Bonjour, bonsoir,
Dans ce tutoriel je vais vous donner un code déjà établi pour afficher votre profil au dessus du message correspondant sur votre forum. Cette mise en forme est par exemple effective ici, mais on peut la retrouver sur pas mal d'autres forum et elle prend de plus en plus d’ampleur. En effet, au delà de la "mode" que cette mise en forme représente, elle permet un gros gain de place. Lorsque les profils et les messages sont affichés en tableau, un espace vide assez conséquent est présent sous l'avatar et le profil du membre. Ce vide est inutile et il prend même de la place sur le message en lui-même.
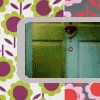
Voici donc en visuel ce que ce tutoriel vous propose : Voir l'aperçu
Sachez déjà que cette modification est périlleuse car le code de base FA contient des tableaux dans des tableaux eux-même dans des tableaux... Bref, il y a des tableaux partout, et il faut en "casser" certains... mais pas tous, ou du moins pas sans être capable de tout reconstruire ensuite.
C'est la raison pour laquelle je vous donne des codes déjà faits (que je viens de créer à l'instant sur mon forum test) et qui vous proposent un exemple de c qu'il est possible de faire. Libre à vous par la suite de disposer les éléments d'une façon différente à l'intérieur même du bandeau de profil, par exemple.
Si vous utilisez ce code, je vous serais reconnaissant de bien afficher un CREDIT pour Never-Utopia. Je ne le mets pas directement dans le template car ce serait stupide, ça prendrait de la place et ça énerverait tout le monde, mais je compte sur vous pour ne pas oublier ceux qui vous aident, et bien mettre ce crédit sur votre forum, et ce même si vous avez ensuite modifié le code de base. Merci d'avance
Que vous propose ce tutoriel ?
▬ une mise en forme des profils en bandeau au dessus du message
▬ une largeur établie à 900px que vous pourrez modifier via le css
▬ une mise en forme prévue pour un avatar type RPG de 200x320px, la taille est cependant adaptable à votre propre taille règlementée
▬ un rang composé d'une image et d'un texte, mis en forme, dont l'image est de 50x50px par défaut. Il sera possible de modifier cette taille ou bien de ne pas afficher d'image du tout.
▬ une zone de profil dans ce même bandeau qui possède une hauteur fixe et qui, en cas de contenu trop long, possèdera une barre de scroll sur le côté
▬ un espace signature qui reste en bas du message mais prend toute la largeur de celui-ci, permettant à vos membre plus de liberté dans les éléments affichés.
Le Template
Vous devez être sur le compte fondateur de votre forum, et il doit être en version phpBB2 (ou punBB éventuellement) pour avoir l'accès aux templates.
Allez dans le template "viewtopic_body", contenu dans "Général".
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="left" valign="middle" nowrap="nowrap">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
<center><h1 class="cattitle"> {TOPIC_TITLE}</h1></center>
<table style="width: 50%; margin: auto; text-align: center;">{POLL_DISPLAY}</table>
<div class="bloc_message">
<span class="gensmall" align="right">{PAGINATION}</span>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<div style="clear: both;"></div>
<div class="profil">
<span class="online">{postrow.displayed.ONLINE_IMG}</span>
<span class="avatar_profil">{postrow.displayed.POSTER_AVATAR}</span>
<div class="bloc_profil"><span class="rang_img">{postrow.displayed.RANK_IMAGE}</span>
<span class="pseudo_membre"><a name="{postrow.displayed.U_POST_ID}"></a>{postrow.displayed.POSTER_NAME}</span>
<span class="rang">{postrow.displayed.POSTER_RANK}</span>
<div class="profil_contenu">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}</div>
<span class="option_profil">{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></span>
</div></div>
<div class="message">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div class="message_contenu">{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</div>
</div>
<!-- BEGIN first_post_br -->
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<h1 class="cattitle"> {L_FORUM_RULES}</h1>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
</table>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
N'oubliez pas de valider votre modification.
Si vous craignez de mal faire, ne vous inquiétez pas, il y a toujours possibilité de supprimer la modification de template et donc de restaurer son état par défaut.
Le CSS
Le code CSS se place dans "Affichage" > "Couleurs" > "Feuille CSS".
- Code:
/* MISE EN FORME DU PROFIL ET DES MESSAGES */
.bloc_message
{
width: 900px;
margin: auto;
}
.profil
{
width: 100%;
height: 260px;
background: #9a8a79;
border-top: 1px solid #665f57;
border-left: 1px solid #665f57;
border-right: 1px solid #665f57;
border-bottom: 2px dotted #665f57;
margin-top: 20px;
}
.message
{
width: 100%;
margin: auto;
background: #e0d5c9;
margin-bottom: 20px;
border-bottom: 1px solid #665f57;
border-left: 1px solid #665f57;
border-right: 1px solid #665f57;
padding-top: 2px;
}
.online
{
display: block;
clear: both;
position: absolute;
margin-top: -6px;
margin-left: -6px;
}
.avatar_profil
{
display: block;
float: right;
margin-right: 120px;
margin-top: -20px;
transform: rotate(20deg);
-moz-transform: rotate(20deg);
-htm-transform: rotate(20deg);
-o-transform: rotate(20deg);
-webkit-transform: rotate(20deg);
-ms-transform: rotate(20deg);
}
.avatar_profil img
{
position: absolute;
width: 150px;
border: 5px solid #e9e3dc;
box-shadow: 3px 3px 3px #000000;
-moz-box-shadow: 3px 3px 3px #000000;
-htm-box-shadow: 3px 3px 3px #000000;
-webkit-box-shadow: 3px 3px 3px #000000;
-o-box-shadow: 3px 3px 3px #000000;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.avatar_profil img:hover
{
width: 200px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.bloc_profil
{
margin-left: 90px;
}
.rang_img
{
position: relative;
float: left;
}
.pseudo_membre
{
display: block;
width: 80%;
font-size: 24px;
letter-spacing: 2px;
border-bottom: 2px dotted #e0d5c9;
margin-left: 50px;
}
.rang
{
display: block;
margin-left: 100px;
font-weight: bold;
font-size: 11px;
font-style: italic;
letter-spacing: 4px;
color: #e0d5c9;
}
.profil_contenu
{
clear: both;
width: 70%;
height: 140px;
margin-top: 20px;
overflow: auto;
background-color: #bdb2a6;
border: 1px solid #665f57;
padding: 4px;
font-size: 11px;
text-align: justify;
}
.message_contenu
{
font-size: 11px;
text-align: justify;
padding: 10px;
}
.signature_div
{
width: 100%;
height: 200px;
margin: auto;
background: #bdb2a6;
}
Le Online ?
Vu que j'ai crée ce code exprès pour vous, je vous autorise à utiliser l'image de "online" qui est présente^^
La voici (re-hébergez-la par contre) :
![profil - Afficher le profil au dessus du message [template+css] - Page 6 723912online](https://2img.net/r/hpimg11/pics/723912online.png)
Voici point par point quelques éléments qu'il est possible de changer :
▬ la largeur globale
- Code:
.bloc_message
{
width: 900px; <= ici
margin: auto;
}
▬ la hauteur du profil
- Code:
.profil
{
width: 100%;
height: 260px; <= ici
background: #9a8a79;
border-top: 1px solid #665f57;
border-left: 1px solid #665f57;
border-right: 1px solid #665f57;
border-bottom: 2px dotted #665f57;
margin-top: 20px;
}
- Code:
.avatar_profil
{
display: block;
float: right;
margin-right: 120px; <= décalage vers la gauche
margin-top: -20px; <= décalage vers le haut
transform: rotate(20deg);
-moz-transform: rotate(20deg);
-htm-transform: rotate(20deg);
-o-transform: rotate(20deg);
-webkit-transform: rotate(20deg);
-ms-transform: rotate(20deg);
}
.avatar_profil img
{
position: absolute;
width: 150px; <= largeur de l'avatar normal
border: 5px solid #e9e3dc;
box-shadow: 3px 3px 3px #000000;
-moz-box-shadow: 3px 3px 3px #000000;
-htm-box-shadow: 3px 3px 3px #000000;
-webkit-box-shadow: 3px 3px 3px #000000;
-o-box-shadow: 3px 3px 3px #000000;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.avatar_profil img:hover
{
width: 200px; <= largeur de l'avatar au survol
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
▬ placement du marqueur "online"
- Code:
.online
{
display: block;
clear: both;
position: absolute;
margin-top: -6px; <= décalage vers le haut
margin-left: -6px; <= décalage vers la gauche
}
Le reste étant relativement évident, y compris dans le nom donné aux éléments, je vous laisse personnaliser à loisir
Rappel : N'oubliez pas le crédit ! x)
Dernière édition par Sparrow-style le Ven 3 Mai 2013 - 13:48, édité 6 fois












 il faudrait que je teste directement sur le forum, c'est vrai que n'utilisant pas le rappel du premier message je n'en ai pas tenu compte :/ Je dois revoir ce tuto' de toute façon x)
il faudrait que je teste directement sur le forum, c'est vrai que n'utilisant pas le rappel du premier message je n'en ai pas tenu compte :/ Je dois revoir ce tuto' de toute façon x)![profil - Afficher le profil au dessus du message [template+css] - Page 6 Sign_d10](https://i.servimg.com/u/f81/11/41/39/90/sign_d10.png)




![profil - Afficher le profil au dessus du message [template+css] - Page 6 696140Bannire](https://2img.net/r/hpimg4/pics/696140Bannire.png)