Voilà j'ai créer un mag' et j'aimerais avoir dans le contenu une belle mise en page pour y écrire mes articles
j'ai déjà instalé le code de halloween voir le tuto ==> https://www.never-utopia.com/t42729-creer-un-mag-grace-aux-pages-html
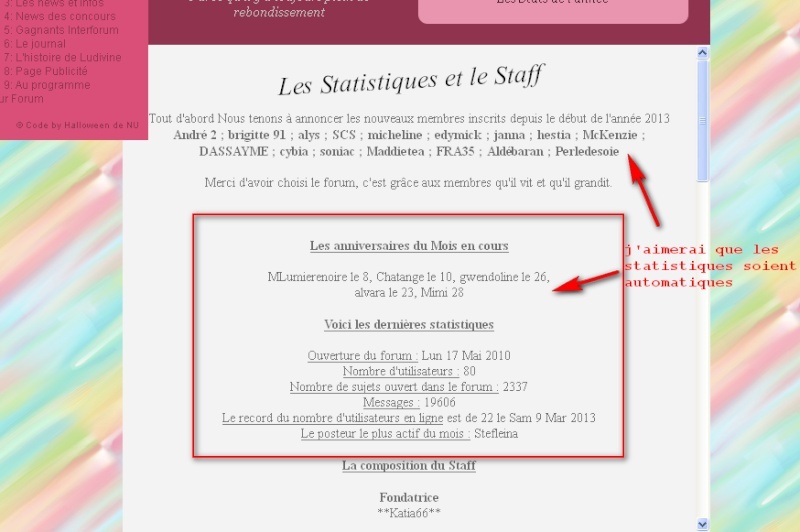
de ce côté là c'est bon, c'est pour le remplir que j'aimerais avoir un code, un peu comme une fiche de pub et aussi savoir si il est possible de faire un code qui mettrait la mise à jours des sujets, messages, membres, connectés, anniversaire comme le QEEL, comme ça je n'ai pas à le faire à chaque fois.
J'espère avoir été un peu clair
Elément à coder : page html
Adresse du forum : http://www.bonheur-de-ludivine.com/h1-le-mag-de-ludivine
Description du résultat voulu : Créer une mise en page du contenu pour le mag' et un code qui actualise la mise à jour du forum (membres connectés, nouveaux, membres, les messages, les sujets, les derniers connectés, les anniversaires, comme le QEEL)
Couleurs ou tons :Couleurs texte: #652335 ; couleurs des liens: #D6466F ; Couleur intérieure de la catégorie: #ea95b0 ; Couleur intérieure du cadre de la catégorie : #652335, le fond du forum blanc.
Police: Cambria,Brush Script Std,CinnamonRollPlainJF ; Taille: 12 et taille pour titre: 18 ou 20.
Images : [liste et/ou tailles des images présentes dans l'élément, s'il y'en a (motifs de fond ou autres...)]
Autres précisions : j'espère que j'ai été le plus clair possible, si vous désirez plus de précision, je pourrais vous en donner.
merci pour tout, merci pour ce super forum.
Dernière édition par katia06 le Dim 16 Juin 2013 - 18:51, édité 1 fois