Salut salut x)
Voici donc une nouvelle PA à remplir ensuite par vos soins, sous forme d'onglets latéraux mais dont le contenu s'affiche en cliquant avec l'emploi du "focus" en pseudo-class CSS (pour ceux à qui ça parle^^).
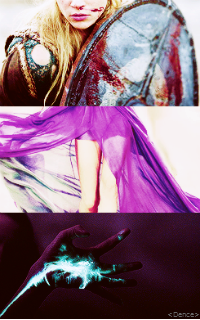
Un petit aperçu tout d'abord :
Il s'agit de la troisième PA, celle ayant une image manga et en titre "Welcome + What's up ?".
Information importante : j'ai voulu ici utiliser le "focus" en alternative au "target" pour créer un effet au clic, et non au survol. Que ça vous parle ou non peu importe, sachez juste qu'il y a un "défaut" avec l'utilisation du focus, c'est que lorsqu'on clique aille ça l'enlève. Du coup, lorsque vous êtes sur le contenu de l'un des onglets et que vous cliquez sur la page, que ce soit à l'intérieur ou à l'extérieur, vous revenez sur le contenu par défaut. Je vous rassure cependant si vous comptez mettre des liens dans vos contenus, même si le fait de cliquer ramène au contenu par défaut le lien fonctionnera quand même.
Sachez le cependant avant de l'utiliser.
Installation HTML
Allez dans "Affichage" > Page d'accueil > Généralités, puis affichez le code html suivant :
- Code:
<div id="pafocus_head"></div><div id="pafocus_body"><div id="pafocus"><div class="pafocus_onglet1" tabindex="0">Titre 1<div class="pafocus_contenu1"><div class="pafocus_contenu">Contenu 1</div>
</div></div><div class="pafocus_onglet2" tabindex="0">Titre 2<div class="pafocus_contenu2"><div class="pafocus_contenu">Contenu 2</div>
</div></div> <div class="pafocus_onglet3" tabindex="0">Titre 3<div class="pafocus_contenu3"><div class="pafocus_contenu">Contenu 3</div>
</div></div><div class="pafocus_contenu4"><div class="pafocus_contenu">Contenu défaut</div></div>
</div>
</div><div id="pafocus_foot"></div>
Installation CSS
Pour la mettre en forme, allez dans votre feuille CSS pour y mettre le css ci-dessous :
- Code:
/* PA ONGLETS LATERAUX ONCLIC EN FOCUS */
#pafocus_head
{
width: 980px;
height: 151px;
background: url(#) no-repeat;
}
#pafocus_body
{
width: 980px;
height: 340px;
background: url(#) no-repeat;
}
#pafocus_foot
{
width: 980px;
height: 109px;
background: url(#) no-repeat;
}
#pafocus
{
padding-top: 20px;
padding-bottom: 20px;
text-align: right;
}
.pafocus_onglet1
{
width: 150px;
height: 20px;
padding: 4px;
margin-left: 0;
margin-bottom: 10px;
background: #d39b69;
border: 1px solid #cf6f1d;
box-shadow: 0px 0px 4px #493b32;
-moz-box-shadow: 0px 0px 4px #493b32;
-o-box-shadow: 0px 0px 4px #493b32;
-htm-box-shadow: 0px 0px 4px #493b32;
-webkit-box-shadow: 0px 0px 4px #493b32;
font-weight: bold;
color: #473d36;
text-shadow: 1px 1px 0px #f0b27e;
text-align: center;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.pafocus_onglet2
{
width: 150px;
height: 20px;
padding: 4px;
margin-left: 0;
margin-bottom: 10px;
background: #f1f0eb;
border: 1px solid #d0d0cc;
box-shadow: 0px 0px 4px #605750;
-moz-box-shadow: 0px 0px 4px #605750;
-o-box-shadow: 0px 0px 4px #605750;
-htm-box-shadow: 0px 0px 4px #605750;
-webkit-box-shadow: 0px 0px 4px #605750;
font-weight: bold;
color: #ba7b42;
text-shadow: 1px 1px 0px #d4d3cf;
text-align: center;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.pafocus_onglet3
{
width: 150px;
height: 20px;
padding: 4px;
margin-left: 0;
background: #625c51;
border: 1px solid #423328;
box-shadow: 0px 0px 4px #3a372d;
-moz-box-shadow: 0px 0px 4px #3a372d;
-o-box-shadow: 0px 0px 4px #3a372d;
-htm-box-shadow: 0px 0px 4px #3a372d;
-webkit-box-shadow: 0px 0px 4px #3a372d;
font-weight: bold;
color: #d1d1cc;
text-shadow: 1px 1px 0px #736f68;
text-align: center;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.pafocus_onglet1:hover, .pafocus_onglet2:hover, .pafocus_onglet3:hover
{
margin-left: 20px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.pafocus_contenu1
{
position: absolute;
z-index: 1;
width: 700px;
height: 340px;
overflow: auto;
margin-left: 200px;
margin-top: -40px;
background: #e6e6e6;
border: 1px solid #f5f4ee;
box-shadow: 0px 0px 4px #38342d;
-moz-box-shadow: 0px 0px 4px #38342d;
-o-box-shadow: 0px 0px 4px #38342d;
-htm-box-shadow: 0px 0px 4px #38342d;
-webkit-box-shadow: 0px 0px 4px #38342d;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
}
.pafocus_contenu2
{
position: absolute;
z-index: 2;
width: 700px;
height: 340px;
overflow: auto;
margin-left: 200px;
margin-top: -80px;
background: #e6e6e6;
border: 1px solid #f5f4ee;
box-shadow: 0px 0px 4px #38342d;
-moz-box-shadow: 0px 0px 4px #38342d;
-o-box-shadow: 0px 0px 4px #38342d;
-htm-box-shadow: 0px 0px 4px #38342d;
-webkit-box-shadow: 0px 0px 4px #38342d;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
}
.pafocus_contenu3
{
position: absolute;
z-index: 3;
width: 700px;
height: 340px;
overflow: auto;
margin-left: 200px;
margin-top: -120px;
background: #e6e6e6;
border: 1px solid #f5f4ee;
box-shadow: 0px 0px 4px #38342d;
-moz-box-shadow: 0px 0px 4px #38342d;
-o-box-shadow: 0px 0px 4px #38342d;
-htm-box-shadow: 0px 0px 4px #38342d;
-webkit-box-shadow: 0px 0px 4px #38342d;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
}
.pafocus_contenu4
{
position: absolute;
z-index: 4;
width: 700px;
height: 340px;
overflow: auto;
margin-left: 204px;
margin-top: -133px;
background: #e6e6e6;
border: 1px solid #f5f4ee;
box-shadow: 0px 0px 4px #38342d;
-moz-box-shadow: 0px 0px 4px #38342d;
-o-box-shadow: 0px 0px 4px #38342d;
-htm-box-shadow: 0px 0px 4px #38342d;
-webkit-box-shadow: 0px 0px 4px #38342d;
}
.pafocus_contenu
{
padding: 4px;
color: #74685d;
font-size: 11px;
text-shadow: 1px 1px 0px #f7f6f0;
text-align: justify;
font-weight: normal;
}
.pafocus_onglet1:hover .pafocus_contenu1, .pafocus_onglet2:hover .pafocus_contenu2,
.pafocus_onglet3:hover .pafocus_contenu3
{
margin-left: 180px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.pafocus_onglet1:focus .pafocus_contenu1, .pafocus_onglet2:focus .pafocus_contenu2,
.pafocus_onglet3:focus .pafocus_contenu3
{
z-index: 10;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=100);
}
Personnalisation
Pensez surtout à changer les images d'en-tête, de corps et de pieds de PA ! Celles-ci étaient pour le commande d'un forum, donc je les ai retirées du css afin que vous puissiez mettre les votre. Mettez l'adresse de vos images à la place des # présents dans le css, entre parenthèses.
- #pafocus_head = image d'en-tête
- #pafocus_body = image de corps qui se répète
- #pafocus_foot = image de pieds
Attention aux tailles ! Vous pouvez voir que les blocs possèdent une largeur et pour certains une hauteur. N'oubliez pas de les modifier si votre image ne possède pas cette taille. La hauteur et la largeur des blocs doivent correspondre aux images.
Si vous ne voulez pas vous embêter avec trois images pour faire votre bloc, enlevez les blocs #pafocus_head et #pafocus_foot pour ne garder que le corps (#pafocus_body) et mettez-lui une couleur de fond, bordures, ombres etc...
Pour le reste, il s'agit essentiellement de couleur, y compris pour les petits onglets.
En cas d'utilisation de ces codes merci de mettre un crédit à Never-Utopia sur votre forum, même si vous personnalisez le code, la base a été écrite ici. Un petit crédit, ce n'est pas grand chose, et nous ne demandons que ça pour le partage de notre petit savoir x)
Dernière édition par Sparrow-style le Jeu 28 Mar 2013 - 12:50, édité 1 fois