Rappel du premier message :
Hello ! Ma page d'accueil sur mon forum se fait vieille - en plus de buguer - et je fais justement la demande ici à qui voudra la prendre pour en avoir une belle et neuve :3 merci à celui qui s'en occupera **
Schéma(s) et Eléments
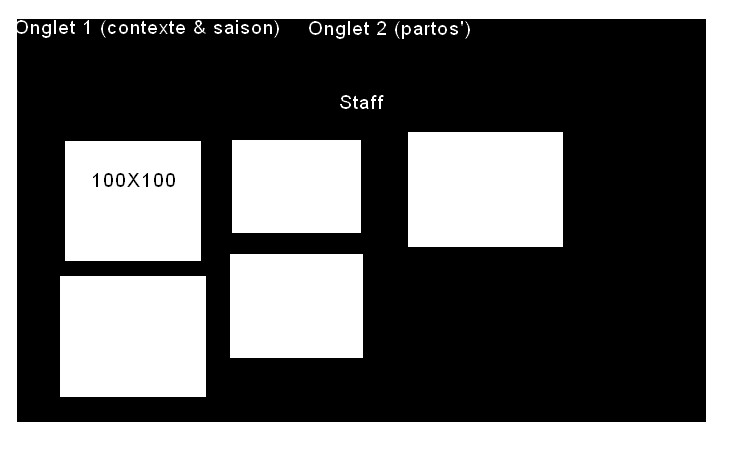
Schémas :
Tailles des éléments : Pour les images de staff, prévoir des dimensions 100x100 pour les icônes et sinon, ce serait bien si la PA fasse plus de largeur que de hauteur, au risque de déformer le forum =)
Effets voulus : Ce serait possible d'avoir les bords de la PA arrondis ?
Ressources
Comme je l'ai dit plus haut, des icônes 100x100 pour le staff . Sinon, je n'ai pas d'autres exigences en ce point
Autres précisions ?
Oui, j'aimerais que, au passage du curseur de la souris sur le staff, une petite fenêtre s'ouvre où il y aurait écrit "rang - profil - mp" si c'est possible ! Et encore merci d'avance ^^
Ma demande
Hello ! Ma page d'accueil sur mon forum se fait vieille - en plus de buguer - et je fais justement la demande ici à qui voudra la prendre pour en avoir une belle et neuve :3 merci à celui qui s'en occupera **
Schéma(s) et Eléments
Schémas :
- Spoiler:

Tailles des éléments : Pour les images de staff, prévoir des dimensions 100x100 pour les icônes et sinon, ce serait bien si la PA fasse plus de largeur que de hauteur, au risque de déformer le forum =)
Effets voulus : Ce serait possible d'avoir les bords de la PA arrondis ?
Ressources
Comme je l'ai dit plus haut, des icônes 100x100 pour le staff . Sinon, je n'ai pas d'autres exigences en ce point
Autres précisions ?
Oui, j'aimerais que, au passage du curseur de la souris sur le staff, une petite fenêtre s'ouvre où il y aurait écrit "rang - profil - mp" si c'est possible ! Et encore merci d'avance ^^
Dernière édition par Layla4 le Jeu 8 Mai 2014 - 12:57, édité 3 fois




