Ma demande
Bien le bonjour ! Il y a un moment que je ne suis pas venu ici et je suis un peu perdue xD. Bref, je voulais finaliser mon forum et il ne me manque qu'un beau QEEL. J'ai fait une esquisse sur photoshop de ce que j'ai en tête, seulement, je suis une cruche en codage et on doit me tenir par la main ^^''. Merci en avance !
Schéma(s) et Eléments
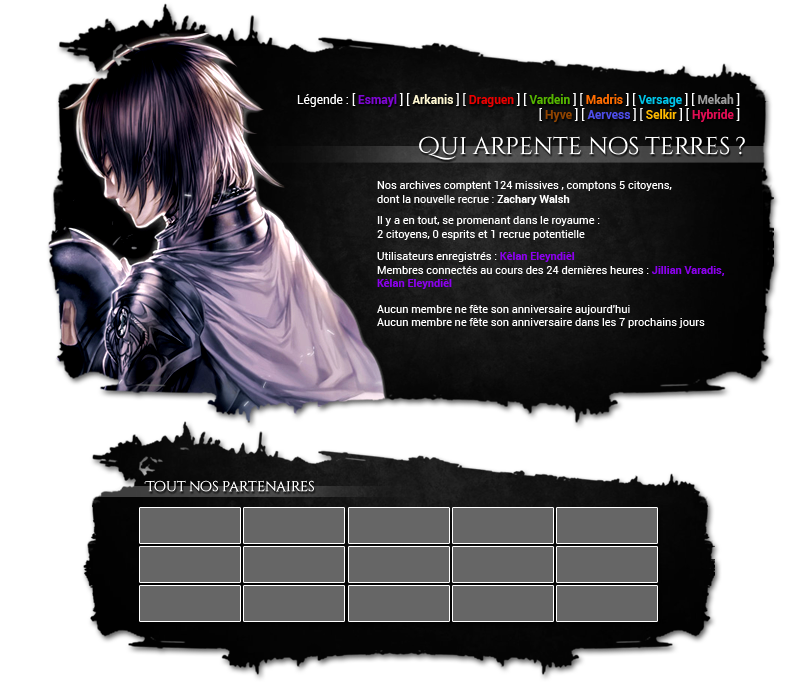
Schémas : Tout est là
- Spoiler:

Tailles des éléments : Approximativement ce que j'ai mit sur le shéma (en format réel).
Effets voulus : Un effet sympa au survol des partenaires peut-être :3
Ressources
Je crois que c'est bon vu que je peux faire le graphisme moi-même ^^. Sinon, prévenez-moi et je mettrai ici
Autres précisions ?
Hum... si vous avez des conseils, je suis preneuse. Et un gros merci (encore) à celui ou celle qui aura le courage de m'aider et terminer officiellement mon forum chérie :)
Le lien est dans mon profil si jamais vous avez besoin. Sinon le voilà : http://hesperae.rpgboard.net/






