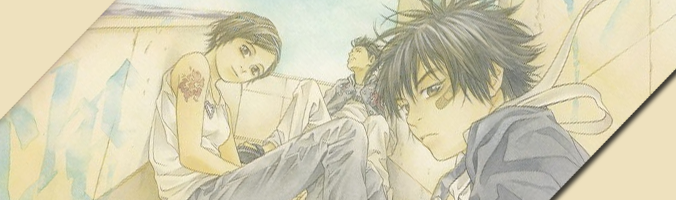
Voici une page d'accueil en carousel, comportant donc 4 blocs de texte pouvant donner l'impression de "tourner" lorsque l'on clique sur le suivant. Il sera compliqué d'expliquer ça en détail avec du texte alors une démo sera nettement plus efficace, la voici :
Comme vous pouvez le voir, la PA comporte plusieurs blocs, dont un bloc rouge en avant et en grande taille, un bloc bleu et un bloc jaune de part et d'autre et d'une taille réduite. Un quatrième bloc se situe derrière et donc caché par le bloc rouge. Si vous cliquez sur le bloc jaune il prendra la place du bloc rouge qui lui même prendra la place du bloc bleu et vous verrez alors apparaitre ce quatrième bloc (violet) qui prendra l'ancienne place du bloc jaune. Bref, l'idée c'est qu'un clic sur l'un des deux blocs sur le côté le fait venir devant et donne l'impression que les 4 blocs tournent comme sur un plateau avec un effet de profondeur puisque leur taille diminue s'ils vont derrière et augmente s'ils viennent en premier plan.
Cette PA est déjà remplie pour vous faciliter la tâche mais vous pouvez facilement changer le contenu des blocs. Leur apparence peut également être modifiée, j'ai mis une couleur différente pour chaque afin que le visuel et le principe de cette PA soit compris plus facilement, mais les 4 blocs peuvent très bien avoir le même aspect.
Passons à l'installation je vous parlerais de la personnalisation ensuite...
Je rappelle que le CREDIT est à laisser dans la page, ou à mettre quoi qu'il en soit sur votre forum en cas d'utilisation de cette PA si vous décidez d'en modifier le contenu.
Pour une page d'accueil, placez le code suivant dans "Affichage" > "Page d'accueil" > "Généralités".
- Code:
<div id="target1"><div id="target2"><div id="target3"><div id="target4"><div id="espace_top"></div><div id="espace_carousel">
<!-- ZONE 1 - DEFAUT --><div id="carousel_1"><a href="#target1" class="lien1"></a><div class="carousel_1_content">
<span class="carousel_titre">Bienvenue sur "Nom du forum"</span><div class="carousel_bloc1">
<!-- DEBUT IMAGE -->
<img src="http://static.tumblr.com/1rsmo2t/8l3m1elvo/princbg.jpg" class="carousel_img" />
<!-- FIN IMAGE -->
<!-- DEBUT TEXTE -->
Ipsam vero urbem Byzantiorum fuisse refertissimam atque ornatissimam signis quis ignorat? Quae illi, exhausti sumptibus bellisque maximis, cum omnis Mithridaticos impetus totumque Pontum armatum affervescentem in Asiam atque erumpentem, ore repulsum et cervicibus interclusum suis sustinerent, tum, inquam, Byzantii et postea signa illa et reliqua urbis ornanemta sanctissime custodita tenuerunt.
<!-- FIN TEXTE -->
</div><div class="carousel_bloc2">
<!-- DEBUT LIENS -->
<a href="#" class="carousel_fastlink">Lien rapide 1</a><a href="#" class="carousel_fastlink">Lien rapide 2</a><a href="#" class="carousel_fastlink">Lien rapide 3</a><a href="#" class="carousel_fastlink">Lien rapide 4</a><a href="#" class="carousel_fastlink">Lien rapide 5</a>
<!-- FIN LIENS -->
</div><div class="carousel_bloc3">
<!-- DEBUT CREDITS -->
(c) Le contexte de ce forum est inspiré de... arrangé et rédigé par... Merci de respecter notre travail.
<!-- FIN CREDITS -->
</div>
</div>
</div>
<!-- ZONE 2 --><div id="carousel_2"><a href="#target2" class="lien2"></a><div class="carousel_2_content">
<span class="carousel_titre">Staff</span><div class="carousel_bloc4">
<!-- DEBUT STAFF -->
<!-- staff 1 -->
<span class="carousel_mini"><img src="http://static1.cinemovies.fr/articles/9/23/38/9/@/353879-revenge-castle-et-once-upon-a-time-100x100-2.jpg" class="carousel_illu" /><span class="carousel_description"><b>Prénom Nom</b><br />Description rapide staff 1...<br />
<a href="#">Profil</a> - <a href="#">MP</a></span></span>
<!-- fin staff 1 -->
<!-- staff 2 -->
<span class="carousel_mini"><img src="http://static1.purebreak.com/articles/2/64/66/2/@/245084-once-upon-a-time-saison-3-poster-avec-100x100-2.jpg" class="carousel_illu" /><span class="carousel_description"><b>Prénom Nom</b><br />Description rapide staff 2...<br />
<a href="#">Profil</a> - <a href="#">MP</a></span></span>
<!-- fin staff 2 -->
<!-- staff 3 -->
<span class="carousel_mini"><img src="http://serieall.fr/img/show/once-upon-a-time_t.jpg" class="carousel_illu" /><span class="carousel_description"><b>Prénom Nom</b><br />Description rapide staff 3...<br />
<a href="#">Profil</a> - <a href="#">MP</a></span></span>
<!-- fin staff 3 -->
<!-- staff 4 -->
<span class="carousel_mini"><img src="http://serieall.fr/img/show/once-upon-a-time_t.jpg" class="carousel_illu" /><span class="carousel_description"><b>Prénom Nom</b><br />Description rapide staff 4...<br />
<a href="#">Profil</a> - <a href="#">MP</a></span></span>
<!-- fin staff 4 -->
<!-- staff 5 -->
<span class="carousel_mini"><img src="http://serieall.fr/img/show/once-upon-a-time_t.jpg" class="carousel_illu" /><span class="carousel_description"><b>Prénom Nom</b><br />Description rapide staff 5...<br />
<a href="#">Profil</a> - <a href="#">MP</a></span></span>
<!-- fin staff 5 -->
</div>
<!-- FIN STAFF -->
<span class="carousel_titre">Personnages recherchés</span><div class="carousel_bloc4">
<!-- DEBUT STAFF -->
<!-- wanted 1 -->
<span class="carousel_mini"><img src="http://static1.ozap.com/series_seasons/0/44/20/50/@/4454393-once-upon-a-time-saison-2-100x100-1.jpg" class="carousel_illu" /><span class="carousel_description2"><b>Prénom Nom</b><br />Description rapide wanted 1...<br />
<a href="#">En savoir plus...</a></span></span>
<!-- fin wanted 1 -->
<!-- wanted 2 -->
<span class="carousel_mini"><img src="http://static1.ozap.com/series_seasons/0/44/20/50/@/4454393-once-upon-a-time-saison-2-100x100-1.jpg" class="carousel_illu" /><span class="carousel_description2"><b>Prénom Nom</b><br />Description rapide wanted 2...<br />
<a href="#">En savoir plus...</a></span></span>
<!-- fin wanted 2 -->
<!-- wanted 3 -->
<span class="carousel_mini"><img src="http://static1.ozap.com/series_seasons/0/44/20/50/@/4454393-once-upon-a-time-saison-2-100x100-1.jpg" class="carousel_illu" /><span class="carousel_description2"><b>Prénom Nom</b><br />Description rapide wanted 3...<br />
<a href="#">En savoir plus...</a></span></span>
<!-- fin wanted 3 -->
<!-- wanted 4 -->
<span class="carousel_mini"><img src="http://static1.ozap.com/series_seasons/0/44/20/50/@/4454393-once-upon-a-time-saison-2-100x100-1.jpg" class="carousel_illu" /><span class="carousel_description2"><b>Prénom Nom</b><br />Description rapide wanted 4...<br />
<a href="#">En savoir plus...</a></span></span>
<!-- fin wanted 4 -->
<!-- wanted 5 -->
<span class="carousel_mini"><img src="http://static1.ozap.com/series_seasons/0/44/20/50/@/4454393-once-upon-a-time-saison-2-100x100-1.jpg" class="carousel_illu" /><span class="carousel_description2"><b>Prénom Nom</b><br />Description rapide wanted 5...<br />
<a href="#">En savoir plus...</a></span></span>
<!-- fin wanted 5 -->
</div>
<!-- FIN WANTED -->
</div>
</div>
<!-- ZONE 3 --><div id="carousel_3"><a href="#target3" class="lien3"></a><div class="carousel_3_content">
<table><tr><td>
<span class="carousel_titre">Nouveautés</span><div class="carousel_bloc6">
<!-- PREMIERE NEWS -->
<span class="ligne1"><span class="date">--/--/--</span> | Contenu de la dernière nouveauté...</span>
<!-- DEUXIEME NEWS -->
<span class="ligne2"><span class="date">--/--/--</span> | Contenu de l'avant-dernière nouveauté...</span>
<!-- TROISIEME NEWS -->
<span class="ligne1"><span class="date">--/--/--</span> | Ancienne info...</span>
<!-- QUATRIEME NEWS -->
<span class="ligne2"><span class="date">--/--/--</span> | Info encore plus ancienne...</span>
</div>
</td><td>
<span class="carousel_titre">Derniers messages</span><div class="carousel_bloc6">
<!-- DEBUT DERNIERS SUJETS -->
<marquee behavior="scroll" direction="up" scrollamount="1" height="230" style="overflow: hidden;"> <div id="recent-topics"></div><script type="text/javascript">jQuery.get('/portal.forum?pid=1',function(data){jQuery('#recent-topics').html(jQuery(data).find('#comments_scroll_div').html());});</script></marquee>
<!-- FIN DERNIERS SUJETS -->
</div>
</td></tr></table>
</div>
</div>
<!-- ZONE 4 --><div id="carousel_4"><a href="#target4" class="lien4"></a><div class="carousel_4_content">
<span class="carousel_titre">Partenaires</span><div class="carousel_bloc4">
<!-- DEBUT LISTE PARTENAIRES -->
<!-- FIN LISTE PARTENAIRES -->
</div><div class="carousel_bloc5">
<!-- NE PAS RETIRER SVP -->
(c) Merci à <a href="http://www.never-utopia.com">Never-Utopia</a> pour cette page d'accueil.
<!-- NE PAS RETIRER SVP -->
</div>
<span class="carousel_titre">Top Sites</span>
<!-- DEBUT TOP SITES -->
<center><a href="#"><img src="http://icdn.pro/images/fr/c/o/coups-coeur-etoile-icone-9451-96.png" style="width: 50px;" /></a><a href="#"><img src="http://icdn.pro/images/fr/c/o/coups-coeur-etoile-icone-9451-96.png" style="width: 50px;" /></a><a href="#"><img src="http://icdn.pro/images/fr/c/o/coups-coeur-etoile-icone-9451-96.png" style="width: 50px;" /></a></center>
<!-- FIN TOP SITES -->
</div>
</div>
</div>
</div></div></div></div>
Mettez le CSS dans "Affichage" > "Couleurs" > "Feuille CSS"
- Code:
/* PA CAROUSEL - NEVERUTOPIA */
#espace_top
{
height: 50px;
}
#espace_carousel
{
position: relative;
width: 850px;
margin: auto;
height: 300px;
padding: 10px 0px;
color: #434343 !important;
/* pour modifier la couleur du texte dans la PA pensez a modifier ou enlever la ligne ci dessus */
}
.lien1 /* FONCTIONNEMENT CAROUSEL - NE PAS MODIFIER */
{
position: absolute;
z-index: 999;
display: none;
}
.lien2, .lien3, .lien4, #target2:target .lien1, #target3:target .lien1, #target4:target .lien1
/* FONCTIONNEMENT CAROUSEL - NE PAS MODIFIER */
{
position: absolute;
z-index: 999;
display: block;
width: 100%;
height: 100%;
}
#carousel_1 /* design du bloc 1 - bloc devant par defaut */
{
position: absolute;
z-index: 3;
width: 600px;
height: 300px;
left: 50%;
margin-left: -300px;
margin-top: 0px;
background-image:linear-gradient(#ffffff, #ED907E);
background-image:-moz-linear-gradient(#ffffff, #ED907E);
background-image:-o-linear-gradient(#ffffff, #ED907E);
background-image:-htm-linear-gradient(#ffffff, #ED907E);
background-image:-webkit-linear-gradient(#ffffff, #ED907E);
background-color: #ED907E;
border: 1px solid #ED907E;
box-shadow: 0px 0px 5px #595959;
-moz-box-shadow: 0px 0px 5px #595959;
-o-box-shadow: 0px 0px 5px #595959;
-htm-box-shadow: 0px 0px 5px #595959;
-webkit-box-shadow: 0px 0px 5px #595959;
overflow: hidden;
transition: 500ms;
-moz-transition: 500ms;
-htm-transition: 500ms;
-o-transition: 500ms;
-webkit-transition: 500ms;
}
#carousel_2 /* design du bloc 2 - bloc a droite par defaut */
{
position: absolute;
z-index: 2;
width: 300px;
height: 150px;
left: 50%;
margin-left: 100px;
margin-top: 75px;
background-image:linear-gradient(#ffffff, #EDD37E);
background-image:-moz-linear-gradient(#ffffff, #EDD37E);
background-image:-o-linear-gradient(#ffffff, #EDD37E);
background-image:-htm-linear-gradient(#ffffff, #EDD37E);
background-image:-webkit-linear-gradient(#ffffff, #EDD37E);
background-color: #EDD37E;
border: 1px solid #EDD37E;
box-shadow: 0px 0px 5px #595959;
-moz-box-shadow: 0px 0px 5px #595959;
-o-box-shadow: 0px 0px 5px #595959;
-htm-box-shadow: 0px 0px 5px #595959;
-webkit-box-shadow: 0px 0px 5px #595959;
overflow: hidden;
transition: 500ms;
-moz-transition: 500ms;
-htm-transition: 500ms;
-o-transition: 500ms;
-webkit-transition: 500ms;
}
#carousel_3 /* design du bloc 3 - bloc a gauche par defaut */
{
position: absolute;
z-index: 2;
width: 300px;
height: 150px;
left: 50%;
margin-left: -400px;
margin-top: 75px;
background-image:linear-gradient(#ffffff, #7EAEED);
background-image:-moz-linear-gradient(#ffffff, #7EAEED);
background-image:-o-linear-gradient(#ffffff, #7EAEED);
background-image:-htm-linear-gradient(#ffffff, #7EAEED);
background-image:-webkit-linear-gradient(#ffffff, #7EAEED);
background-color: #7EAEED;
border: 1px solid #7EAEED;
box-shadow: 0px 0px 5px #595959;
-moz-box-shadow: 0px 0px 5px #595959;
-o-box-shadow: 0px 0px 5px #595959;
-htm-box-shadow: 0px 0px 5px #595959;
-webkit-box-shadow: 0px 0px 5px #595959;
overflow: hidden;
transition: 500ms;
-moz-transition: 500ms;
-htm-transition: 500ms;
-o-transition: 500ms;
-webkit-transition: 500ms;
}
#carousel_4 /* design du bloc 4 - bloc derriere et donc invisible par defaut */
{
position: absolute;
z-index: 1;
width: 300px;
height: 150px;
left: 50%;
margin-left: -150px;
margin-top: 0px;
background-image:linear-gradient(#ffffff, #CC7EED);
background-image:-moz-linear-gradient(#ffffff, #CC7EED);
background-image:-o-linear-gradient(#ffffff, #CC7EED);
background-image:-htm-linear-gradient(#ffffff, #CC7EED);
background-image:-webkit-linear-gradient(#ffffff, #CC7EED);
background-color: #CC7EED;
border: 1px solid #CC7EED;
box-shadow: 0px 0px 5px #595959;
-moz-box-shadow: 0px 0px 5px #595959;
-o-box-shadow: 0px 0px 5px #595959;
-htm-box-shadow: 0px 0px 5px #595959;
-webkit-box-shadow: 0px 0px 5px #595959;
overflow: hidden;
transition: 500ms;
-moz-transition: 500ms;
-htm-transition: 500ms;
-o-transition: 500ms;
-webkit-transition: 500ms;
}
/* FONCTIONNEMENT CAROUSEL - NE PAS MODIFIER */
#target1:target #carousel_1, #target2:target #carousel_2, #target3:target #carousel_3,
#target4:target #carousel_4
{
position: absolute;
z-index: 3;
width: 600px;
height: 300px;
left: 50%;
margin-left: -300px;
margin-top: 0px;
transition: 500ms;
-moz-transition: 500ms;
-htm-transition: 500ms;
-o-transition: 500ms;
-webkit-transition: 500ms;
}
/* FONCTIONNEMENT CAROUSEL - NE PAS MODIFIER */
#target1:target .lien1, #target2:target .lien2, #target3:target .lien3, #target4:target .lien4
{
display: none;
}
/* FONCTIONNEMENT CAROUSEL - NE PAS MODIFIER */
#target1:target #carousel_2, #target2:target #carousel_4, #target3:target #carousel_1,
#target4:target #carousel_3
{
position: absolute;
z-index: 2;
width: 300px;
height: 150px;
left: 50%;
margin-left: 100px;
margin-top: 75px;
overflow: hidden;
transition: 500ms;
-moz-transition: 500ms;
-htm-transition: 500ms;
-o-transition: 500ms;
-webkit-transition: 500ms;
}
/* FONCTIONNEMENT CAROUSEL - NE PAS MODIFIER */
#target1:target #carousel_3, #target2:target #carousel_1, #target3:target #carousel_4,
#target4:target #carousel_2
{
position: absolute;
z-index: 2;
width: 300px;
height: 150px;
left: 50%;
margin-left: -400px;
margin-top: 75px;
overflow: hidden;
transition: 500ms;
-moz-transition: 500ms;
-htm-transition: 500ms;
-o-transition: 500ms;
-webkit-transition: 500ms;
}
/* FONCTIONNEMENT CAROUSEL - NE PAS MODIFIER */
#target1:target #carousel_4, #target2:target #carousel_3, #target3:target #carousel_2,
#target4:target #carousel_1
{
position: absolute;
z-index: 1;
width: 300px;
height: 150px;
left: 50%;
margin-left: -150px;
margin-top: 0px;
overflow: hidden;
transition: 500ms;
-moz-transition: 500ms;
-htm-transition: 500ms;
-o-transition: 500ms;
-webkit-transition: 500ms;
}
.carousel_1_content /* apparition progressive du contenu - ne pas modifier */
{
opacity: 1;
-moz-opacity: 1;
-kthm-opacity: 1;
filter: alpha(opacity=100);
transition: 500ms 500ms;
-moz-transition: 500ms 500ms;
-htm-transition: 500ms 500ms;
-o-transition: 500ms 500ms;
-webkit-transition: 500ms 500ms;
}
/* apparition progressive du contenu - ne pas modifier */
.carousel_2_content, .carousel_3_content, .carousel_4_content, #target2:target .carousel_1_content,
#target3:target .carousel_1_content, #target4:target .carousel_4_content
{
position: relative;
z-index: 1;
width: 600px;
height: 300px;
overflow: hidden;
opacity: 0;
-moz-opacity: 0;
-kthm-opacity: 0;
filter: alpha(opacity=0);
transition: 500ms;
-moz-transition: 500ms;
-htm-transition: 500ms;
-o-transition: 500ms;
-webkit-transition: 500ms;
}
/* apparition progressive du contenu - ne pas modifier */
#target1:target .carousel_1_content, #target2:target .carousel_2_content, #target3:target .carousel_3_content,
#target4:target .carousel_4_content
{
opacity: 1;
-moz-opacity: 1;
-kthm-opacity: 1;
filter: alpha(opacity=100);
transition: 500ms 500ms;
-moz-transition: 500ms 500ms;
-htm-transition: 500ms 500ms;
-o-transition: 500ms 500ms;
-webkit-transition: 500ms 500ms;
}
.carousel_titre /* modifiez ici le grand titre du contenu */
{
display: block;
text-align: center;
font-size: 22px;
font-family: lucida calligraphy;
font-weight: bold;
}
/* design de base des blocs */
.carousel_bloc1, .carousel_bloc2, .carousel_bloc3, .carousel_bloc4, .carousel_bloc5, .carousel_bloc6
{
position: absolute;
width: 280px;
height: 200px;
background: #ffffff;
padding: 5px;
margin-left: 20px;
margin-top: 5px;
border: 1px solid #E0E1E0;
box-shadow: 2px 2px 0px #949494;
-moz-box-shadow: 2px 2px 0px #949494;
-o-box-shadow: 2px 2px 0px #949494;
-htm-box-shadow: 2px 2px 0px #949494;
-webkit-box-shadow: 2px 2px 0px #949494;
text-align: justify;
color: #949494;
overflow: auto;
}
/* modification spécifique pour le design de chaque bloc */
.carousel_bloc2
{
width: 180px;
height: 150px;
margin-left: 350px;
margin-top: 20px;
}
.carousel_bloc3
{
width: 500px;
height: 15px;
margin-top: 230px;
margin-left: 40px;
}
.carousel_bloc4
{
position: relative;
width: 550px;
height: 90px;
padding: 5px;
margin-left: 8px;
overflow: visible;
}
.carousel_bloc5
{
position: relative;
width: 500px;
height: 15px;
margin-left: 20px;
}
.carousel_bloc6
{
position: relative;
width: 250px;
height: 230px;
}
/* design des liens rapides du bloc 1 */
.carousel_fastlink
{
display: block;
padding: 3px;
margin-bottom: 1px;
text-align: center;
background: #E9E8E8;
color: #A12D2D !important;
font-weight: bold;
font-size: 12px;
text-transform: uppercase;
transition: 500ms;
-moz-transition: 500ms;
-htm-transition: 500ms;
-o-transition: 500ms;
-webkit-transition: 500ms;
}
/* design des liens rapides du bloc 1 au survol */
.carousel_fastlink:hover
{
background: #F3BBBB;
color: #CA0101 !important;
transition: 500ms;
-moz-transition: 500ms;
-htm-transition: 500ms;
-o-transition: 500ms;
-webkit-transition: 500ms;
}
/* style pour l image illustrant le texte d accueil */
.carousel_img
{
width: 150px;
margin: 10px;
float: left;
transform: rotate(-10deg);
-o-transform: rotate(-10deg);
-htm-transform: rotate(-10deg);
-webkit-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
}
/* style des images illustrant le staff et les wanted du bloc 2 */
.carousel_illu
{
display: inline-block;
margin: 2px;
border: 1px solid #E0E1E0;
width: 80px;
}
/* style des infobulles de description staff et wanted */
.carousel_description, .carousel_description2
{
position: absolute;
z-index: 999;
display: block;
width: 0px;
height: 0px;
margin-top: -50px;
margin-left: 20px;
background: #F0EFEF;
color: #505050;
line-height: 11px;
text-align: center;
opacity: 0;
-moz-opacity: 0;
-khtm-opacity: 0;
filter: alpha(opacity=0);
transform: rotate(-20deg);
-moz-transform: rotate(-20deg);
-htm-transform: rotate(-20deg);
-o-transform: rotate(-20deg);
-webkit-transform: rotate(-20deg);
-ms-transform: rotate(-20deg);
border-radius: 10px;
-o-border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-webkit-border-radius: 10px;
overflow: hidden;
transition: 200ms;
-moz-transition: 200ms;
-htm-transition: 200ms;
-o-transition: 200ms;
-webkit-transition: 200ms;
}
.carousel_mini /* ne pas modifier */
{
display: inline-block;
}
/* ne pas modifier */
.carousel_mini:hover .carousel_description, .carousel_mini:hover .carousel_description2
{
width: 150px;
height: 100px;
margin-top: -10px;
padding: 3px;
opacity: 0.8;
-moz-opacity: 0.8;
-khtm-opacity: 0.8;
filter: alpha(opacity=80);
transform: rotate(0deg);
-moz-transform: rotate(0deg);
-htm-transform: rotate(0deg);
-o-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
box-shadow: 0px 0px 5px #595959;
-moz-box-shadow: 0px 0px 5px #595959;
-o-box-shadow: 0px 0px 5px #595959;
-htm-box-shadow: 0px 0px 5px #595959;
-webkit-box-shadow: 0px 0px 5px #595959;
transition: 200ms;
-moz-transition: 200ms;
-htm-transition: 200ms;
-o-transition: 200ms;
-webkit-transition: 200ms;
}
/* ne pas modifier */
.carousel_mini:hover .carousel_description2
{
margin-top: -180px;
}
/* style de l affichage de la date dans les news */
.date
{
padding: 0 10px;
font-size: 18px;
font-family: lucida calligraphy;
}
/* style des lignes de news */
.ligne1, .ligne2
{
display: block;
padding: 2px;
font-size: 11px;
}
/* style specifique pour la ligne 2 */
.ligne2
{
background: #EDEDED;
}
Vous avez donc votre PA, prête à être remplie ou modifiée. La modification basique ne devrait pas poser de problème, je tiens cependant à préciser quelques points :
* L'image d'accueil est automatiquement redimensionnée en 150px de large, si vous souhaitez changer cela ou enlever la rotation il vous faudra modifier l'élément "carousel_img".
* Un scroll s'affichera automatiquement sur les blocs internes si le contenu est trop long, par contre tout ce qui dépassera du bloc général (ici mes blocs de couleurs) sera caché.
* Toutes les apparences sont modifiables dans le CSS.
* Les blocs internes (blancs sur mon code) peuvent être modifiés séparément, je les ai mis en forme de la manière suivante : ils sont tous un css en commun, puisque chacun a un css spécifique qui peut différer. C'est annoté dans le css.
* Si vous voulez ajouter des News n'oubliez pas d'alterner entre le span "ligne1" et le span "ligne2" afin d'alterner la couleur de fond des lignes.
* Afin que dans le bloc "Derniers sujets" il y ait effectivement les derniers sujets postés qui défilent vous devez absolument afficher votre "Portail" qui doit comporter cet élément (le wiget "derniers messages").
Pour une personnalisation plus avancée sachez que :
* Vous pouvez changer les couleurs des blocs indépendamment avec les éléments "#carousel_1", "#carousel_2", etc... J'ai annoté cela dans le CSS, j'ai également mis des notes sur les éléments qu'il ne faut pas toucher pour que le carousel tourne correctement.
* Si vous voulez mettre votre propre contenu dans chaque bloc vous devez effacer le contenu actuel juste après le :
- Code:
<div class="carousel_1_content">
Et vous devez avoir deux "div" refermées avant la note marquant le début de la zone suivante :
- Code:
</div>
</div>
<!-- ZONE 2 -->
* Si vous souhaitez avoir le carousel seul, sans autre cadre de fond, vous pouvez enlever la mise en forme type du "forumline" en allant dans le Template "Page d'accueil" ("index_body") à la ligne 3, et enlevez simplement ceci (contenu dans la "table") :
- Code:
class="forumline"
Bonne utilisation / personnalisation !