Lien pour comprendre pourquoi le contenu n'est pas sous hide
Coucou !
Pour modifier la scrollbar de son forum, il suffit que d'utiliser du CSS. Rien de bien compliquer.
Petit exemple sur un bloc :
Édition par Sparrow : cette astuce ne fonctionne que sous Chrome, Safari et Opéra (bref, les navigateurs "webkit")
Cette astuce a été faite à partie de ce tutoriel en anglais. En fait, c'est pratiquement sa traduction. Bref, passons au boulot !
Vous devez intégré ce code dans : PA >> Affichage >> Images et couleurs >> Couleurs >> Feuille de Style CSS"
Puis intégrez ce code :
- Code:
/*La scrollbar elle-même #1*/
::-webkit-scrollbar {
}
/*Les boutons de la scrollbar (les flèches) #2*/
::-webkit-scrollbar-button {
}
/*L'espace sur lequel la barre de la scrollbarre défile #3*/
::-webkit-scrollbar-track {
}
/*L'espace sous la barre qui n'est pas couvert par la barre #4*/
::-webkit-scrollbar-track-piece {
}
/*La barre de la scrollbar #5*/
::-webkit-scrollbar-thumb {
}
/*Le coin en bas à droite quand il y a une scrollbar horizontale et verticale #6*/
::-webkit-scrollbar-corner {
}
/*Image de size du coin en bas à droite pour agrandir ou diminuer la zone #7*/
::-webkit-resizer {
}
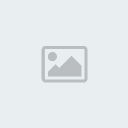
Voir l'image pour quoi qui est quoi :

Avec les codes ci-haut, les scrollbars s'appliquent à tout le forum. Pour l'appliquer à des endroits spécifiques, spécifiez l'élément visé quand vous mettez le CSS.
Exemple où cela s'appliquerait sur un bloc avec la class "maclass" :
- Code:
.maclass::-webkit-scrollbar {
}
Voila, vous pouvez bien évidemment ajoutez du CSS pour le personnaliser à vos goûts.
Pour les curieux, voilà le code de base pour l'exemple en haut :
- Code:
/*La scrollbar elle-même*/
::-webkit-scrollbar {
width: 10px; /*Largeur pour les scrollbars verticales*/
height: 10px; /*Hauteur pour les scrollbars horizontales*/
border-radius: 5px;
}
/*L'espace sur lequel la barre de la scrollbarre défile*/
::-webkit-scrollbar-track {
background: #a3a3a3;
width: 10px; /*Largeur pour les scrollbars verticales*/
height: 10px; /*Hauteur pour les scrollbars horizontales*/
border-radius: 5px;
}
/*La barre de la scrollbar*/
::-webkit-scrollbar-thumb {
background: #757575;
width: 10px; /*Largeur pour les scrollbars verticales*/
height: 10px; /*Hauteur pour les scrollbars horizontales*/
border-radius: 5px;
}
/*À voir dans les pseudo-class plus bas*/
::-webkit-scrollbar-thumb:hover {
background: #656565;
}
::-webkit-scrollbar-thumb:active {
background: #454545;
}
Pour personnaliser la scrollbar plus en profondeur, vous pouvez utiliser des pseudo-class sélecteur, comme ceux-ci :
- Code:
/*S'applique à une scrollbar horizontale*/
:horizontal
/*S'applique à une scrollbar verticale*/
:vertical
/*S'applique aux boutons et au fond derrière la barre défilante qui sont placés avant la barre de la scrollbar*/
:start
/*S'applique aux boutons et au fond derrière la barre défilante qui sont placés après la barre de la scrollbar*/
:end
/*S'applique si il y a un coin en bas à droite (donc si il y a une scrollbar verticale et une scrollbar horizontale en même temps)*/
:corner-present
/*S'applique quand on est en train de cliquer sur la pièce de la scrollbar visée*/
:active
/*S'applique quand on survole le bout de la pièce de la scrollbar visée*/
:hover
Voila, vous pouvez bien évidemment ajoutez du CSS pour le personnaliser à vos goûts.
Petit exemple où je veux seulement sélectionner le bouton d'une scrollbar vertical qui est avant la barre de défilement (bref le bouton avec la flèche vers le haut) :
- Code:
::-webkit-scrollbar-button:vertical:start {
}
Petit exemple ou je veux seulement mettre du style à la barre défilante de la scrollbar quand je clique dessus :
- Code:
::-webkit-scrollbar-thumb:active {
}
Voila, vous pouvez bien évidemment ajoutez du CSS pour le personnaliser à vos goûts.
Merci pour cette petite lecture. ^^
Bisous et bonne soirée/journée.