Hello !
Dans le même esprit que son équivalent en page d'accueil, voici un QEEL avec onglets sur le côtés et le contenu qui se déplie sur survol de chaque bouton.
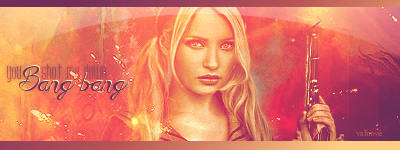
Voici l'aperçu directement sur forum :
Il s'agit du second QEEL aux couleurs oranges/rouges. Comme vous pouvez le voir le contenu du QEEL est déjà en place, vous pouvez l'installer tel quel sur votre forum, vous n'aurez qu'à changer les couleurs et les images du titre et des boutons pour que ce soit fonctionnel. Le seul contenu à adapter sera pour les groupes x).
Installation HTML
Puisque nous modifions le "Qui est en ligne" de notre forum, il faut aller dans le template "Page d'accueil", ou "index_body".
Repérez le bloc contenu entre les lignes 175 et 223 : il est délimité par les marqueurs suivants :
- Code:
<!-- BEGIN disable_viewonline -->
<!-- END disable_viewonline -->
Ils indiquent le début et la fin de l'ensemble du "Qui est en ligne". C'est tout ce qui se trouve entre ces deux marqueurs que nous allons remplacer par cela :
- Code:
<span class="qeelnu31_titre"></span>
<div id="qeelnu31">
<div id="qeelnu31_content">
<div id="qeelnu31_links">
<div class="qeelnu31_link1">
<div class="qeelnu31_contenu2">
<span class="qeelnu31_contenu">
<table>{L_CONNECTED_MEMBERS}</table>
</span>
</div>
</div>
<div class="qeelnu31_link2">
<div class="qeelnu31_contenu3">
<span class="qeelnu31_contenu">
<table><tr>
<td style="vertical-align: top;">
<a href="#" class="gr1">Groupe 1</a>
<span class="gr_description"> - Ibi victu recreati et quiete, postquam abierat timor, vicos opulentos adorti equestrium adventu cohortium, quae casu propinquabant, nec resistere planitie porrecta conati digressi sunt retroque concedentes omne iuventutis robur relictum in sedibus acciverunt.</span>
<br />
<a href="#" class="gr3">Groupe 3</a>
<span class="gr_description"> - Description du groupe.</span>
<br />
<a href="#" class="gr5">Groupe 5</a>
<span class="gr_description"> - Description du groupe.</span>
</td>
<td style="vertical-align: top;">
<a href="#" class="gr2">Groupe 2</a>
<span class="gr_description"> - Ibi victu recreati et quiete, postquam abierat timor, vicos opulentos adorti equestrium adventu cohortium, quae casu propinquabant, nec resistere planitie porrecta conati digressi sunt retroque concedentes omne iuventutis robur relictum in sedibus acciverunt.</span>
<br />
<a href="#" class="gr4">Groupe 4</a>
<span class="gr_description"> - Description du groupe.</span>
</td>
</tr></table>
</span>
</div>
</div>
<div class="qeelnu31_link3">
<div class="qeelnu31_contenu4">
<span class="qeelnu31_contenu">
<table>{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}</table>
</span>
</div>
</div>
</div>
<div class="qeelnu31_contenu1">
<span class="qeelnu31_contenu">
<span class="qeelnu31_stats">{TOTAL_USERS}.<br />{TOTAL_POSTS}.</span>
<br /><br />
<span class="qeelnu31_norm">{NEWEST_USER}<br />
{RECORD_USERS}</span>
<br /><br />
<span class="usernu31_online">{TOTAL_USERS_ONLINE}</span><br />
<span class="usernu31_list">{LOGGED_IN_USER_LIST}</span>
</span>
</div>
</div>
</div>
N'oubliez pas d'enregistrer puis de valider votre template !
Installation CSS
Allez ensuite dans la feuille CSS de votre forum pour y ajouter le code suivant :
- Code:
/* QEEL ONGLETS LATERAUX HOVER */
.qeelnu31_titre
{
display: block;
width: 800px;
height: 100px;
background: url(http://img15.hostingpics.net/pics/579333qeeltitre.png);
margin: auto;
}
#qeelnu31
{
width: 950px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
margin-bottom: 5px;
height: 200px;
padding: 10px;
background: #b9a085;
border: 1px solid #ccbdad;
border-radius: 10px;
-moz-border-radius: 10px;
-o-border-radius: 10px;
-htm-border-radius: 10px;
-webkit-border-radius: 10px;
box-shadow: 0px 0px 5px #7b6751;
-moz-box-shadow: 0px 0px 5px #7b6751;
-o-box-shadow: 0px 0px 5px #7b6751;
-htm-box-shadow: 0px 0px 5px #7b6751;
-webkit-box-shadow: 0px 0px 5px #7b6751;
}
#qeelnu31_content
{
width: 950px;
height: 200px;
overflow: hidden;
}
#qeelnu31_links
{
float: left;
}
.qeelnu31_link1, .qeelnu31_link2, .qeelnu31_link3
{
width: 150px;
height: 48px;
margin-bottom: 2px;
opacity: 0.6;
-moz-opacity: 0.6;
-khtml-opacity: 0.6;
filter: alpha(opacity=60);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.qeelnu31_link1
{
background: url(http://img15.hostingpics.net/pics/272286bouton1.jpg);
}
.qeelnu31_link2
{
background: url(http://img15.hostingpics.net/pics/437826bouton2.jpg);
}
.qeelnu31_link3
{
background: url(http://img15.hostingpics.net/pics/474878bouton3.jpg);
}
.qeelnu31_link1:hover, .qeelnu31_link2:hover, .qeelnu31_link3:hover
{
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=100);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.qeelnu31_contenu1
{
width: 800px;
height: 200px;
margin-left: 150px;
background: #e3d9cf;
border: 1px solid #f2eee9;
box-shadow: 0px 0px 3px #c1b1a0;
-moz-box-shadow: 0px 0px 3px #c1b1a0;
-o-box-shadow: 0px 0px 3px #c1b1a0;
-webkit-box-shadow: 0px 0px 3px #c1b1a0;
-htm-box-shadow: 0px 0px 3px #c1b1a0;
color: #776047;
}
.qeelnu31_contenu2
{
position: absolute;
width: 0px;
height: 200px;
margin-left: 150px;
overflow: hidden;
background: #e3d9cf;
border: 1px solid #f2eee9;
box-shadow: 0px 0px 3px #c1b1a0;
-moz-box-shadow: 0px 0px 3px #c1b1a0;
-o-box-shadow: 0px 0px 3px #c1b1a0;
-webkit-box-shadow: 0px 0px 3px #c1b1a0;
-htm-box-shadow: 0px 0px 3px #c1b1a0;
color: #776047;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.qeelnu31_contenu3
{
position: absolute;
width: 0px;
height: 200px;
margin-left: 150px;
margin-top: -50px;
overflow: hidden;
background: #e3d9cf;
border: 1px solid #f2eee9;
box-shadow: 0px 0px 3px #c1b1a0;
-moz-box-shadow: 0px 0px 3px #c1b1a0;
-o-box-shadow: 0px 0px 3px #c1b1a0;
-webkit-box-shadow: 0px 0px 3px #c1b1a0;
-htm-box-shadow: 0px 0px 3px #c1b1a0;
color: #776047;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.qeelnu31_contenu4
{
position: absolute;
width: 0px;
height: 200px;
margin-left: 150px;
margin-top: -100px;
overflow: hidden;
background: #e3d9cf;
border: 1px solid #f2eee9;
box-shadow: 0px 0px 3px #c1b1a0;
-moz-box-shadow: 0px 0px 3px #c1b1a0;
-o-box-shadow: 0px 0px 3px #c1b1a0;
-webkit-box-shadow: 0px 0px 3px #c1b1a0;
-htm-box-shadow: 0px 0px 3px #c1b1a0;
color: #776047;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.qeelnu31_link1:hover .qeelnu31_contenu2, .qeelnu31_link2:hover .qeelnu31_contenu3,
.qeelnu31_link3:hover .qeelnu31_contenu4
{
width: 800px;
height: 200px;
overflow: auto;
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=100);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.qeelnu31_contenu
{
display: block;
padding: 5px;
color: #776047;
font-size: 10px;
text-align: justify;
}
.qeelnu31_stats
{
font-size: 12px;
text-shadow: -1px -1px 0px #e8e1d9;
letter-spacing: 2px;
font-weight: bold;
}
.usernu31_online
{
display: block;
font-size: 12px;
text-shadow: -1px -1px 0px #e8e1d9;
letter-spacing: 2px;
font-weight: bold;
text-align: center;
}
.gr1, .gr2, .gr3, .gr4, .gr5, .gr6, .gr7, .gr8, .gr9, .gr10, .gr11
{
font-size: 18px;
font-weight: bold;
text-shadow: -1px -1px 0px #e8e1d9;
text-transform: uppercase;
}
a.gr1
{
color: #494949 !important;
}
.gr2
{
color: #787878 !important;
}
.gr3
{
color: #b2b2b2 !important;
}
.gr4
{
color: #e12727 !important;
}
.gr5
{
color: #e3bb41 !important;
}
.gr_description
{
font-size: 10px;
line-height: 9px;
text-align: justify;
color: #aa9a89;
text-shadow: 1px 1px 0px #e8e1d9;
}
Personnalisation
J'ai crée une image en guise de titre, vous pouvez faire de même en la personnalisant pour qu'elle soit accordée à votre forum. N'oubliez pas que cette image est placée dans le CSS, en temps que fond (.qeelnu31_titre) et donc qu'il faudra que vous mettiez la taille de l'image en width et height de ce bloc, dans le css.
Pour le reste il s'agit essentiellement de couleurs à changer, ainsi que les boutons de navigation. Je vous conseille de garder la même taille de bouton, ainsi vous n'aurez pas besoin de réajuster les tailles et les marges. Créez donc vos propres images en 150*48.
Concernant les groupes, vous pouvez en rajouter autant que vous le souhaitez (un scroll se placera automatiquement qu'il y'en a beaucoup et que cela sort du cadre). Ils sont positionnés en tableau, donc repérez-vous avec ceux présents, dites vous par exemple que les groupes impairs sont à gauche et les pairs à droite, pour que la lecture soit plus facile.
Je vous rappelle pour vous aider que dans un tableau "tr" signifie "ligne", et "td" signifie "case".
En cas d'utilisation de ces codes merci de mettre un crédit à Never-Utopia sur votre forum, même si vous personnalisez le code, la base a été écrite ici. Un petit crédit, ce n'est pas grand chose, et nous ne demandons que ça pour le partage de notre petit savoir x)
Dernière édition par Sparrow-style le Jeu 28 Mar 2013 - 16:09, édité 1 fois