Partie 4 - Le Fond
Tout d'abord sachez qu'il est difficile de présenter les éléments séparément dans le tutoriel, tout simplement car sur votre forum ils sont tous affichés ensemble, et même s'ils n'ont pas un lien concret à chaque fois (par exemple la bannière et la navigation collés) ils sont tout de même en rapport et donc doivent être vu non pas comme une élément à part mais comme le morceau d'un tout qui devra s'adapter au reste, un peu comme si l'on détaillait les pièces d'un puzzle. Il ne faut jamais oublier d'avoir en tête le fait qu'il n'est qu'un bout du thème, et donc avoir une vision globale de "l'image" du thème.
Commençons donc par le fond. Il s'agit de l'image, du motif ou de la couleur qui occupera toute la page et par dessus lequel se trouvera votre corps. Selon le type de design que vous comptez faire, ce fond sera différent et aura une importance plus ou moins grande.
Le problème majeur avec le fond, quel que soit votre choix c'est la résolution d'écran : elle diffère selon les utilisateurs ! Il faudra donc que votre fond puisse être correctement affiché quelle que soit la résolution des visiteurs. C'est l'élément le plus complexe à prendre en compte. Il y a cependant de nombreuses manières de contourner ce problème. Nous allons donc détailler les différents types de fonds que l'on peut faire, en sachant qu'un fond compliqué n'est pas forcément LA chose à faire, il se peut qu'un fond simple soit la meilleure solution pour votre design, et au final plus esthétique qu'un fond complexe raté.
Simple et efficace : une couleur
Oui c'est simple, mais la simplicité n'a-t-elle pas du bon parfois ? Je vous assure que si. Un bon choix de couleur permettant de mettre en valeur votre corps de page tout comme l'est la feuille blanche sur un bureau en bois sombre c'est parfait. Le rôle est rempli. Sachez simplement que si votre corps est clair, un fond sombre le mettra en valeur, mais que l'inverse n'est pas aussi évident. Globalement, il est conseillé de ne pas utiliser de couleur trop prononcée pour le fond, mais au contraire un teinte neutre, un peu "cassée". J'entends pas "cassée" un blanc qui n'est pas blanc ou un noir qui n'est pas noir... Ca vous aide, n'est-ce pas ? XD Alors disons qu'au lieu d'un blanc on préfèrera qu'il ait une très légère teinte de bleuté, ou de beige, ou d'une autre couleur, juste pour éviter le "blanc pur". Idem pour le noir, on préfèrera un marron très sombre, ou simplement un gris foncé. Ce n'est pas une règle absolue ! Je n'ai pas dit qu'il fallait à tout prix éviter le blanc ou le noir, simplement que c'est ce que, personnellement, je conseillais.
Donc... comment mettre une couleur de fond ?
.... U_U Non mais c'est facile ça, suffit de mettre la couleur dans le panneau, dans la liste des couleurs, y'a pas 36 solutions.
Et bien... si, en fait, il y a deux solutions. La première est effectivement de mettre la couleur dans le panneau, dans l'endroit prévu.
MAIS ! Sachez que cette couleur ne détermine pas seulement le fond de page, elle est aussi la couleur de fond du cadre de publicité qui se trouve sur votre forum (lorsque c'est du texte, si c'est une image ou animation de pub elle prend tout le cadre donc on ne voit pas le fond).
Du coup c'est un problème car si votre corps de page est beige alors que votre fond est marron, votre cadre de pub va se retrouver marron mais posé sur le beige du corps... Ca fait tâche, non ? Alors comment faire ? Il faut se souvenir d'une règle essentielle, énoncée par ForumActif sur votre panneau d'admin d'ailleurs, que je cite :
"A savoir que tout ce que vous ajouterez dans cette feuille de style sera prioritaire par rapport aux couleurs et images que vous avez définies dans la gestion du thème (le CSS de base). "
Pour ceux qui n'auraient jamais vu cette phrase, je précise qu'elle se trouve tout simplement dans les explications juste au dessus de la Feuille CSS (Affichage > Couleurs > Feuille CSS ).
Comment cette règle peut-être nous aider ? Et bien simplement parce que l'on va considérer que le cadre pub' n'est pas directement modifiable par le panneau d'admin, donc on choisira de mettre la couleur de fond en fonction de ce cadre dans "Couleur de fond de page", en lui attribuant donc la couleur de fond du corps de page. Et pour notre VRAI couleur de fond ? Ben oui, si on laisse comme ça le fond aura forcément la couleur du corps de page et de la pub', MAIS si le CSS personnalisé est prioritaire et que l'on met notre couleur via ce css, et bien c'est cette couleur qui sera en fond de page, et non celle mise dans "Couleurs".
C'est pas clair ? Ok, allons tester.
Ouvrez votre forum test, puis allez dans : Affichage > Couleurs > Couleurs de fond. Mettez blanc dans "Couleur intérieure du cadre du forum" (c'est votre corps de page), et mettez noir dans "Couleur de fond de page".
Veillez à ce qu'il n'y ait pas d'image en fond de page dans la gestion des images.
Vous observez que le fond est noir comme prévu, le corps blanc comme prévu, mais que le bloc de publicité est NOIR comme le fond, et sur votre joli corps de page blanc ça fait vilain... Mettez donc dans "Couleur de fond de page" du blanc, comme votre corps. Là, tout est blanc ! Le corps ET le fond. Alors, pour choisir notre couleur de fond, on va aller dans le css, et on va simplement mettre une couleur de fond de page :
- Code:
body
{
background-color: #000000;
}
Validez votre css et allez voir votre forum : vous pouvez constater que votre corps est blanc, que votre fond de publicité est blanc aussi et donc ne choque pas, et que votre couleur de fond de page est...noir !
Tadaaaa !
Et oui, tout ça pour mettre correctement une couleur de fond... Et là vous vous dites que si ça commence comme ça, ça craint pour le reste ! Mais non, pas de souci, chaque chose sera vue par étape et au final vous verrez que c'est un plaisir à faire x).
Un fond subtil mais à la mode : le motif ou la texture
Voici qui permet un juste milieu pratique entre la couleur et l'image unique qui va nous embêter pour les résolutions. Placer un motif qui se répète sur tout le fond sans interruption est probablement le moyen le plus simple de réaliser un beau fond sans se prendre la tête avec les tailles d'écran. Que ce soit un motif ou une texture, il y a bien plus de choix qu'on ne le pense.



Il y a cependant un problème auquel vous serez forcément confronté si vous testez : la répétition peut se voir si la texture ou le motif n'est pas "bon". J'entends pas cela qu'il existe des motifs ou des textures déjà faites qui peuvent se répéter, on ne voit pas la limite de chaque image. Par contre, s'il y a une différence même légère, cela peut se voir, et ne fait pas très joli.



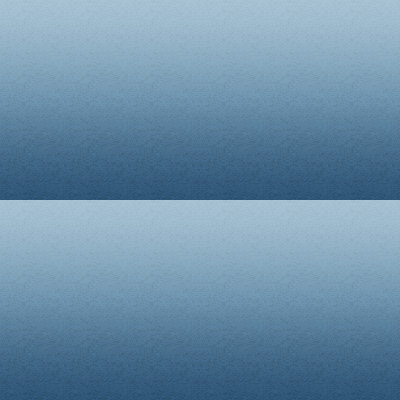
Le fond de gauche a des soucis de répétition, elle se voit par endroit, même si c'est peu présent. Cela peut être beaucoup plus visible cependant, comme sur celui du milieu. Celui de droite avec les rayures au contraire est parfait et peut se répéter sur la page sans problème.
Il faudra donc être soigneux avec la création du motif et au besoin le tester sur photoshop pour être sûr de soit. Le plus simple étant évidemment de trouver des motifs ou textures déjà faits... Rassurez-vous cela dit, ce n'est pas compliqué de créer les vôtres, voici comment procéder.
Ouvrez votre logiciel, pour nous ici en exemple ce sera photoshop, dans la version que vous avez, cela n'a que peu d'importance. Il faut savoir que la taille du document à ouvrir dépend du motif, mais qu'on peut tout à fait imaginer un document qui ne fasse que 2x2 pixels et ne contienne qu'un point. On aurait alors un fond de points.
Motif forme
Commençons par tester un fond avec un motif "forme", c'est à dire une forme qui va se répéter sur la page : prenez disons un document de 100x100px. Mettez une couleur de fond, puis par dessus appliquez sur un autre calque une forme, celle de votre choix, ou bien un brush que vous redimensionnerez au besoin. Donnez lui une couleur proche de votre couleur de fond, mais que l'on puisse tout de même distinguer la forme. Enregistrez cela, et vous avez votre image de fond !



On peut également imaginer que la forme soit un coup droite un coup à l'envers... Dans ce cas, réalisez un document deux fois plus grand, donc 200x200, puis faîtes glisser votre réalisation en 100x100 dessus. Calez là dans un coin, dupliquez-là, puis mettez-la à côté avec une symétrie verticale (Edition > Transformation > Symétrie verticale). Vous obtenez ceci :

Il s'agit ensuite de faire pareil sur la seconde ligne, mais attention, si l'on refait exactement dans l'ordre, donc avec le motif à l'endroit puis à sa droite le motif à l'envers, il n'y aura pas de décalage sur notre seconde ligne lors de la répétition, et on obtiendrait un fond comme ceci :

Alors que nous, nous préférons cela :

Pour cela, la deuxième ligne doit avoir l'ordre inverse. Commencez-donc par dupliquer votre forme à l'envers, puis placez-là en premier sur la ligne du bas, et dupliquez pour terminer votre forme à l'endroit pour terminer le document. Vous devez avoir quelque chose comme ceci :

Pour ce type de motif la règle essentielle c'est qu'ils doivent être très subtils pour ne pas fatiguer l'oeil du visiteur. Mon exemple ci-dessus est trop visible, il aurait fallut baisser l'opacité de la forme. Votre design ne repose pas sur ce motif, il est là pour apporter un peu d'irrégularité sur un fond de couleur, donc même s'il se distingue à peine ça sera bon et apportera un effet à votre page.
Textures de base
L'alternative intéressante à ces formes-motifs sont les textures. Celles-ci sont très nombreuses et très variables, pouvant apporter une touche particulière à votre design. La mode d'un temps fut la texture bois-noir utilisée en fond de page par exemple.

Il existe beaucoup de textures différentes, sans compter que vous pouvez à loisir les cumuler ou les modifier.
Pour réaliser vos fonds en texture allez dans votre logiciel et ouvrez une image de 200x200. Notez que certaines textures peuvent très bien aller sur du 100x100 ce qui sera toujours moins lourd à charger par le navigateur à l'ouverture de la page. En effet, plus vos images sont grandes et nombreuses, plus la page mettra du temps à s'ouvrir. Il faut cependant adapter votre taille au besoin. Si vous avez une texture réaliste de bois avec des planches assez grosses, votre image devra nécessairement être d'un format plus grand que si vous faites seulement une texture "papier".
Voyons quelques textures, en nous concentrant sur celles de base dans photoshop qui vous serviront beaucoup : le "papier en niveau de gris".
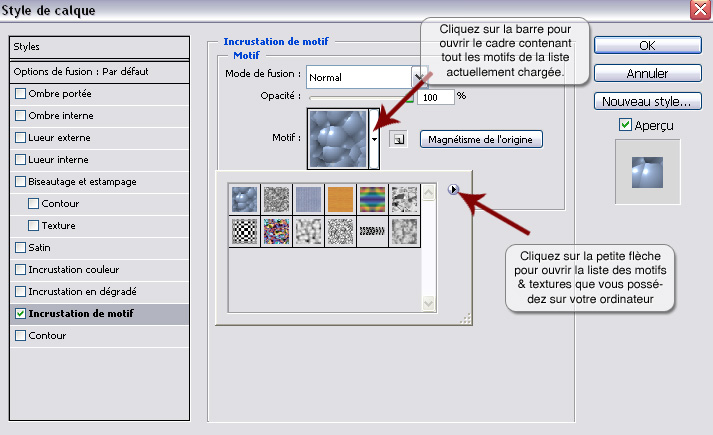
Prenez-donc votre document et remplissez-le de blanc avec le pot de peinture. Puis allez dans les options de fusion, et cliquez sur la partie "Incrustation de motif". Là, vous avez des motifs par défaut, un peu étranges. Vous pouvez ouvrir d'autres listes de motif en cliquant sur la barre verticale à côté de l'image du motif, puis sur la flèche dans l'angle supérieur droit du cadre qui s'est ouvert.

Dans la liste de motif & textures que vous avez, vous devez trouver "Papier en niveau de gris". Ouvrez-le. Ce sont des textures type "papier" comme son nom l'indique, et elles vous seront utiles car elles donnent rapidement du caractère à une création lorsqu'elles y sont appliquées. Celle-ci par exemple peut être intéressante sur un fond :

Il y en a d'autres bien sûr, et au final tout est à tester, cependant vous risquez de vite faire le tour des textures simples de photoshop... Il y a alors une solution simple qui consiste à modifier ou cumuler les textures.
Textures modifiées
Restons dans nos "papier en niveau de gris" pour cet exemple, et voyons comment donner un peu de couleur à ces motifs... Ouvrez votre document de 200x200 et appliquez-y une couleur de fond, celle que vous voulez et qui correspondra bien sûr aux tons de votre design.
Il est important de choisir la couleur avant et de l'appliquer au document au lieu de faire un document blanc et de le remplir d'une couleur dans les options de fusion, car comme vous pouvez le voir les options sont classées, la liste n'est pas là par hasard, il s'agit d'un ordre de position. L'incrustation de couleur étant AVANT l'incrustation de motif, celle-ci sera "au dessus" de lui, comme s'il s'agissait de calque positionnés. Nous allons cependant voir plusieurs méthodes.
Vous avez votre document de couleur, personnellement j'ai choisi un marron (#685242). Là, nous allons mettre notre motif et lui donner un mode d'incrustation. Pour cela, allez dans les options de fusion et cliquez sur "Incrustration de motif". Choisissez le motif que vous voulez dans la liste "papier en niveau de gris". Une fois fait, vous pouvez constater qu'il y a d'autres options dans cette partie "Incrustation de motifs" et notamment : "Mode de fusion".

Il s'agit alors de trouver le mode de fusion qui rendra le mieux et correspondra le plus à votre style de design, du moins celui que vous avez prévu. Par ailleurs, vous pouvez également modifier l'échelle (taille du motif) qui est par défaut à 100%.
Attention car le grossir peut le rendre flou.
Voici quelques exemples :

La première texture de la liste en lumière tamisée et échelle 50%.

(Les réglages apparaissent sur l'image)

Texture "granite gris, en mode "produit" sur un fond bleu, échelle 50%.
Pour aller plus loin dans la modification nous allons pouvoir ajouter d'autres options à notre document, comme par exemple l’incrustation de couleur.
Attention : oubliez l’incrustation de dégradé ! Votre image devra se dupliquez partout sur votre fond de page, un dégradé casserait totalement la continuité et ferait apparaitre de grosse "cassures" là où l'image s'arrête.

Ce qui donnerait :

Votre incrustation de couleur peut servir à ajuster la teinte pour éviter une couleur trop franche. Là aussi, il faut lui appliquer un mode de fusion. Veillez cependant à ne pas rendre votre création trop flash, elle risquerait d'agacer le visiteur ou d’alourdir votre thème.

Fond à éviter :

Une fois que vous avez obtenu un résultat qui vous satisfait validez vos options de fusion. Vous pouvez alors enregistrer votre image. Cependant, vous pouvez aller plus loin dans la modification, si votre texture manque de netteté par exemple, ou bien si vous souhaitez lui appliquer des courbes de dégradé.
Pour que notre document puisse être modifiée avec des filtres il faut qu'il soit une image "fixe", dans le sens où actuellement il s'agit d'une image blanche avec des options, les options ne peuvent être modifiées par filtre. Pour transformer votre calque en image, comme si vous veniez de l'ouvrir en l'important d'un dossier ou du net, créez un nouveau calque par dessus, puis sélectionnez les deux calques. Faites "Fusionner les calques". Vous avez alors votre image.
Soyez sûr de vous lorsque vous faites cela car vous ne pourrez plus modifier les options de fusion ensuite, car ils n'existent plus ! Votre image est "aplatie" si vous préférez. Si vous souhaitez avoir une "sécurité" et pouvoir revenir en arrière pour modifier vos options, dupliquez votre calque comportant ces options avant de le fusionner puis placez-le en dessous et masquez-le. Ainsi, vous serez toujours à temps de le reprendre si les modifications apportées ensuite ne vous plaisent pas.

Une fois que vous avez fusionné vos calques, vous pouvez par exemple appliquez un + net sur votre texture si vous estimez que cela la rend plus réaliste ou simplement plus jolie.
Filtre > Renforcement > plus net
 <= avant ; après =>
<= avant ; après =>
N'abusez pas de ce filtre car il risquerait de donner un aspect "sale" à certaines textures, ou bien en étant utilisé trop de fois.
Avec tout cela, vous avez de quoi vous amusez pour créer un fond simplement et surtout sans vous prendre la tête avec des problèmes de résolution d'écran différente selon les visiteurs. C'est sobre mais efficace !
Complément : Si vous n'avez pas assez des textures de base de votre logiciel (ce qui arrivera forcément), vous pouvez toujours en trouver un peu partout sur le net, et notamment sur la mine d'or "DeviantART". Ce site étant en Anglais, je vais vous aiguiller pour savoir où chercher :
Sur la gauche de votre écran vous avez une navigation interne qui classe les créations du site par type. Allez dans "Ressources & Stock image" > Application Ressources > Photoshop Pattern. "Pattern" signifie texture, et vous aurez-là tout un stock de textures pour photoshop. Certaines sont téléchargeables, d'autres pas, selon la volonté de leur auteur. Téléchargez celles que vous voulez, puis vous devrez les mettre dans le bon dossier :
Program Files > Adobe > Photoshop xxx (selon votre version) > Paramètres prédéfinis > Motifs
Vous ne devez déplacer que les fichiers ayant l'extension .PAT
Une fois dans ce dossier, les nouveaux motifs seront disponibles dans votre liste lorsque vous ouvrez vos motifs dans les options de fusion.
Sur la gauche de votre écran vous avez une navigation interne qui classe les créations du site par type. Allez dans "Ressources & Stock image" > Application Ressources > Photoshop Pattern. "Pattern" signifie texture, et vous aurez-là tout un stock de textures pour photoshop. Certaines sont téléchargeables, d'autres pas, selon la volonté de leur auteur. Téléchargez celles que vous voulez, puis vous devrez les mettre dans le bon dossier :
Program Files > Adobe > Photoshop xxx (selon votre version) > Paramètres prédéfinis > Motifs
Vous ne devez déplacer que les fichiers ayant l'extension .PAT
Une fois dans ce dossier, les nouveaux motifs seront disponibles dans votre liste lorsque vous ouvrez vos motifs dans les options de fusion.
Ces ressources sont généreusement mises à disposition par leur auteur, utilisez-les tant que vous voulez mais il serait mal vu de les redistribuer.
Voilà donc pour les motifs et textures de fond ! Mais il existe d'autres manières de mettre un fond... Vous n'avez pas fini ! Alors passons à la suite.
Affichage de votre motif en fond de page
Oui, il est bien beau d'avoir votre image crée, reste à la mettre sur votre fond de page. Cette étape sera très simple car puisque nous n'avons qu'une image destinée à se répéter, vous pouvez l'afficher normalement. Allez donc dans :
Affichage > Images & Couleurs > Gestion des images
Placez tout simplement votre image hébergée dans l'espace prévu pour l'image de fond de page et validez. Vous pouvez également cocher ou non la case "fond de page fixe" selon l'effet que vous préférez.
Un fond placé : une image et une couleur
Ce qui est agréable sur une page c'est un dégradé de couleur, léger, qui rompt un peu la monotonie d'une couleur identique de bas en haut de la page. Nous avons vu plus haut qu'il ne fallait pas utiliser de dégradé sur un motif qui se répète car ça cassait tout son bel effet en faisant une vilaine démarcation au moment de la répétition de l'image. Mais alors comment réaliser un dégradé sur notre page ?
Tout simplement en créant une image comportant ce dégradé, assez haute, et qui ne se répèterait que dans un sens... Car oui, il est tout à fait possible de ne choisir qu'une forme de répétition : verticale ou horizontale !
Réalisons ensemble un dégradé pour votre fond de page. Allez dans votre logiciel et ouvrez un document de 20x900px. La taille peut vous sembler étrange mais il faut savoir que pour un dégradé simple cela suffit. La hauteur peut être moindre cependant, tout dépend si vous voulez un dégradé qui fasse la hauteur de la page ou juste en guise d'en-tête. Pour notre exemple nous allons réaliser un dégradé de page, fixe, collé en haut de page, avec seulement deux couleurs.
Remplissez votre document d'une couleur, ce sera votre couleur de fond, personnellement j'ai choisi un beige #d6c5ac. Créez ensuite un nouveau calque par dessus, puis choisissez l'outil "Dégradé". Il se trouve dans la même case que le "pot de peinture".
Vous avez les options de dégradés en haut de page. Choisissez le dégradé "couleur – transparent" comme sur l'image ci-dessous, en veillant à bien être en dégradé linéaire.


Pour changer la couleur de ce dégradé changez simplement votre "couleur de premier plan" dans les couleurs normales :

Choisissez une couleur soit légèrement plus foncée, soit légèrement plus claire que votre couleur de fond. Il est préférable de rester dans les mêmes teintes et de ne pas faire un dégradé trop "brut". Dans mon cas je prend plus clair : #ebdfce.
Placez-vous sur le nouveau calque que vous avez créé puis tracez la ligne de votre dégradé en maintenant le bouton Shift (ou Maj) pour qu'il soit bien droit. Partez en dehors de votre document et descendez selon la hauteur que vous souhaitez :
 =>
=>
Vous obtenez donc un dégradé vertical avec une première couleur en haut allant vers votre seconde couleur et couleur de fond en bas. Pourquoi "couleur de fond" ? Et bien simplement car si votre fond est fixe il suivra votre haut de page et montera avec lui lors du scroll, donc en bas de page il n'y aura que la couleur. Ce sera plus clair pour vous avec l'installation.
Allez donc sur votre forum, et cette fois nous n'allons pas passer par la mise en place normale des images, car il faut personnaliser davantage. En effet, n'oubliez pas qu'en mettant l'image dans "Affichage > Gestion des images" elle va se répéter dans tout les sens sur toute la page, on ne peut pas faire cela car cela signifierait que si la page est longue on retomberait sur une répétition d'image avec notre couleur claire qui arriverait très brutalement, avec une séparation nette. Nous allons donc utiliser le CSS !
Commencez par héberger votre image sur un hébergeur classique. Allez ensuite dans votre feuille css et nous allons commencer le code suivant :
- Code:
body
{
}
Comme dit plus haut, "body" sert à mettre en forme l'ensemble de la page, et donc dans notre cas le fond de page. Entre les accolades il va falloir placer notre image de fond ainsi que toutes les prorpiétés que l'on veut lui appliquer.
- Code:
body
{
background-image: url(adresse.jpg);
}
Remplacez donc "adresse.jpg" par l'adresse de votre image hébergée.
Il est possible de mettre une apostrophe pour encadrer l'adresse, c'est une manière d'écrire qui est juste, mais personnellement je ne met rien.
- Code:
body
{
background-image: url('adresse.jpg');
}
Si vous validez dès maintenant vous aurez un aperçu de ce dont je parlais plus haut, à savoir une répétition de l'image de fond verticalement, ce que l'on ne veut pas.
Pour l'éviter, on va tout placer correctement :
- Code:
body
{
background-image: url(adresse.jpg);
background-position: top left;
background-repeat: repeat-x;
}
Une explication s'impose... Concernant la position il s'agit juste de là où vous posez votre première image, avant de l'imaginer se répétant. Dans mon cas, je l'ai mise en top left, mais en réalité ce n'était pas utile car c'est le positionnement par défaut. On verra plus tard que ce positionnement peut être très important. Dans le cas présent il n'est là que par sûreté.
Le background-repeat est ce qui va nous intéresser le plus ici. Je vous ai dit tout à l'heure que, par défaut, une image de fond se répète, c'est simplement parce que si rien n'est précisé par le css il applique d'office un "background-repeat: repeat;" en répétant le fond jusqu'à combler toute la page (ou le bloc, selon le cas). Or nous, sur notre page, nous ne souhaitons notre image qu'en haut, alors elle devra être placée tout en haut et ne se répéter QUE sur la largeur de page, nous sommes d'accord. Pour cela, le "repeat" devra être précisé, et pour cela nous utilisons les axes "x" et "y". Alors pour ceux qui sont comme moi allergiques aux maths, je rappelle juste que dans un graphique l'axe des "x" c'est l'axe horizonal, et celui des "y" l'axe vertical. Dans le cas présent, l'image doit se répéter horizontalement donc selon l'axe des "x", c'est pourquoi j'ai mis "background-repeat: repeat-x;"
Le background-repeat est ce qui va nous intéresser le plus ici. Je vous ai dit tout à l'heure que, par défaut, une image de fond se répète, c'est simplement parce que si rien n'est précisé par le css il applique d'office un "background-repeat: repeat;" en répétant le fond jusqu'à combler toute la page (ou le bloc, selon le cas). Or nous, sur notre page, nous ne souhaitons notre image qu'en haut, alors elle devra être placée tout en haut et ne se répéter QUE sur la largeur de page, nous sommes d'accord. Pour cela, le "repeat" devra être précisé, et pour cela nous utilisons les axes "x" et "y". Alors pour ceux qui sont comme moi allergiques aux maths, je rappelle juste que dans un graphique l'axe des "x" c'est l'axe horizonal, et celui des "y" l'axe vertical. Dans le cas présent, l'image doit se répéter horizontalement donc selon l'axe des "x", c'est pourquoi j'ai mis "background-repeat: repeat-x;"
Sachez aussi que vous pouvez écrire tout cela sur une simple ligne, de manière condensée :
- Code:
body
{
background: url(adresse.jpg) top left repeat-x;
}
Dans cette manière "condensée" on met simplement "background", au lieu d'avoir plusieurs lignes avec chaque fois "background-image", "background-position", etc... Il n'y a qu'une situation où il est impossible de faire notre css de cette façon c'est pour le background multiple (plusieurs images de fond) mais nous y viendrons plus tard, à la fin de ce chapitre sur les fonds.
Il nous reste à énumérer tout ce qu'on veut mettre à la suite, sans séparation.
Il nous reste à énumérer tout ce qu'on veut mettre à la suite, sans séparation.
Nous n'avons pas vraiment fini notre code, car il manque... Il manque ?...
La couleur ! Et oui, je vous rappelle que, comme on l'a vu précédemment, il est mieux de mettre la couleur de fond dans le css plutôt que dans la page de couleur de votre panneau. Nous allons donc l'ajouter, soit avec une ligne complète, soit avec simplement le code, selon si vous avez condensé votre css ou non.
- Code:
body
{
background-image: url(adresse.jpg);
background-position: top left;
background-repeat: repeat-x;
background-color: #d6c5ac;
}
ou
- Code:
body
{
background: url(adresse.jpg) top left repeat-x #d6c5ac;
}
(habituez-vous plutôt à cette manière d'écrire, car je n'utiliserais que celle là par la suite)
la couleur à mettre est bien sûr celle du bas de votre dégradé, autrement dit votre couleur de fond à la base de votre document lorsque vous l'avez réalisé.
Normalement votre fond de page bouge au moment du scoll et donc le dégradé sort de la page vers le haut lorsque vous descendez. Si vous avez décoché "fond de page fixe" dans votre panneau d'admin (dans la gestion des images), le fond pourra rester en place et donc le dégradé restera sur la page même lorsque vous êtes en bas du forum. Il n'y a pas de bien ou moins bien ici, c'est seulement selon votre goût.
Vous pouvez ensuite vous amuser à faire un dégradé plus petit par exemple, pour qu'il soit juste en haut de la page sur une hauteur de 200px mettons.
Et si je veux mettre une texture dans ce dégradé ?
Alors il faudra commencer à faire quelque chose de vital dans la création de thème : tricher x). Pas de manière mauvaise bien sûr, mais tout les thèmes, skin, webdesign sont faits grâce à des petits "trucs", des choses que l'on cache, que l'on adapte, etc... Il s'agira d'apprendre où et comment le faire.
Concernant le fond avec texture, c'est la même chose que votre fond de dégradé en couleur, mais il est préférable de le réaliser sur un document plus large, disons de 200px de large. Si vous avez déjà fait votre dégradé avec votre fond puis votre couleur dégradée, laissez ainsi, et ajoutez simplement un calque par-dessus le tout. Remplissez ce calque de blanc, et nous allons jouer avec les options de fusion.
- en premier lieu mettez ce calque en mode "produit", il devrait alors "disparaitre", ou du moins ne plus se voir, car concrètement il est toujours là bien sûr.
- allez ensuite dans "Incrustation de modif" puis choisissez le motif qui vous plait. Appliquez un mode de fusion, ce que vous voulez, puis validez.

(j'ai réduit la hauteur pour ne pas prendre trop de place sur la page)
Le problème que nous allons alors rencontrer c'est que dans le cas d'un fond fixe ou d'un écran haut, il va y avoir une coupure entre la fin de l'image qui a la texture et la couleur de fond, même si vous prenez la couleur la plus proche possible.

C'est là qu'il faut tricher : créez un nouveau calque, prenez votre couleur de fond et appliquez un dégradé en partant du BAS de votre document, sur disons une centaine de pixel de haut :

Avec ce fond, la transition entre la texture et le fond sera douce. Néanmoins, cela risque d'être étrange de voir une texture en haut puis seulement de la couleur en bas... mais il est possible de palier à ce problème avec le fond multiple que nous verrons à la fin.
Pour placer ce fond procédez exactement de la même façon que pour le dégradé de couleur simple.
Nous en avons terminé pour ce qui concerne les fonds de page simples. Il reste tout une partie sur les fonds de page plus complexe, avec image (bannière-fond), avec corps de page, ou avec plusieurs images de fond.
C'est long, mais armez-vous de patience, car une fois que l'on sait comment réaliser un bon fond et surtout un fond avec plusieurs images on peut avoir réalisé une bonne moitié du design uniquement avec cela !
Partie précédentePage suivante




