Partie 1 - Les Différents types de design
Il peut paraitre étrange de les diviser mais même si ce classement n'a rien de figé il permettra d'y voir plus clair dans les différentes façon de mettre en forme un thème et donc de savoir quelle forme de tel ou tel bloc sera la plus adaptée. Ce n'est pas une règle en soi, simplement un tri pour mieux aborder l'esthétique des forum.
Design fermé
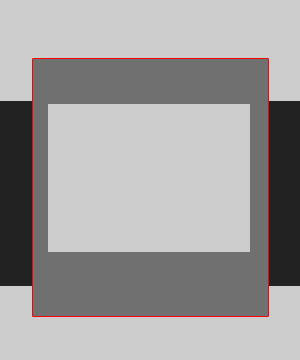
J'entends par "corps fermé" un design dont le corps de page est clairement délimité, du haut en bas, et présente donc une colonne à l'intérieur de laquelle on trouve tout le forum, y compris la bannière et le footer. A l'extérieur de cette colonne on ne distingue que l'image de fond de page.
Voici un schéma pour plus de clarté, le gris sombre représente le fond de page, le gris moyen avec la bordure rouge est le corps, et le gris clair représente la bannière et les catégories :

Design semi-fermé
(Ou semi-ouvert, hein, selon votre degrés d'optimisme XD). Dans cette variante, j'inclus les thèmes dont le corps ne fait pas toute la hauteur de page et donc dans lesquels on retrouve une partie qui est "ouverte". Cette partie ouverte s'étend sur toute la largeur de page, ou en tout cas ne possède pas de limite claire (bords floutés par exemple). Le haut et le bas donnent alors l'impression de s'étendre sur la page, alors que le corps est fermé, mais seulement au centre.

Dans ce schéma on imagine facilement que les grandes zones grises en haut et en bas sont une bannière et un footer. Le corps est donc décalé vers le centre pour laisser des espaces en haut et en bas. A l'intérieur du corps se trouvent les blocs de catégories.
Design ouvert
Le design ouvert est pour moi un design dans lequel on a enlevé le corps de page, tout simplement. Ce corps est transparent, sans bordure ni limite, généralement il s'accompagne d'une bannière-fond très large et éventuellement d'un footer de la même dimension.

On constate que le bloc gris moyen a disparu. Concrètement le corps du forum est toujours là bien sûr, les "blocs" sont toujours présents, mais ils n'ont pas de limites visibles. Le haut et le bas, comme précédemment, sont la bannière et le footer. A l'intérieur, les catégories sont seules. On peut d'ailleurs imaginer un design dans lequel les catégories n'aient pas de limites non plus, mais c'est alors le goût esthétique de chacun qui rentre en compte, et personnellement j'apprécie que les éléments soient cadrés, cela donne un aspect plus "propre".
Quoi qu'il en soit, peu importe le style que vous choisissez, il n'y en a pas un qui soit meilleur que l'autre. Ils ont tous leur qualités et nécessitent tous leur lot de travail. Bien traités tout les styles deviennent beaux, et s'ils sont bâclés même le plus ergonomique peut devenir peu esthétique. C'est donc dans la manière dont vous traiterez chaque thème qu'ils prendront leur valeur.
L'identité visuelle
Un petit mot sur l'identité visuelle de votre travail avant de se lancer dans le vif du sujet : le thème d'un forum ne fait pas tout le forum, en contenu fade, vide, peu travaillé aboutira à un échec, et ce même si le thème est splendide. Par contre, le thème n'est pas à négliger car il est la première chose que voit un visiteur en arrivant sur votre forum. Cela peut alors l'encourager à le visiter, le laisser indifférent, ou bien le faire fuir. Il ne s'agit pas seulement d'éviter les couleurs flashies et de faire un thème harmonieux cependant. Un thème peut être esthétique mais ne pas représenter votre forum à sa juste valeur. Il faut donc que l'ambiance que vous allez créer, essentiellement avec la partie graphique, puisse représenter l'idéologie du forum, son contexte, son objectif, etc...
Pour prendre quelques exemples, si vous avez un forum RPG post-apocalyptique, il serait mal avisé de réaliser un thème dans les tons pastels. De même, si votre forum est centré sur les romances, peut-être que le noir, le gris foncé ou un ensemble de ton trop sombres ne reflèteront pas vraiment votre volonté.
Sans toutefois vous restreindre, il est important de saisir ce que vous souhaitez inspirer au visiteur.
Cela est d'autant plus difficile si vous réalisez un thème pour une autre personne, car vous n'êtes pas dans sa tête et les projets donnés ne sont pas toujours clairs. Qu'importe, c'est à vous de trouver la manière dont vous allez aborder le sujet. Les images fournies peuvent vous inspirer, les tons voulus également. Il peux arriver que, à la place de la personne, vous n'auriez absolument pas traité le sujet de la même façon. Là aussi, votre objectif est de réaliser un thème qui plaise au commanditaire avant tout.
L'essentiel dans la réalisation d'un thème est de se faire plaisir. Créer un RPG, un contexte, un système de jeu etc... c'est créer un autre monde, mais réaliser le thème d'un forum c'est la même chose, c'est concrétiser ce monde, le présenter sous son meilleur jour, et faire naître aussi bien qu'avec des mots un sentiment chez le visiteur qui l'aiguillera vers le type de contexte ou de forum dont il s'agit.
Plus le design du forum sera travaillé, plus il aura de chance d'être immersif.
Pour un meilleur aperçu théorique de la manière dont on peut procéder, je vous renvois à l'article "Créer un webdesign" paru dans le N'Utopia début 2013.
Comment réaliser un thème ?
Bon, il va de soit qu'il est nécessaire d'avoir un logiciel de traitement d'image et peu importe celui que vous possédez ce cursus n'abordera que rarement des points techniques sur la conception graphique en elle-même, à l'exception du découpage web que peu connaissent ou du moins utilisent et qui pourtant est la clef d'un design réussi. Ce tutoriel un peu plus "pratique" sera abordé sur photoshop, mais si vous possédez un autre logiciel ce cursus vous aidera quand même, je l'espère en tout cas.
J'ai hésité à aborder ce point en début ou fin de tutoriel, mais le début me semble mieux même si les méthodes abordées risquent de vous paraitre étranges. Si vous avez lu l'article mentionné plus haut vous comprendrez mieux.
Vous vous retrouvez avec votre logiciel ouvert, et là, c'est un peu l'angoisse de l'écrivain devant sa page blanche qui vous envahi. Comment commencer ?
Facile : je prends la dimension de la bannière voulue et je la fais, puis je fais le reste ensuite, non ?
Oui, c'est une méthode, la première que l'on applique en fait. Mais elle n'est pas la seule et possède ses inconvénients. En effet, réaliser d'abord une image, puis une autre et ainsi de suite accroit le risque de diminuer l'harmonie des images entre elles une fois sur le forum. Ce n'est pas forcément le cas, bien sûr, pour un thème dit "classique" où les positionnement sont respectés il n'y a guère de souci. Par contre, dès que vous allez vouloir faire un peu plus complexe, le problème d'harmonisation se posera et vous verrez que vous éprouverez le besoin de "lier" les éléments entre eux, par forcément en les collant tous, mais en leur donnant une impression d'unité.
Vous allez progressivement vouloir réaliser la bannière et le fond dans un même document pour justement visualiser ce que donne l'association des deux au plus près de ce qu'elle sera. Puis ensuite, vous aurez l'envie de mettre la navigation directement sur votre document... Et ainsi de suite jusqu'à obtenir quelque chose de presque entier comme ceci :

Ce n'est pas un montage, mais bien la création que j'avais sous mon logiciel lorsque j'ai confectionné le thème.
Hum... moui, c'est cool, c'est beau, tout ça. Mais comment est-il possible de mettre ensuite cette image où tout est collé sur un forum sachant qu'il faut tout placer séparément ?
Justement, il existe un outil sur photoshop permettant de "découper pour le web". Grâce à lui vous pouvez tracer des cadres partout sur votre création, autour de chaque élément important : la bannière, le bout de fond qui va se répéter, le corps, la navigation, etc... Ensuite, la fonction va isoler chaque élément en enregistrant tout séparément, comme des images uniques ! Il suffit ensuite des les installer sur le forum.
Alors oui, la théorie est simple, en pratique ça peut éventuellement se compliquer si vous avez décidé de faire un thème bien tordu, en déplaçant les éléments etc... Il est important de connaitre ses propres limites et les limites des forum pour se lancer dans ce type d'extra, mais il est parfaitement possible d'utiliser cette méthode pour des thèmes simples.
Je ne m'étale pas plus pour le moment, sachez juste qu'il est possible de :
- réaliser les images séparément
- créer un "skin" complet du thème, ou bien de tout le haut par exemple, puis de les découper ensuite à l'enregistrement
Un conseil pratique avant d'entrer dans du concret : il est toujours plus facile de démarrer un thème lorsqu'on a une idée de ce que l'on souhaite faire. Pour cela, la réflexion est une bonne chose, mais si vous avez une image en tête, un schéma même flou ou un peu vague de ce que vous envisagez de créer, il est bon d'utiliser la bonne vieille méthode du schéma sur papier. Armez-vous d'une feuille et d'un crayon (c'est plus facile pour effacer) puis tracez votre idée. Inutile d'aller jusqu'à un plan parfait avec proportions et couleurs, ça permet simplement de pouvoir vous y référer au besoin, mais aussi de faire venir d'autres idées car vous avez alors quelque chose de plus concret devant les yeux qu'une simple pensée.
Pour preuve, voici quelques uns de mes schémas (je fais des schémas pour de plus en plus de thème, pratiquement tous à vrai dire).



(oui, j'ai une écriture illisible xD)
N'hésitez donc pas à faire ces petits croquis si vous en ressentez le besoin. Plus vos thèmes seront complexes, plus il deviendra essentiel de les faire.
Partie suivante




