Voici une fiche aux allures de tableau... et pourtant ! Aucune balise "table" n'a été utilisée pour la réaliser. Passez votre curseur sur les différentes cases pour les faire réagir ^^
Comme toutes les autres fiches, n'enlevez pas le crédit s'il vous plait, quitte à ne laisser que le lien de N.U (le code est assez long, sorry)
(le code est assez long, sorry)

 Azylis de Never-Utopia
Azylis de Never-Utopia
La encore, la taille du vava ne doit pas dépasser 220px de large, sauf si vous modifiez les dimensions de la fiche
En espérant que ça vous serve ^^
Comme toutes les autres fiches, n'enlevez pas le crédit s'il vous plait, quitte à ne laisser que le lien de N.U
Prénom

Nom : blabla
Prénom : Blabla
Âge : Blabla
Rang : Blabla
Rôle : Blabla
Prénom : Blabla
Âge : Blabla
Rang : Blabla
Rôle : Blabla
Pouvoir(s) : blablabla
Élément : bliblibli
Objet magique : Blobloblo
familier : Blublublu
Rune : Blebleble
Élément : bliblibli
Objet magique : Blobloblo
familier : Blublublu
Rune : Blebleble
Apparence Physique
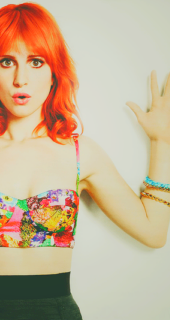
Une petite description s'impose ? Okay, "I'm pumped !" comme dirait Piggeh (est-ce que quelqu'un comprendra la référence ?). Alors j'ai les cheveux couleurs arc-en-ciel, bouclés et raides à la fois, tellement longs que je passe le balai quand je me déplace (c'est un gain de temps considérable, croyez-moi !). Mes yeux sont à la fois rouges, bleus et violets, avec de longs cils. Mon regard est souvent décrit comme hypnotique, et c'est très pratique pour soutirer les réponses d'examens aux profs. Niveau corps, je fais du 95 Z et j'ai une taille de guêpe, je suis aussi grande, mais pas trop non plus, sans pour autant être petite. Bref, je suis parfaite ! :3 Mon nom ? Et bien comme je n'aime pas faire comme tout le monde, je ne l'ai pas mis dans la première case, mais je m'appelle Mary-Sue !
Caractère
Le texte ci-dessus est bien sûr totalement ironique, c'était pour montrer qu'on pouvais mettre un paragraphe assez consistant sans qu'il y ait de problèmes.
Goûts
Normalement, le coup des textes longs marche aussi ici, mais vérifions cela. Dans ma précédente proposition de fiches, je vous avais parlé des puces d'au d'Amazonie équatoriale n'est-ce pas ? Pardon ? C'était "centrale" ? Vous chipotez, c'est dingue ! Bref. Les puces d'eau, aussi appelées Daphnies, sont des petits crustacés mesurant de un à cinq millimètres, de la famille du genre Daphnia phyllopodes cladocères. Elles vivent dans les eaux douces et stagnantes, quelques espèces supportant des conditions légèrement saumâ-... *se fait kidnapper et enfermer dans un placard*
Laissez-moi sortir bande d'incultes !!! >O<
Laissez-moi sortir bande d'incultes !!! >O<
Autre
Courage, c'est presque fini !
 Azylis de Never-Utopia
Azylis de Never-UtopiaLa encore, la taille du vava ne doit pas dépasser 220px de large, sauf si vous modifiez les dimensions de la fiche
- Code:
<style>div.MiniBoite1{Float: left; margin-left: 25px; margin-bottom: 25px; padding : 10px 10px; text-align : left; width : 220px; height : 90px; Overflow: Hidden; border-top-left-radius: 100px; -moz-border-radius-top-left: 100px; -webkit-border-radius-top-left: 100px; Border-width : 1px 1px 1px 5px; Border-style: solid dotted dotted solid; Border-color : #060e11; -webkit-transition: -webkit-border-radius 2s ease-out; -moz-transition: -moz-border-radius 2s ease-out; -o-transition: border-radius 2s ease-out; transition: border-radius 2s ease-out; }div.MiniBoite1:hover{-webkit-border-radius: 5px 40px; -moz-border-radius: 5px 40px; border-radius: 5px 40px; Overflow : auto;}div.MiniBoite2{Float: right; margin-right: 25px; margin-bottom: 25px; padding : 10px 10px; width : 220px; height : 90px; text-align : left; border-top-right-radius: 100px; -moz-border-radius-top-right: 100px; -webkit-border-radius-top-right: 100px; Border-width : 1px 5px 1px 1px; Border-style: solid solid dotted dotted; Border-color : #060e11; Overflow: Hidden; -webkit-transition: -webkit-border-radius 2s ease-out; -moz-transition: -moz-border-radius 2s ease-out; -o-transition: border-radius 2s ease-out; transition: border-radius 2s ease-out;
}div.MiniBoite2:hover{-webkit-border-radius: 40px 5px; -moz-border-radius: 40px 5px; border-radius: 40px 5px; Overflow : auto;}.MiniBoite3{Float: right; margin-right: 25px; margin-top : -1px; margin-bottom : 10px; width : 500px; height : 100px; border-top-right-radius: 100px; -moz-border-radius-top-right: 100px; -webkit-border-radius-top-right: 100px; border-top-left-radius: 100px; -moz-border-radius-top-left: 100px; -webkit-border-radius-top-left: 100px; Border-width : 4px 1px 1px 1px; Border-style: solid solid dotted solid; Border-color : #060e11; -webkit-transition: -webkit-border-radius 2s ease-out; -moz-transition: -moz-border-radius 2s ease-out; -o-transition: border-radius 2s ease-out; transition: border-radius 2s ease-out; Overflow : hidden; }.MiniBoite3:hover{-webkit-border-radius: 5px 5px 40px 40px; -moz-border-radius: 5px 5px 40px 40px; border-radius: 5px 5px 40px 40px; Overflow : auto;}.MiniBoite4{Float: right; margin-right: 25px; margin-top : 2px; margin-bottom : 30px; width : 500px; height : 100px; border-bottom-right-radius: 100px; -moz-border-radius-bottom-right: 100px; -webkit-border-radius-bottom-right: 100px; border-bottom-left-radius: 100px; -moz-border-radius-bottom-left: 100px; -webkit-border-radius-bottom-left: 100px; Border-width : 1px 1px 4px 1px; Border-style: dotted solid solid solid; Border-color : #060e11; -webkit-transition: -webkit-border-radius 2s ease-out; -moz-transition: -moz-border-radius 2s ease-out; -o-transition: border-radius 2s ease-out; transition: border-radius 2s ease-out; Overflow : hidden;}.MiniBoite4:hover{-webkit-border-radius: 5px 40px; -moz-border-radius: 5px 40px; border-radius: 5px 40px; Overflow : auto;}.MiniBoite5{margin-left : 3px; margin-bottom :10px; width : 700px; padding : 10px; height : 70px; border-radius: 30px; -moz-border-radius: 30px; -webkit-border-radius: 30px; Border-width: 1px 5px; border-style: dotted solid; border-color: #060e11; Overflow: Hidden;}.MiniBoite5:hover{Overflow : auto;}</style>
<center>
<div style="margin-bottom: -40px;"><div style=" font-size:40px; font-style:italic; font-family: monotype corsiva; letter-spacing:2px; text-shadow: -2px -2px 2px black; color: #b2b7ff; position: relative; z-index: 3;">Prénom</div>
</div>
<div style="width:800px; border-top: 20px solid #7c80b2; border-right: 2px solid #7c80b2; border-bottom: 20px solid #7c80b2; border-left: 2px solid #7c80b2; -webkit-border-radius: 50px; -moz-border-radius: 50px; border-radius: 50px; background-color: #d0d0d0; color: #5b5e81; font-family: georgia; font-size: 11px; box-shadow: 0px 0px 10px #000000; position: relative; z-index: 1;">
<div style="Float: left; margin-left: 25px; margin-top: 70px; width : 220px; Overflow: Hidden; Border-radius: 20px; -moz-border-radius: 20px; -webkit-border-radius: 20px;"><img src="http://i81.servimg.com/u/f81/13/93/32/39/n_poka10.jpg" /></div>
<div class="MiniBoite1"><b><i>Nom</i></b> : blabla
<b><i>Prénom</i></b> : Blabla
<b><i>Âge</i></b> : Blabla
<b><i>Rang</i></b> : Blabla
<b><i>Rôle</i></b> : Blabla
</div><div class="MiniBoite2"><b><i>Pouvoir(s)</i></b> : blablabla
<b><i>Élément</i></b> : bliblibli
<b><i>Objet magique</i></b> : Blobloblo
<b><i>familier</i></b> : Blublublu
<b><i>Rune</i></b> : Blebleble
</div>
<div style="font-size:18px; text-shadow: -2px -2px 2px black; color: #060e11;">Apparence Physique</div><div class="MiniBoite3">TEXTE
</div>
<div style="font-size:18px; text-shadow: -2px -2px 2px black; color: #060e11;">Caractère</div><div class="MiniBoite4">TEXTE
</div><div style="clear: both;"></div><div style="display: block; font-size:18px; text-shadow: -2px -2px 2px black; color: #060e11;">Goûts</div><div class="MiniBoite5">TEXTE
</div>
<div style="display: block; font-size:18px; text-shadow: -2px -2px 2px black; color: #060e11;">Autre</div><div class="MiniBoite5">Courage, c'est presque fini !
</div>
<div style="font-size:9px; text-align: right; padding-right: 50px"> Azylis de [url=http://www.never-utopia.com/] Never-Utopia[/url]</div></div>
Azylis de [url=http://www.never-utopia.com/] Never-Utopia[/url]</div></div>
</center>
En espérant que ça vous serve ^^











 J'adore quand les cases ramollissent. xD Merci aussi pour avoir merveilleusement enrichi mes connaissances sur les puces d'eau. 8D
J'adore quand les cases ramollissent. xD Merci aussi pour avoir merveilleusement enrichi mes connaissances sur les puces d'eau. 8D