Bonjour,
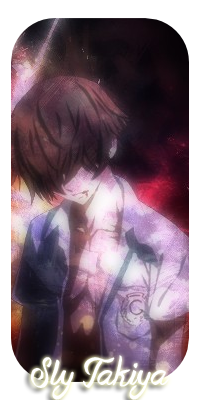
je vous propose ce libre service d'après une demande de Euterpe, voici un aperçu du rendu :
- Aperçu:

N'oubliez pas de créditer :
- Code:
Par HeleneM sur Never Utopia.
Ce codage a été conçu sur
 , avec un niveau de hiérarchie : "Séparer les catégories sur l'index" - "moyen".
, avec un niveau de hiérarchie : "Séparer les catégories sur l'index" - "moyen". L'image de nouveau message est prévue pour une taille de 140*144.
Template index_box
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><center><div class="forumline categorie1">
<div class="secondarytitle titre_cat"> {catrow.tablehead.L_FORUM} </div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- BEGIN inc -->
<div class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></div>
<!-- END inc -->
<div class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</div>
<div class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </div>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<!-- BEGIN inc -->
<div class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></div>
<!-- END inc -->
<div class="forum1">
<div class="forum_cadre1">
<span class="genmed descr_forum">{catrow.forumrow.FORUM_DESC}</span>
</div>
<h{catrow.forumrow.LEVEL} class="hierarchy">
<div class="forumlink forum_cadre2">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
<img class="img_forum" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
</h{catrow.forumrow.LEVEL}>
<div class="forum_cadre3">
<span class="gensmall der_mess">{catrow.forumrow.LAST_POST}</span><br/>
<span class="gensmall ss_forums">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- BEGIN inc -->
<div class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></div>
<!-- END inc -->
<div class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></div>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<br clear="both"/>
</div></center>
<img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Css correspondant
- Code:
/*polices*/
@font-face{
font-family: Fountain Pen Frenzy;
src: url('http://www.mediafont.com/storage/contents/5801/font.eot');/* IE */ /*ne fonctionne pas sous IE*/
src: local('Fountain Pen Frenzy'), url('http://www.mediafont.com/storage/contents/5801/FountainPen.ttf'); /* non-IE */
}
@font-face{
font-family: Charlemagne Bold;
src: url('http://www.mediafont.com/storage/contents/12039/font.eot'); /* IE */
src: local('Charlemagne Bold'), url('http://www.mediafont.com/storage/contents/12039/CHARLB.TTF'); /* non-IE */
}
/*DEBUT - TEMPLATE INDEX_BOX*/
/*affichage des catégories*/
.forumline .categorie1{
width: 800px !important; /*largeur*/
}
/*titre catégories*/
.secondarytitle h2{
font-family: Fountain Pen Frenzy, Times New Roman !important; /*type de police*/
font-size: 40px !important; /*taille de police*/
}
/*affichage des forums*/
.forum1{
width:800px; /*largeur*/
clear:both;
}
/*cadre de gauche la desciption*/
.forum_cadre1{
float:left; /*positionnement*/
width: 300px; /*largeur*/
height: 155px; /*hauteur*/
background: url('http://img4.hostingpics.net/pics/367099Sanstitre3.png'); /*fond*/
margin-top:30px; /*marge supérieure extérieure*/
}
/*description du forum*/
.descr_forum{
width: 280px; /*largeur*/
height: 125px; /*hauteur*/
display:inline-block;
margin:15px 10px; /*marges extérieures*/
overflow:auto; /*barre de défilement si besoin*/
color: white !important; /*couleur du texte*/
text-align:left; /*position du texte*/
font-family: Charlemagne Bold, georgia !important; /*police du texte*/
}
/*cadre du milieu avec l'image de nouveau message et le titre de forum*/
.forum_cadre2{
float:left; /*positionnement*/
margin:5px; /*marges extérieurs*/
width:190px; /*largeur*/
margin-top:10px !important; /*marge supérieure extérieure*/
}
/*titre de forum*/
.forumlink{
font-family:Fountain Pen Frenzy, Times New Roman; /*type de police*/
font-size:30px !important; /*taille de police*/
color: black !important; /*couleur du texte*/
}
/*image new, no new, lock*/
.img_forum{
width: 140px; /*largeur*/
height: 144px; /*hauteur*/
}
/*cadre de droite*/
.forum_cadre3{
float:left; /*positionnement*/
width: 300px; /*largeur*/
height: 155px; /*hauteur*/
background: url('http://img4.hostingpics.net/pics/367099Sanstitre3.png'); /*fond*/
overflow:hidden;
margin-top:30px; /*marge supérieure extérieure*/
}
.forum_cadre3 .gensmall{
color: white !important; /*couleur du texte*/
font-family: Charlemagne Bold, georgia !important; /*police du texte*/
}
/*afficha du dernier message*/
.der_mess{
display:inline-block;
height:50px; /*hauteur*/
margin-top:10px; /*marge supérieure extérieure*/
}
/*affichage des sous forums*/
.ss_forums{
display:inline-block;
margin:10px 10px 5px 10px; /*marges extérieures*/
height: 80px; /*hauteur*/
overflow: auto; /*défilement au besion*/
}
/*FIN - TEMPLATE INDEX_BOX*/
Les polices utilisées viennent de Media Fonts.
- Si vous avez des problèmes avec ce LS ou des questions, venez poster ici.