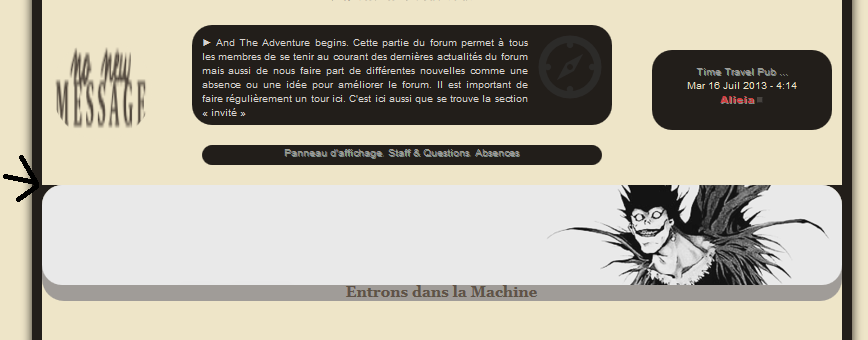
Pour l'arrondissement, ajoute ceci au CSS :
- Code:
.forumline{
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
padding: 5px;
}
D'ailleurs j'aurai du y penser pour le fond, ç'aurait été plus simple.
Et pour l'espacement, on va ajouter un saut à la ligne pour voir, direction le template, repère ceci :
- Code:
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="50" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table></div><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
On va ajouter le saut de ligne (br) entre l'image inconnue et la fin du "tableau", soit :
- Code:
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="50" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table></div><br/><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->