Bonjour,
Après le petit guide pour la modification du template index-box, je vous propose la même chose pour le template viewtopic_body.
Ce guide est sur la version de forum PhpBB2.
Une nouvelle fois, ce guide ne prétend pas être totalement exhaustif. Toutes les contributions pour l’améliorer seront appréciées. Ce guide a pour but de vous aider à vous orienter un minimum à l'intérieur de ce template, afin de le personnaliser ou de comprendre les personnalisations que l'on pourra vous proposer.
Dans un premier temps nous allons regarder les différents éléments structurants du template par défaut, qui organisent les éléments sur votre page. Dans un second temps, vous trouverez une liste des variables que ce template permet d'afficher.
NB : ce guide ne s'intéressera pas aux inserts javascript, n'ayant moi-même pas d'expertise suffisante en la matière.
1. La structure générale du template
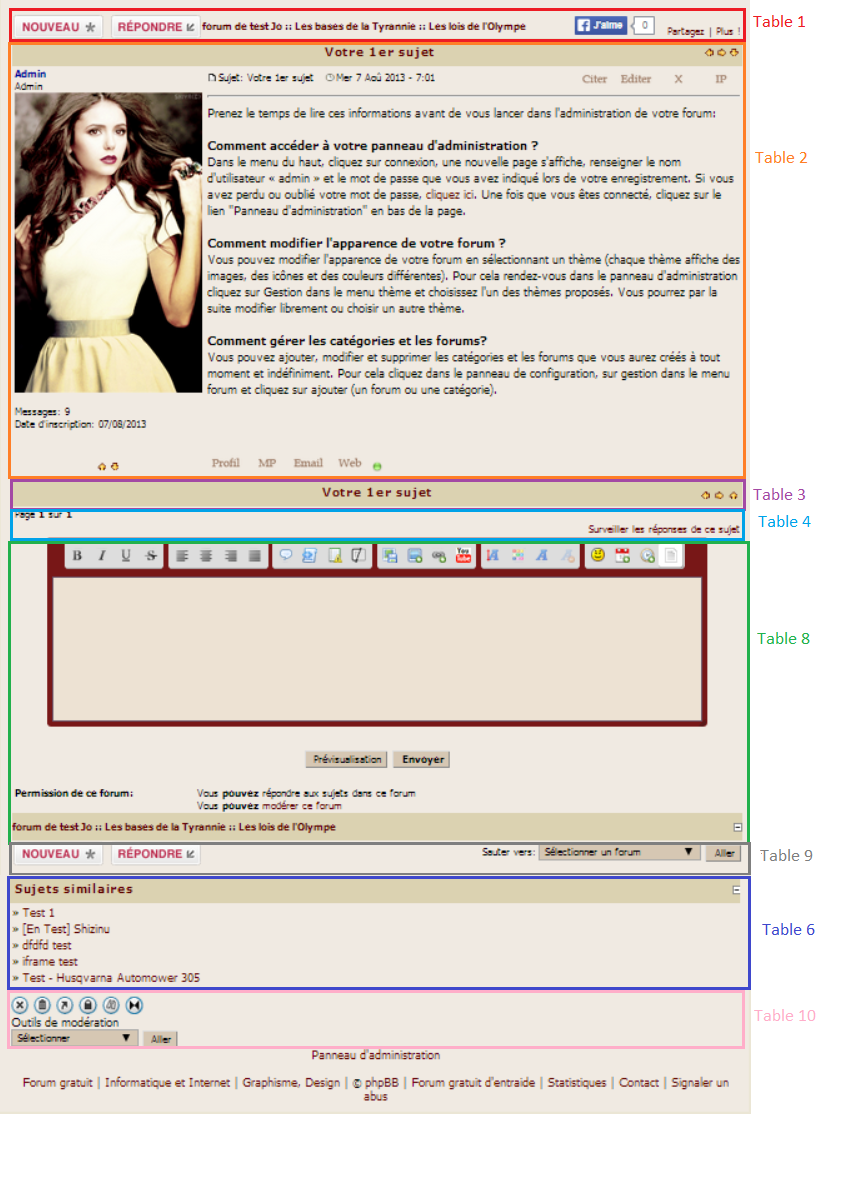
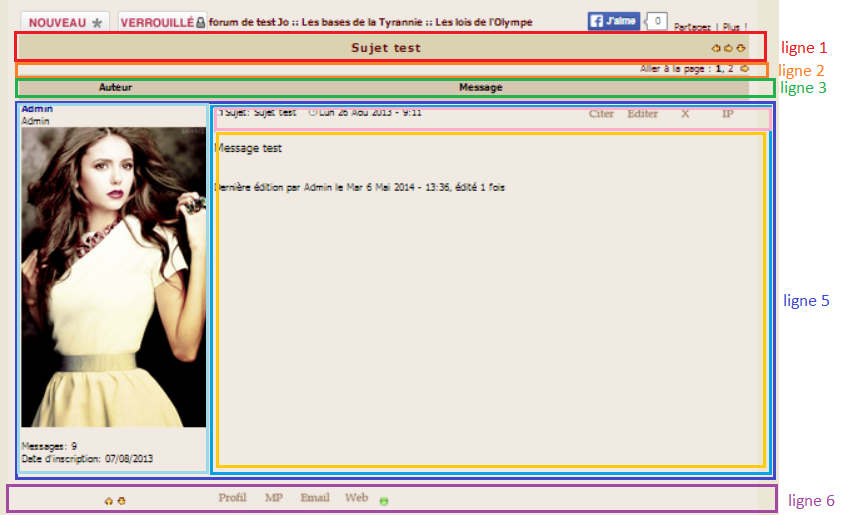
De manière globale, ce template est composé de 10 tableaux, organisés comme suit :
- Spoiler:

- Tableau 1 (en rouge) : constitué d'une seule ligne, il est divisé en trois colonnes, comprenant les boutons « nouveau » et « répondre », le lien conduisant à ce sujet, et les boutons de partage.
- Tableau 2 (en orange) : grand cadre qui comprend l'intitulé du sujet, le profil et l'ensemble des messages postés sur une page. Il s’agit du bloc fondamental, où pourra se faire la mise en forme des messages et du profil.
- Tableau 3 (en violet) : le rappel du titre du sujet et la navigation vers le haut de page ou les autres sujets, sujet précédent et sujet suivant. On le trouve en bas de page.
- Tableau 4 (en bleu clair) : la pagination, l’accès aux autres pages le cas échéant et le bouton « surveiller les réponses de ce sujet ».
- Tableau 5 (en bleu foncé) : Il s’agit de la version avec menu fermé du tableau 6.
- Tableau 6 (en bleu foncé) : encart d’affichage des sujets similaires. Celui-ci peut simplement être masqué depuis le panneau d’administration de votre forum : Général --> Promotion du forum --> Echange de trafic --> Options --> Activer l’échange de trafic. Dans le tableau 6, les liens vers les sujets similaires sont affichés. Les deux tableaux se superposent.
- Tableau 7 : pas d’explication pour le moment
- Tableau 8 (en vert) : il comprend le bloc de réponse rapide, ainsi que le descriptif des permissions du forum, et le rappel du chemin d’accès à la page.
- Tableau 9 (en gris) : il s’agit de la ligne comprenant le rappel des boutons « nouveau » et « répondre » en bas de page, ainsi que l’accès rapide à d’autres forums (« sauter vers »).
- Tableau 10 (en rose) : les outils de modération (visible pour les administrateurs et modérateurs).
1.1 Le premier tableau
- Code:
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%">
<span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span>
</td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<!-- END switch_fb_likebtn -->
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
Comme vous le savez certainement, un tableau ("table") se divise en lignes ("tr") et en colonnes ("td").
La première colonne de ce tableau comprend deux boutons : le bouton "nouveau sujet" dans le "commentaire" intitulé "switch_user_authpost", et le bouton "répondre" dans le commentaire intitulé "switch_user_authreply".
La deuxième colonne, qui n'est encadrée par aucun commentaire, comprend l'arborescence qui vous a conduit à cette page.
Enfin, la troisième colonne comprend les deux petits liens de droite qu'on oublie souvent : "Partagez" et "Plus!", ainsi que, si vous l'aviez affiché, le bouton "j'aime" de Facebook.
Le bouton "j'aime" correspond dans votre template à l'élément compris dans le commentaire "switch_fb_likebtn". Si vous l'enlevez du template, vous ferez définitivement disparaître l'option "j'aime" de votre forum. Cette option peut être tout simplement activée ou désactivée par le biais du panneau d'administration : Modules --> Réseaux sociaux --> Bouton "j'aime" --> activer le bouton "j'aime" de Facebook.
Le bouton "partagez", ainsi que le menu qu'il déroule, s'affiche grâce au morceau de code suivant :
- Code:
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
La variable entre crochets permet d'afficher le mot "partagez", alors que le lien affiche quant à lui le menu déroulant qui l'accompagne.
Le bouton "Plus !" se trouve dans le commentaire "switch_plus_menu", et il prend la forme d'un javascript.
Enfin, il existe dans cette colonne un morceau de code twitter encadré par le commentaire "switch_twitter_btn". Malheureusement, je n'ai pas encore d'explications sur ce point.
1.2 Le deuxième tableau
- Spoiler:

Ce tableau contient en tout six lignes et trois tableaux emboîtés. Nous allons maintenant rentrer dans le détail de ce grand tableau qui comprend de nombreux éléments, ligne par ligne.
1.2.1 Première ligne
- Code:
<tr align="right">
<td class="catHead" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
</td>
<td align="right" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>

Cette ligne ne comprend qu'une seule colonne, dans laquelle se trouve un tableau emboîté, composé d'une ligne et trois colonnes. La première colonne comporte un espace vide. La deuxième colonne de ce tableau va contenir le titre de votre sujet. Enfin, la troisième colonne affiche les flèches de navigation : la flèche de gauche conduit au "sujet précédent" de la section concernée, la flèche de droite mène au "sujet suivant" et la flèche pointant vers le bas conduit au "bas de page" à l'intérieur du sujet.
1.2.2 Deuxième ligne
- Code:
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
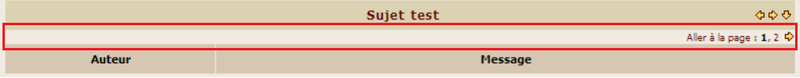
Cette ligne est encadrée par le commentaire "topicpagination". Il s'agit tout simplement de la pagination de la page (donc l'affichage du numéro de page et de la navigation vers les autres pages du sujet), qui apparaît dès lors que votre sujet s'étend sur plus d'une page.

Juste en dessous de la pagination, on trouve, entre deux lignes, une variable toute seule : "{POLL_DISPLAY}". C'est elle qui permet l'affichage du sondage, si vous avez créé un sondage dans votre premier message. Attention à ne pas la supprimer si vous voulez utiliser les sondages sur votre forum.
1.2.3 Troisième ligne
- Code:
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
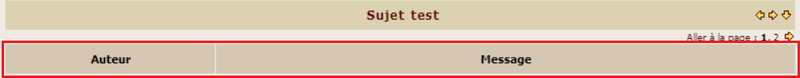
Cette troisième ligne est une ligne de titre. Elle comporte deux colonnes, la première indiquant la mention "auteur" et la seconde affichant la mention "message".

- Code:
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
1.2.4 Quatrième ligne
Juste avant la quatrième ligne s'ouvre un commentaire un peu particulier, intitulé "postrow", qui débute ici pour se terminer dans le tableau n°3. Pas encore d'explication sur le positionnement de cette balise.
- Code:
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="3" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
La quatrième ligne est ensuite encadrée par un commentaire intitulé "hidden". Pas encore d'explication sur ce point.
1.2.5 Cinquième ligne
- Code:
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
Cette ligne 5 est composée de deux colonnes.
La première colonne (en bleu clair) contient l’avatar, le profil et, le cas échéant, la feuille de personnage, grâce à un ensemble de variables (listées en partie 2). Entre les balises du commentaire "profile_field", vous trouverez toutes les variables qui composent votre profil, tel que vous le remplissez en cliquant sur : Profil --> Informations --> Profil personnalisé.
La variable que vous trouvez juste après ce commentaire (postrow.displayed.POSTER_RPG) correspond quant à elle à la feuille de personnage, lorsque celle-ci est générée dans votre profil par le biais du panneau d’administration.
La deuxième colonne de la ligne 5 contient pour sa part un tableau emboîté (en bleu foncé). Ce tableau contient à son tour trois lignes.
La première ligne (en rose clair) est divisée en deux colonnes. Dans la première colonne, on trouve le rappel du titre du sujet, et la date de publication du message. Dans la deuxième colonne, on trouve l’ensemble des boutons en haut à droite de chaque message, en fonction de ce qui est affiché et des droits du lecteur : remercier, citer, éditer, supprimer, IP, etc. L’ensemble de ces boutons se modifie dans le PA (Gestion des images).
La deuxième ligne contient simplement une balise "hr", qui correspond simplement à une règle horizontale de séparation.
La troisième ligne (en orange clair) va quant à elle afficher tout le corps du message, mais également les éditions de message, ainsi que la signature du posteur.
Entre les balises du commentaire intitulé "switch_vote_active" se trouvent les boutons permettant de voter pour un message, lorsque le système de réputation est activé.
Tout le morceau de code compris entre ces balises a donc vocation à faire fonctionner la barre de vote et à afficher les différents boutons.
L’élément central de cette ligne est la div suivante, puisqu’il s’agit du corps de votre message.
- Code:
<div>{postrow.displayed.MESSAGE}</div>
Ensuite, entre balises du commentaire "switch_attachments", pas d’explication pour le moment.
Enfin, entre les balises du commentaire "witch_signature", on trouve la variable qui permet l’affichage de la signature en bas de chaque message.
Juste après cet élément, vous trouverez le bout de code suivant, qui indique la dernière édition et le nombre d’éditions du message.
- Code:
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
1.3 Le troisième tableau
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
Le tableau 3 se compose de trois lignes.
Première ligne : Pas d’explication de cet élément pour l’instant.
Deuxième ligne, entre balises du commentaire "no_post" : Pas d’explication de cet élément pour l’instant.
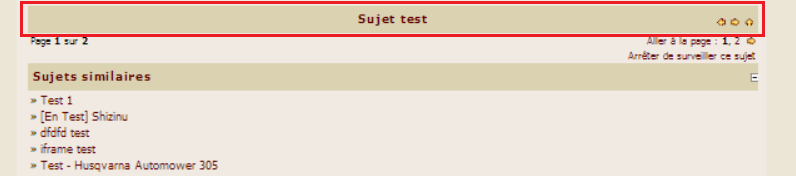
Enfin, la troisième ligne correspond au bandeau en bas de votre page de sujet (encadré en rouge ci-dessous) qui reprend le titre du sujet, ainsi que les boutons de navigation vers le sujet précédent, sujet suivant, et haut de page.

1.4 Le quatrième tableau
- Code:
table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
Le tableau 4 comporte deux lignes. La première ligne se divise en deux colonnes. Dans la première colonne, on trouve le numéro de la page sur le nombre de pages totales du sujet, sous la forme de la phrase « page X sur X ».
Dans la deuxième colonne, entre les balises du commentaire intitulé " topicpagination", on trouve la pagination, c’est-à-dire la formule « aller à la page », ainsi que la liste des pages du sujet, et un accès rapide à ces pages.
La deuxième ligne de ce tableau n’a qu’une colonne. Cette ligne est insérée dans le commentaire "watchtopic", et concerne l’affichage de l’option « surveiller le sujet ». Il est à noter que ce commentaire est lui-même inséré dans un commentaire intitulé "switch_user_logged_in", puisqu’il est réservé aux membres inscrits sur le forum.
1.5 Les cinquième et sixième tableaux
- Code:
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
Les tableaux 5 et 6 sont compris entre les balises du commentaire intitulé "promot_trafic". Il s’agit de l’échange de trafic, qui s’active ou se désactive depuis votre panneau d’administration : Général --> Promotion du forum --> Echange de trafic --> Activer l’échange de trafic. Lorsqu’il est activé, s’affichent sous vos messages un encart de titre « Sujets similaires » et un petit bouton « moins » qui masque ou affiche une liste de liens vers des sujets similaires d’autres forums.
Le tableau 5 et le tableau 6 sont donc deux tableaux qui fonctionnent ensemble, et dont l’affichage est alternatif. Dans le tableau 5, le menu est masqué. Dans le tableau 6, le menu est déroulé, avec les liens. Les liens sont d’ailleurs affichés entre les balises du commentaire intitulé "link".
On retrouvera plus loin le même principe de tableau à affichage alternatif à l’intérieur du tableau 8.
1.6 Le septième tableau
- Code:
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<h1 class="cattitle"> {L_FORUM_RULES}</h1>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
Pas d’explication pour l’instant.
Dernière édition par Asmareth le Sam 10 Mai 2014 - 20:17, édité 4 fois