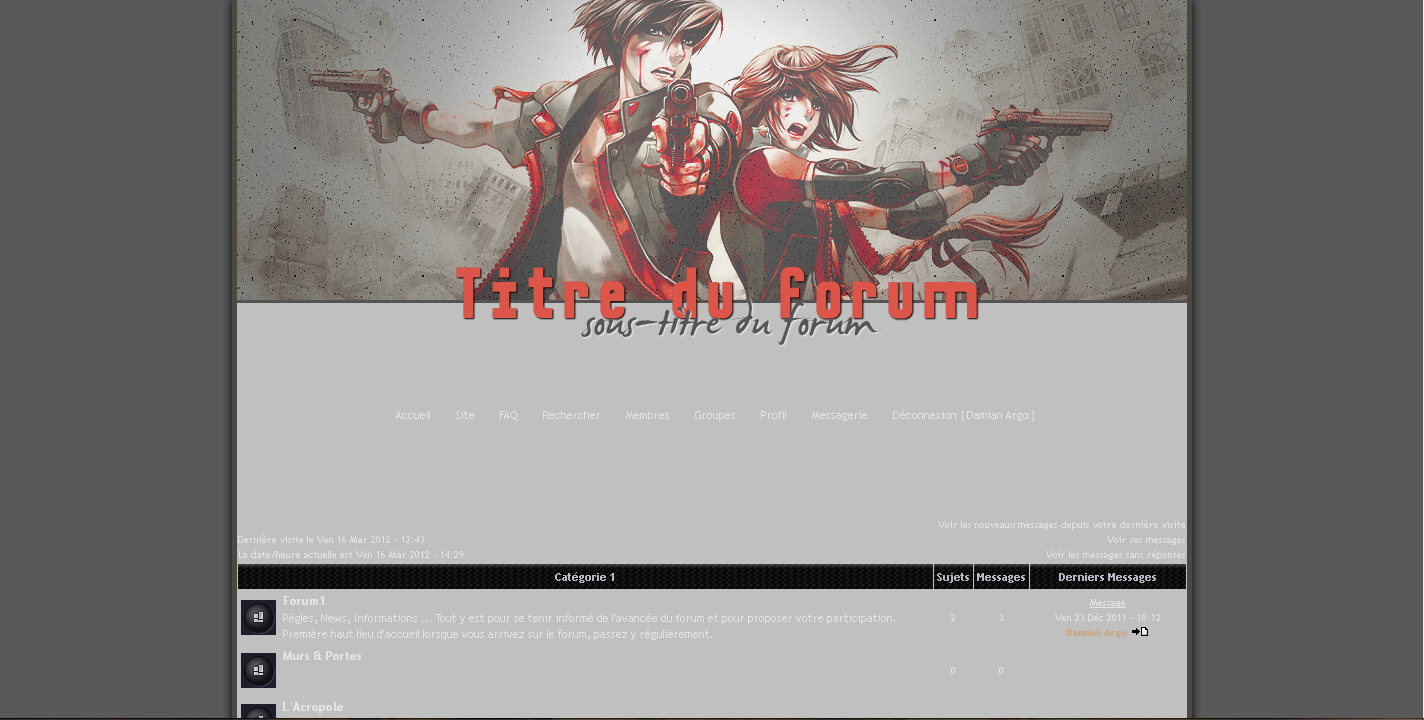
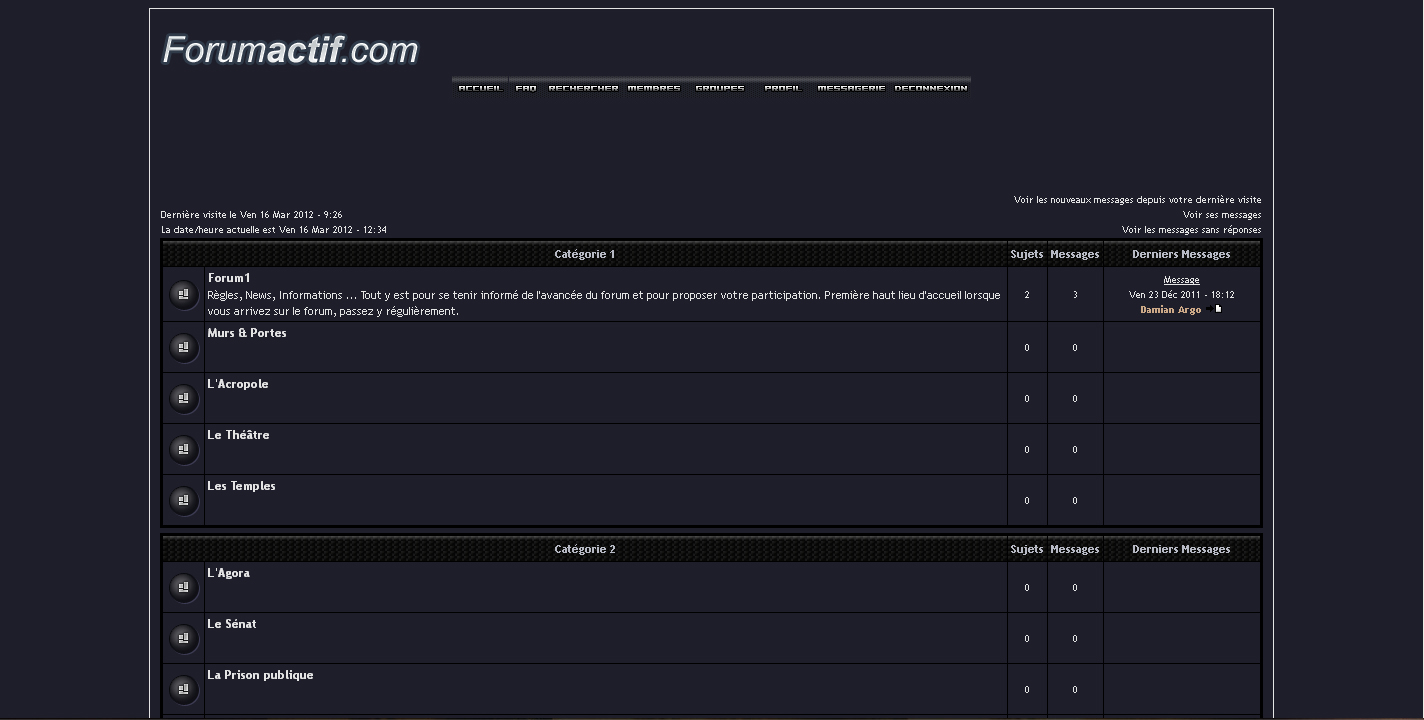
Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
2) Comme vous pouvez le constater avec ce screen de mon forum test, je n'ai rien touché en amont, j'ai utilisé une mise en forme de base de ForumActif pour départ. Nous allons donc commencé gentiment en mettant la bannière. Hébergez votre image sur un hébergeur quelconque (j'utilise Hostingpics pour ma part, mais cela n'a que peu d'importance) et insérez l'adresse tout simplement dans le Panneau d'Administration à Affichage > Images > Logo.
3) N'oubliez pas aussi d'aller dans Affichage > Page d'Accueil > En-tête et navigation pour régler (ou vérifier) les éléments suivants :
- le logo doit être centré
- le titre du forum ne doit pas être affiché
- la navigation ne doit pas afficher seulement les images
- le menu doit être centré
- la navigation ne doit pas être forcée à rester sur la même ligne
4) Une fois fait, et tant qu'on y est, allez enlever les images de la navigation (si vous en aviez). Pour cela, allez dans Affichage > Images et laissez simplement vides les champs contenant les images de navigation.

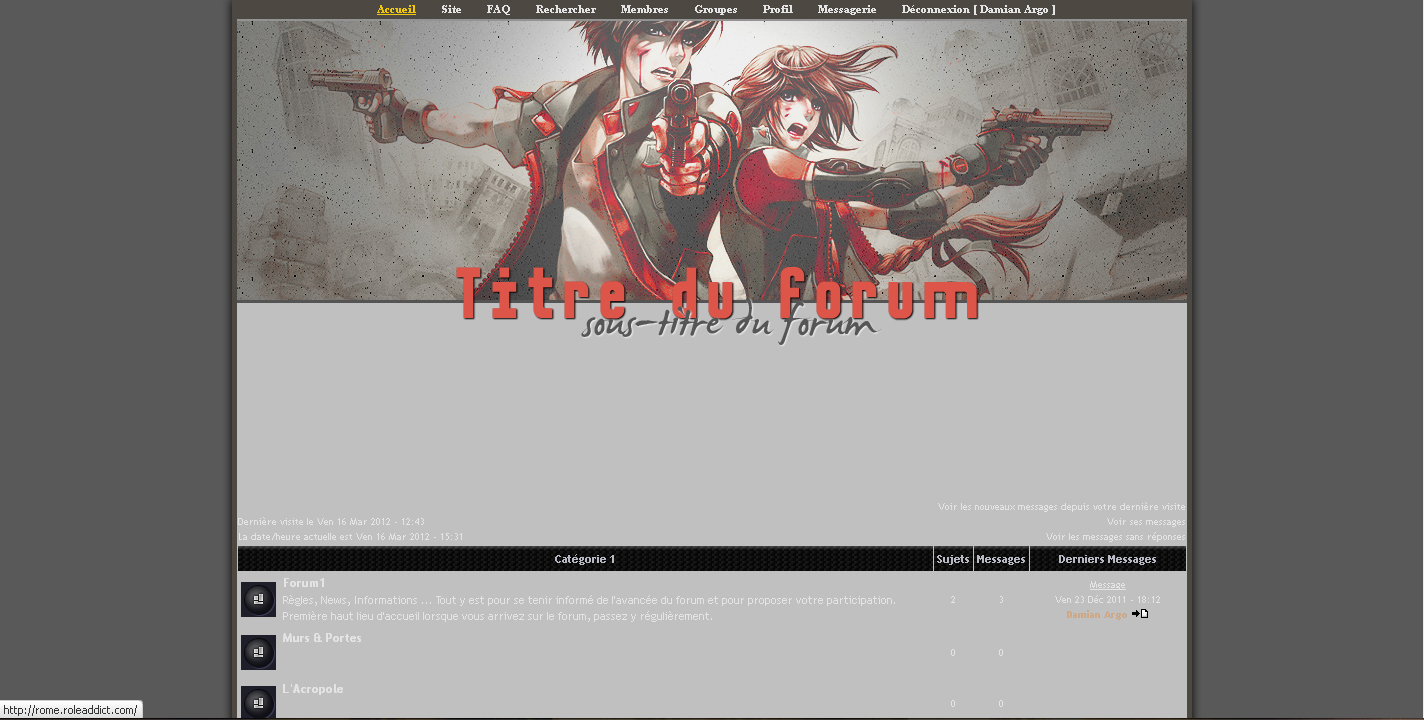
Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
5) Il faut mettre en forme le fond et le corps du forum. Pour cela, on va commencer par enlever les couleurs présentes dans le forum pour pouvoir mieux jouer avec le CSS. Allez donc dans Affichage > Couleurs, et enlevez les couleurs de fond et les couleurs de contour.
Puis, allez dans l'onglet "Feuille CSS".
Pour trouver les couleurs à mettre, servez-vous de votre logiciel. Affichez la bannière que vous avez crée et utilisez l'outil pipette pour sléectionner les couleurs qui vous paraissent les meilleures. Pour commencer, prenez une couleur sombre pour le fond.
- Code:
body
{
background: #595959;
}
"body" signifie "corps" et applique donc le style donné à la page entière. Ici, j'ai simplement mis le fond avec "background" (j'aurais pu préciser "background-color" pour la couleur, mais les deux fonctionnent) et le code de la couleur choisie, prise sur la bannière afin que l'ensemble s'accorde bien.
6) Prenez ensuite une couleur claire pour l'intérieur du forum.
- Code:
.bodyline
{
background: #c0c0c0;
}
le .bodyline est le corps du forum.
7) Nous allons enlever les marges autour de la bannière afin que le corps du forum fasse exactement la largeur de la bannière.
- Code:
.bodylinewidth
{
width: 950px;
}
.bodyline
{
width: 950px;
padding: 0;
background: #c0c0c0;
}
Vous aviez déjà la couleur dans le ".bodyline", il faut donc simplement ajouter les deux lignes au dessus. Le .bodylinewidth, lui, défini la largeur de l'ensemble, il est donc important de l'ajouter.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
8.) Vous pouvez constater qu'il y a un espace en haut et en bas du forum, la colonne claire qui contient l'ensemble ne va pas jusqu'aux extrémités. Nous allons donc régler ce problème en ajoutant ces quelques lignes de code.
- Code:
.bodylinewidth
{
width: 950px;
margin-left: auto;
margin-right: auto;
margin-top: -9px;
margin-bottom: -9px;
}
la première ligne définissant la largeur du .bodylinewidth était déjà présente, par conséquent, il suffit de rajouter les 4 lignes de "margin".
9) Afin que le rectangle blanc contenant les publicités soit de la même couleur que le fond intérieur (gris clair dans mon cas) il faut aller dans les couleurs mettre le même code couleur en temps que "Couleur du fond de page". Vous me direz que c'est étrange, car on a déjà défini la couleur de fond de page dans le css. En fait, par défaut sur tout les ForumActifs, la couleur de fond des pub' est la même que celle du fond de page. Cependant, le CSS est prioritaire sur le reste, donc notre page de fond gardera la couleur du css, par contre la pub, elle, prendra la couleur que l'on aura mis dans le panneau des couleurs.
Tant que nous sommes au fignolage, nous allons aussi ajouter une bordure et un ombre au corps du forum.
- Code:
.bodyline
{
width: 950px;
padding: 0;
background: #c0c0c0;
border-left: 5px solid #4c4842;
border-right: 5px solid #4c4842;
box-shadow: 0px 0px 10px #000000;
-moz-box-shadow: 0px 0px 10px #000000;
-o-box-shadow: 0px 0px 10px #000000;
-htm-box-shadow: 0px 0px 10px #000000;
-webkit-box-shadow: 0px 0px 10px #000000;
}
vous aviez déjà les trois premières lignes d'inscrites. Les border-left et border-right sont les bordures gauches et droites de la colonne, quant aux box-shadow c'est l'ombre. Pourquoi tant de ligne pour les ombres ? Et bien tout simplement afin qu'un maximum de navigateur comprennent, puisqu'il s'agit de CSS3.

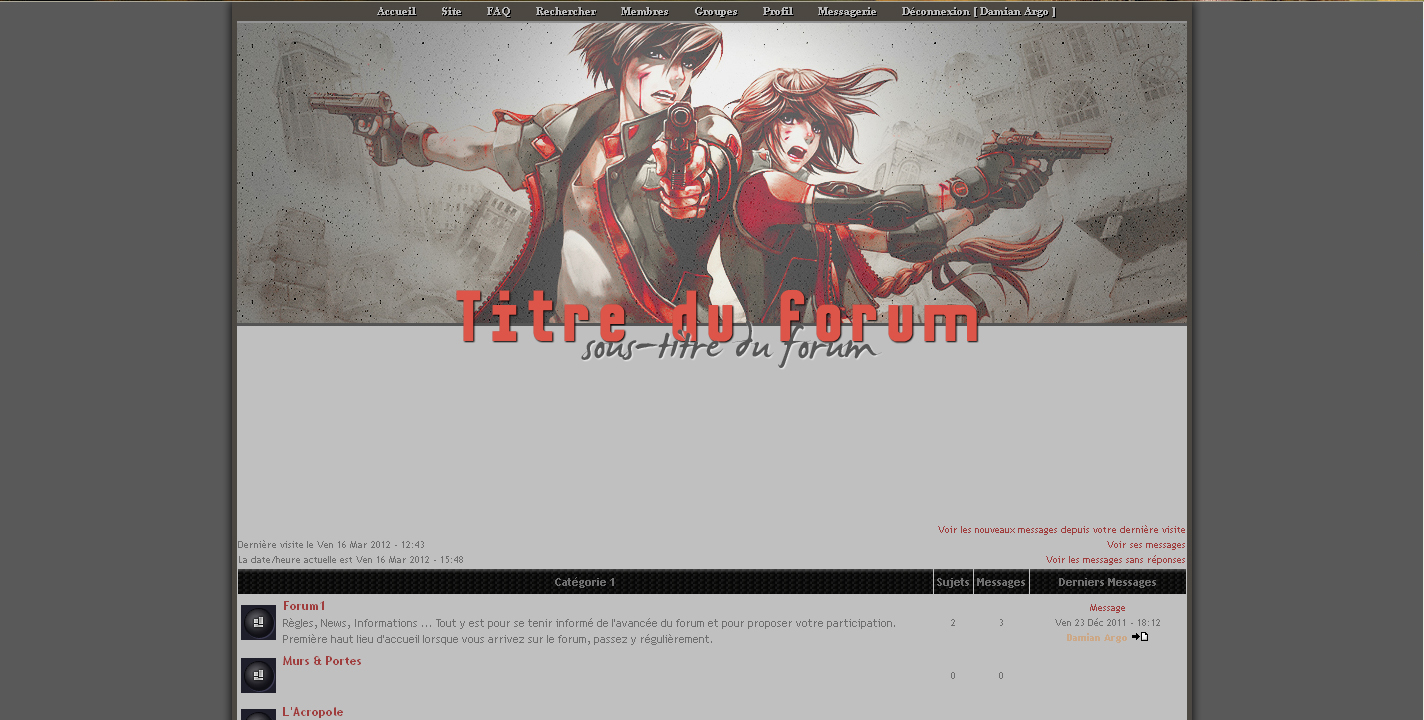
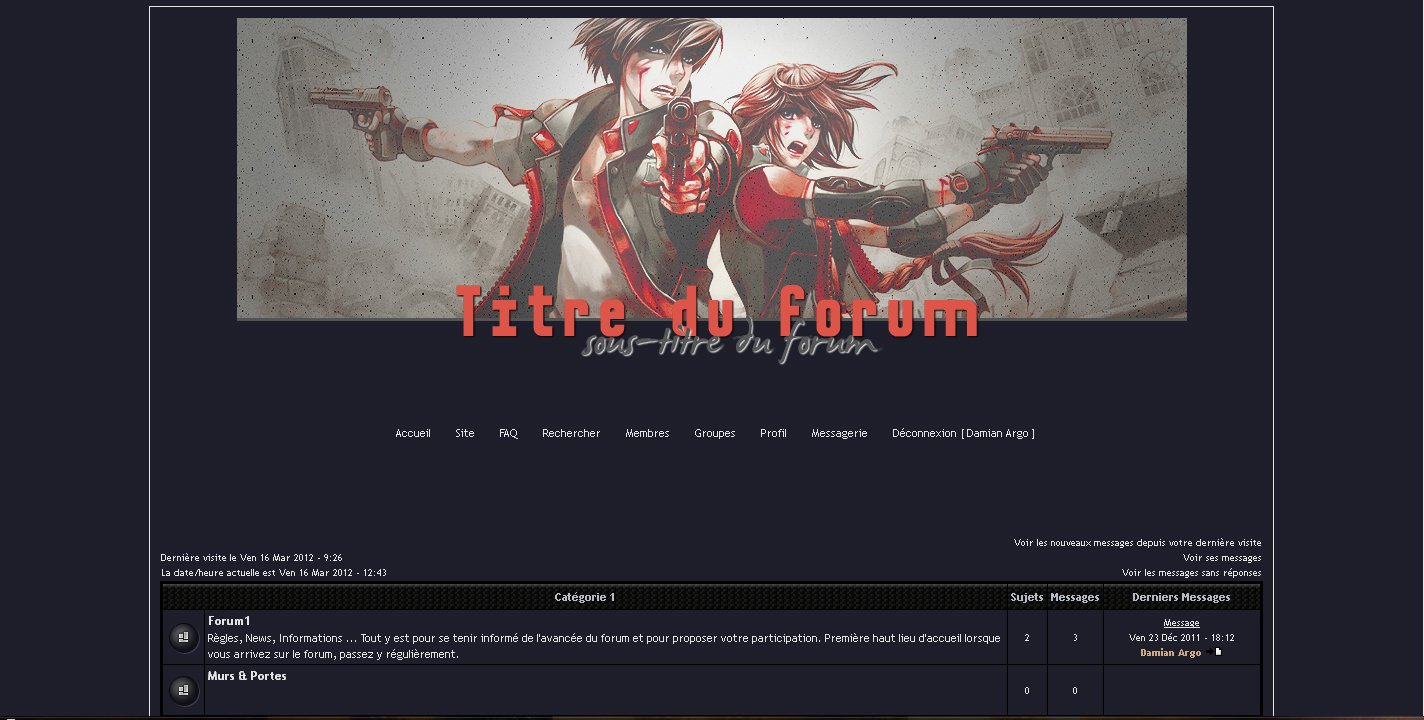
Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
Plutôt pas mal pour un début de thème, non ? Si vous réalisez un thème pour une commande, c'est le moment de montrer au commanditaire l'adresse de votre forum test, afin d'avoir son avis x). J'espère que vous êtes motivés, car on continue avec la navigation !
Etape 3 : mise en forme de la navigation
Afin de réaliser quelque chose de sympathique, pratique et assez à la mode en ce moment, nous allons devoir toucher aux templates. Concrètement, ce n'est pas si compliqué, si ce n'est qu'on s'y sent perdu au début, qu'on a l'impression d'essayer de déchiffrer des hiéroglyphes et qu'on a très vite mal à la tête... Hein ? C'est pas rassurant ? x)
1) La navigation se trouve dans le template "haut de page" ou autrement nommé "overall_header". Pour afficher les templates, allez dans "Affichage", en bas de la colonne vous avez "Templates". Celui qui nous intéresse se trouve dans "Général".
Ouvrez donc le template "overall_header".
Et là.... On remercie bien fort le staff de ForumActif d'avoir mis une numérotation des lignes et des jolies couleurs ! x). C'est quand même plus simple ainsi que si j'avais du vous dire "cherchez dans la page ce petit bout de code (...)". Donc pour vous épargner de loucher pour toute votre fin de soirée (ce qui est moyen en cas de sortie ou de rendez-vous...) je vous donne directement la ligne !
Allez donc à la ligne 261, où vous allez trouver ceci :
- Code:
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
- Code:
<a name="top"></a>
{JAVASCRIPT}
- Code:
<div id="navigation"><div id="navig">{GENERATED_NAV_BAR}</div></div>
- Code:
#navigation
{
position: fixed;
z-index: 999;
height: 30px;
width: 100%;
margin-left: -8px;
}
#navig
{
width: 950px;
margin: auto;
text-align: center;
background: #4c4842;
border-bottom: 2px solid #939393;
padding-bottom: 3px;
}
#navig a
{
font-weight: bold;
}

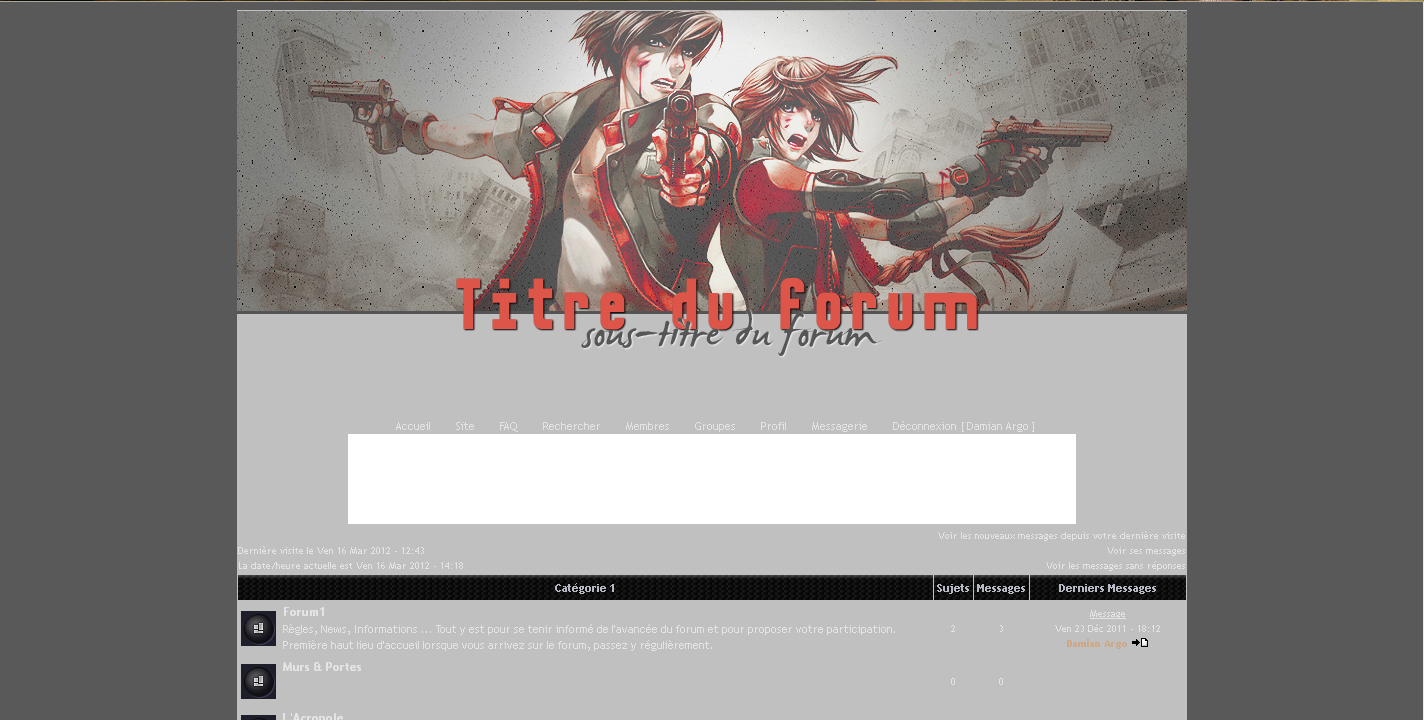
Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
5) Ce n'est pas terminé pour la navigation, en effet, vous pouvez observer trois problèmes.
- tout d'abord la navigation passe par dessus la bannière (normal, elle reste fixe, donc se superpose aux autres éléments sans les décaler).
- ensuite, la couleur du survol (sur le mot accueil) ne correspond pas au thème
- pour finir, le lien survolé est souligné, ce qui n'est pas esthétique à mon sens
Nous allons donc régler ses problèmes un par un.
Nous allons commencé par baisser un peu la bannière afin qu'elle se voit entièrement, avec ce code :
- Code:
#i_logo
{
margin-top: 22px;
}
Je mets donc normalement mes couleurs de lien dans l'onglet "Couleurs", sans faire attention à ce que ça donne sur la navigation. Pour les couleurs à choisir, je ponctionne sur la bannière avec la pipette.
Une fois fait, j'ajoute dans le code CSS de quoi changer la couleur de mes liens :
- Code:
#navig a
{
font-weight: bold;
color: #b9b9b9 !important;
text-shadow: 1px 1px 0px #000000;
}
#navig a:hover
{
color: #efefef !important;
}
- Code:
a:link, a:link hover
{
text-decoration: none !important;
}

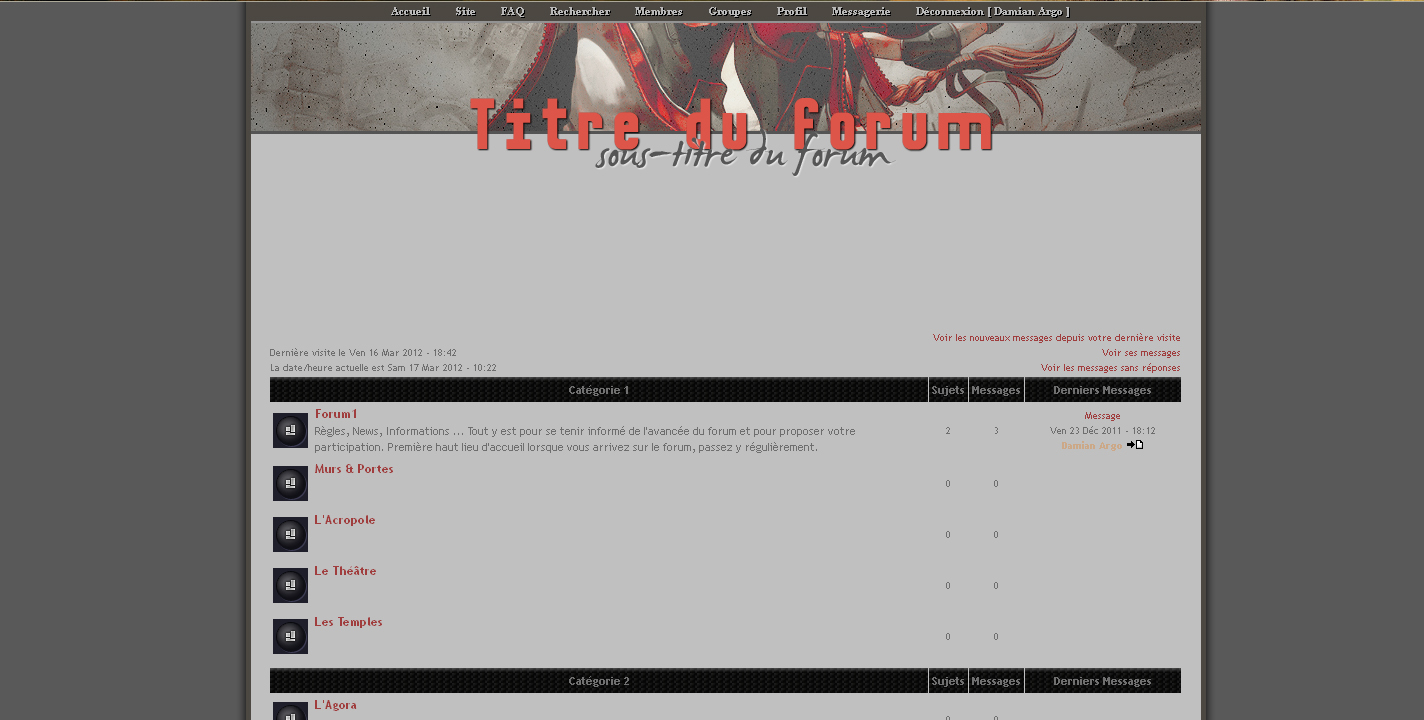
Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
La navigation est terminée ! Voyez que les images dans une navigation ce n'est pas obligatoire pour avoir quelque chose d'harmonieux. C'est discret mais ça reste visible, tout ce qu'on demande à une navigation sur un forum.
Etape 4 : mise en forme des catégories et création des icônes
Prêts pour la suite ? Allons-y ! Nous allons nous occuper des catégories en essayant de faire à la fois simple mais propre et agréable à regarder. Je ne vais pas apporter ici de codes ultra-mega-mortels, des trucs qui bougent s'ouvrent, tournent etc... Si vous souhaitez faire, par exemple, un affichage des forum en deux colonnes, le tutoriel se trouve sur le forum, je vous laisserais donc le loisir d'adapter d'autres astuces ou tutoriels à celui-ci pour le personnaliser comme vous le voulez.
1) Tout d'abord, vous pouvez voir sur le dernier screen réalisé que les tables (tableaux, donc les catégories) sont aussi larges que la bannière, et donc touchent de part et d'autres le bord du corps du forum. Je pourrais le laisser ainsi, ce ne serait pas choquant et il serait possible de trouver une esthétique agréable avec cette largeur. Cependant, ma préférence va pour des tables légèrement plus étroites que le corps, pour avoir une petite marge entre les bords. Du coup, voici le code qui permet, dans un premier temps, de réduire un peu cette taille :
- Code:
.forumline
{
width: 98%;
margin: auto;
}
table
{
width: 98%;
margin: auto;
}
Pourquoi mettre des pourcentage au lieu des pixels ? Tout simplement parce que les tables sont partout sur le forum, y compris dans le profil par exemple, or s'il est en deux colonnes, il ne faut pas qu'il fasse 800px de large, mieux vaut indiquer un pourcentage en fonction du contenant.

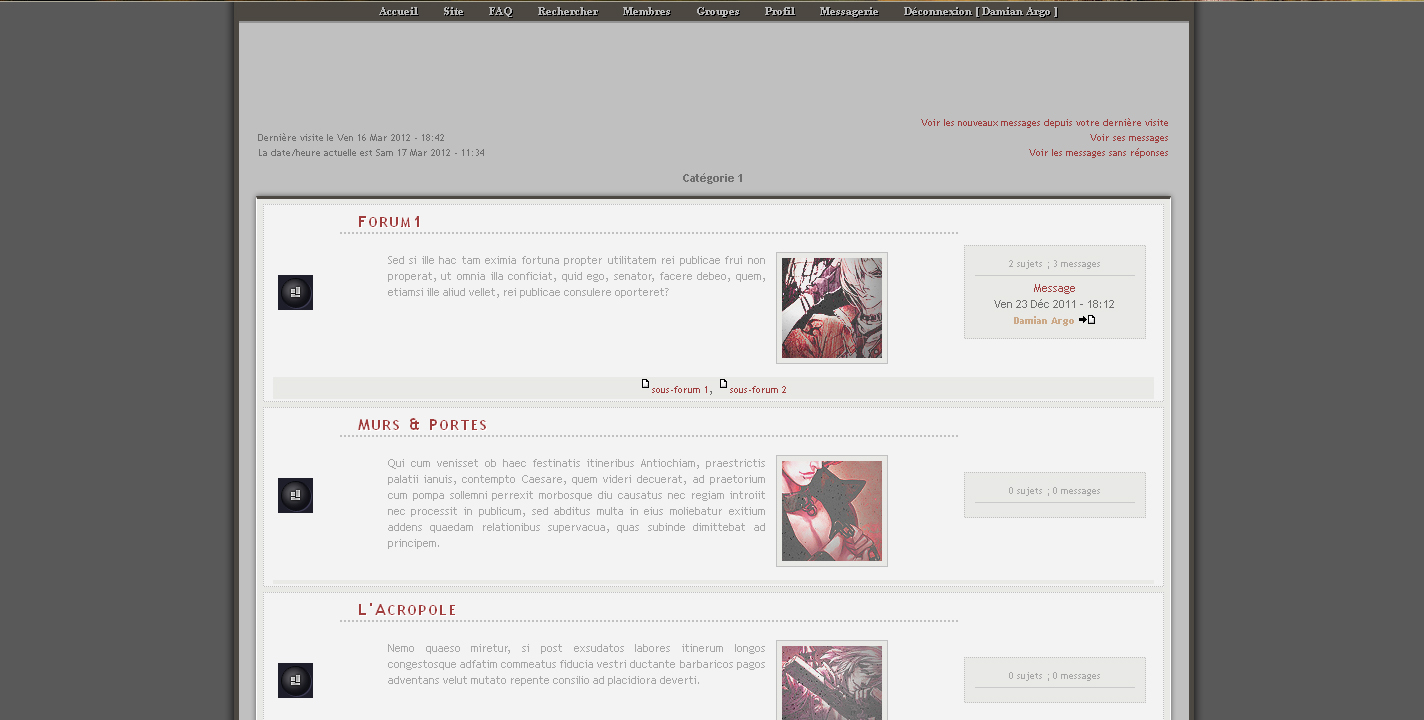
Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
2) Tout dépend du thème de base que vous aviez avant, mais dans mon cas j'ai des images sous les titres de catégories, et il faut que je les enlève Cela se fait tout simplement dans la gestion des images du PA.
3) Pour mettre en forme les catégories de manière simple, pour ceux qui ne voudraient pas trop s'aventurer dans les templates, voici comment procéder avec uniquement le css :
- Code:
.forumline
{
width: 98%;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
margin-bottom: 10px;
background: #e9e9e6;
border: 1px solid #ffffff;
box-shadow: 0px 0px 5px #595959;
-moz-box-shadow: 0px 0px 5px #595959;
-o-box-shadow: 0px 0px 5px #595959;
-htm-box-shadow: 0px 0px 5px #595959;
-webkit-box-shadow: 0px 0px 5px #595959;
}
Sachez que même si vous voulez modifier l'apparence des catégories via les templates, comme nous allons le faire ci-après, le forumline doit être mis en forme, car il est utilisé partout sur le forum (par exemple dans le cadre de recherche, le profil, les indications sous les messages, options de messages, etc...).
5) Pour la modification des catégories, je vais directement vous donner le template modifié directement ainsi que le css qui s'y applique. Je vous laisse regarder librement les codes si vous êtes curieux.
Le Template index_box dans son entier
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="cate_titre">{catrow.tablehead.L_FORUM}</div>
<div class="categorie">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="forum">
<table><tr>
<td><span class="forum_icone"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></span></td>
<td style="vertical-align: top;"><span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
<span class="description">{catrow.forumrow.FORUM_DESC}</span></td>
<td><span class="stats_last"><span class="stats">{catrow.forumrow.TOPICS} sujets ; {catrow.forumrow.POSTS} messages</span>
<span class="last">{catrow.forumrow.LAST_POST}</span></span></td>
</tr></table>
<span class="sous_forum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot --><!-- END catrow -->
- Code:
.cate_titre
{
width: 98%;
margin: auto;
text-align: center;
}
.categorie
{
width: 98%;
margin: auto;
margin-top: 10px;
margin-bottom: 10px;
background: #e9e9e6;
border-top: 3px solid #4c4842;
border-bottom: 1px solid #ffffff;
border-right: 1px solid #ffffff;
border-left: 1px solid #ffffff;
box-shadow: 0px 0px 5px #595959;
-moz-box-shadow: 0px 0px 5px #595959;
-o-box-shadow: 0px 0px 5px #595959;
-htm-box-shadow: 0px 0px 5px #595959;
-webkit-box-shadow: 0px 0px 5px #595959;
}
.forum
{
width: 98%;
margin-left: auto;
margin-right: auto;
margin-top: 5px;
margin-bottom: 5px;
background: #f3f3f3;
border: 1px dotted #c0c0c0;
padding: 2px;
}
.forumlink
{
display: block;
width: 600px;
font-variant: small-caps;
letter-spacing: 2px;
padding-left: 20px;
text-shadow: 1px 1px 0px #ffffff;
}
.forumlink a
{
font-size: 16px;
border-bottom: 2px dotted #c0c0c0;
}
.description
{
display: block;
width: 500px;
margin: auto;
font-size: 11px;
text-align: justify;
color: #a6a6a6;
}
.illu
{
float: right;
margin-left: 10px;
margin-bottom: 10px;
border: 1px solid #c0c0c0;
background: #e9e9e6;
padding: 5px;
}
.stats_last
{
display: block;
width: 160px;
margin: auto;
background: #e9e9e6;
padding: 10px;
border: 1px dotted #c0c0c0;
}
.stats
{
display: block;
text-align: center;
font-size: 10px;
color: #a6a6a6;
border-bottom: 1px solid #cacaca;
padding-bottom: 4px;
margin-bottom: 4px;
}
.last
{
display: block;
text-align: center;
font-size: 11px;
}
.sous_forum
{
display: block;
width: 98%;
margin: auto;
background: #e9e9e6;
padding: 2px;
text-align: center;
}
- Code:
<img src="adresse-image.jpg" class="illu" />Votre texte de description.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
6) Désolé si c'est un peu rapide, mais je pense que ça vous laisse pas mal de possibilités en personnalisation tout de même.
Vous pouvez constater d'une part que les images des descriptions doivent avoir le "class="illu"" afin d'être mise en forme. D'autre part, le titre des catégories est un peu petit... Or, pour le mettre en forme, le css ne suffit pas, il faut intervenir directement dans chaque titre. Pour cela vous avez deux solutions
- mettre une "class" à chaque titre (la même class) et mettre en forme le titre dans le css ensuite
- créer une image pour chaque catégories et mettre l'image à la place du texte dans les titres.
C'est cette seconde solution que j'ai choisie, elle permet plus d'effets.
- Code:
<img src="adresse.jpg" alt="" />

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
Attention ! Un "détail" important concernant ces images : elles apparaissent aussi à l'intérieur du forum ! Et là... aie aie aie ! Ca déforme tout ! En effet, allez donc voir dans l'intérieur du forum (cliquez sur l'un des forum), l'image apparait dans la petite navigation qui est juste au dessus du cadre du forum... Alors si votre image est pas trop large comme la mienne ça va, mais sinon... et bien il faut la réduire !
Voici le code qui permet cela :- Code:
a.nav img
{
width: 200px;
}
Vous pouvez bien sur adapter la taille en fonction de vos besoins !
7) Et voici pour l'image des titres de catégorie ! A présent il reste à faire les icônes de nouveaux messages pour que ce soit terminé en ce qui concerne les catégories. Pour cela, je vous laisse faire, sachez simplement que pour éviter de vous embêter mais avoir un résultat esthétique, vous pouvez simplement réutiliser la bannière et ses effets. Choisissez un élément de la bannière différent pour les trois icônes. Voici les miens pour exemple :
Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
Dernière édition par Okhmhaka le Mar 2 Juin 2015 - 15:35, édité 4 fois









