Hello,
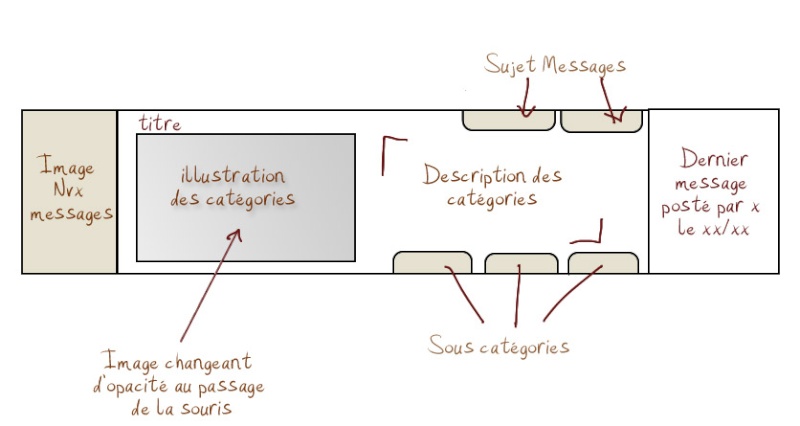
Alors on va tester ça : retire les couleurs de fond de tes catégories dans Couleurs. Ca va déjà éliminer le fond tout moche et les cadres en plus.
Ensuite tu vas dans Affichage -> Page d'accueil -> Structure & hiéarchie et tu sélectionnes Séparer les catégories sur l'index -> Moyen. Puis tu désactives le lien vers le niveau inférieur vu que tu dois les ajouter toi même dans la description.
Remplacer mon css précédent par celui-ci :
- Code:
/*Catégorie */
.imgnews{
border-top:1px solid black;
border-bottom:1px solid black;
border-left:1px solid black;
}
.bloc{
background-color:#FAEFD0;
width:590px;
height:137px;
margin-left:-6px;
margin-top:1px;
border:1px solid black;
}
.lastpost{
margin-left:-85px;
height:137px;
width:70px;
border:1px solid black;
background-color:#FAEFD0;
float:right;
}
.forumname{
width:250px;
font-family:Cambria;
font-size:16px;
text-shadow:4px 2px 2px #ddccb5;
letter-spacing:2px;
color:#94695F;
border-bottom:1px solid gold;
}
.forumname:hover{
width:250px;
font-family:Cambria;
font-size:16px;
text-shadow:4px 2px 2px #ddccb5;
letter-spacing:2px;
font-style:italic;
color:#94695F;
border-bottom:1px dotted gold;
}
a:link
{
text-decoration:none!important;
}
.cateimg{
opacity:0.3;
width:200px;
height:100px;
border:2px solid #EBE0C3;
}
.cateimg:hover{
opacity:1;
-webkit-transition: opacity 0.5s ease-in-out;/*chrome*/
-moz-transition: opacity 0.5s ease-in-out;/*mozilla*/
transition: opacity 0.5s ease-in-out;/*autre navigateur*/
width:200px;
height:100px;
border:2px solid #EBE0C3;
}
.descri{
width:250px;
height:auto;
font-size:12px;
margin-top:-88px;
margin-left:250px;
text-indent:2px;
}
.sousforum{
background-color:#EBE0C3;
width:50px;
margin-top:auto;
margin-left:250px;
border-radius:10px 30px 10px 30px;
border-left:1px solid black;
border-top:1px solid black;
border-right:1px solid black;
height:10px;
font-size:10px;
position:relative;
float:left;
}
Et remplacez l'index-box par celui-ci :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<div class="imgnews"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}"/>
</div></td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<div class="bloc">
<span class="genmed"><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}"><div class="forumname">{catrow.forumrow.FORUM_NAME}</div></a><br />
</span> <span class="gensmall"><div style="background-color:#EBE0C3;border-radius:5px 5px 5px 5px;width:75px;margin-top:-35px;border-bottom:1px solid black;border-left:1px solid black;border-right:1px solid black;margin-left:300px;position:relative;text-align:center;font-size:10px;">Il y a {catrow.forumrow.TOPICS} sujets</div></span>
<span class="gensmall"><div style="background-color:#EBE0C3;border-radius:5px 5px 5px 5px;width:75px;margin-top:-30px;border-bottom:1px solid black;border-left:1px solid black;border-right:1px solid black;margin-left:390px;position:relative;text-align:center;font-size:10px;">Il y a {catrow.forumrow.POSTS} messages </div></span>
</h{catrow.forumrow.LEVEL}>{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall"><div class="lastpost">{catrow.forumrow.LAST_POST}</div></span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Cela devrait fonctionner à présent