Derrière ce titre qui peut paraitre assez flou se trouve un petit effet réalisé uniquement en HTML & CSS3 qui consiste à mettre le texte descriptif d'une catégorie derrière l'image illustrant cell-ci, et au survol de l'image de faire apparaitre ce texte.
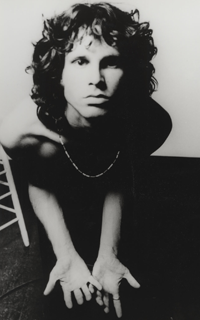
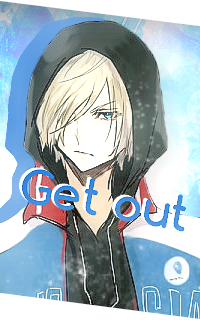
Mon explication est encore plus floue que mon titre ? Bon XD Un petit aperçu aidera dans ce cas là :
Plutôt sympa non ?
Si vous voulez installer ce système sur votre forum c'est très simple, je vous donne les codes à utiliser et je vous explique comment les utiliser, mais en contre partie, j'attends de vous que vous mettiez le lien de Never-Utopia quelque part en crédit sur votre page d'accueil, et ce de façon lisible (j'entends donc pas en police 4 quoi XD).
Je vous en remercie par avance, c'est la moindre des choses lorsque l'on utilise le travail des autres^^.
Le code CSS
Il est à placé dans votre feuille css de forum (Panneau d'admin > Affichage > Couleurs > (onglet) Feuille de style CSS).
- Code:
/* CODES CSS CATEGORIES AUX DESCRIPTIONS CACHEES */
.cate
{
width: 400px;
height: 120px;
overflow: hidden;
border: 2px solid #000000;
background-color: #ffffff;
}
.cate_img
{
position: relative;
z-index: 2;
width: 400px;
height: 120px;
margin-left: 0px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.cate:hover .cate_img
{
margin-left: 400px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.cate_description
{
position: relative;
z-index: 1;
width: 400px;
height: 120px;
margin-top: -120px;
text-align: justify;
font-size: 11px;
color: #8c8c8c;
padding: 2px;
overflow: auto;
}
Le code HTML
Il sera à mettre dans chaque descriptions de catégorie ou de forum où vous souhaitez mettre cet effet-là. Donc dans votre PA, lorsque vous créez/modifiez une catégorie ou un forum, c'est dans le cadre "description" qu'il faut mettre ce code. Pensez à activer l'html et non le BBcode par contre.
- Code:
<div class="cate"><div class="cate_img"><img src="http://2img.net/i/fa/pbucket.gif" /></div><div class="cate_description">Nec minus feminae quoque calamitatum participes fuere similium. nam ex hoc quoque sexu peremptae sunt originis altae conplures, adulteriorum flagitiis obnoxiae vel stuprorum. inter quas notiores fuere Claritas et Flaviana, quarum altera cum duceretur ad mortem, indumento, quo vestita erat, abrepto, ne velemen quidem secreto membrorum sufficiens retinere permissa est. ideoque carnifex nefas admisisse convictus inmane, vivus exustus est.</div></div>
<div style="clear: both;"></div>
L'adresse en début de code c'est bien sûr l'image, et le texte qui ressemble à du Latin c'est votre description.
ATTENTION :
Comme vous pourrez le constater, ce code est fait pour une image de 400x120 pixels. Mais il est évident que vous pouvez mettre une autre taille d'image (pas trop petite sinon votre description sera galère à lire...) mais il faudra changer les tailles indiquées dans le code CSS
Il va de soit que ce système peut être utilisé pour beaucoup d'autres choses, comme par exemple l'avatar du staff sur la PA qui au survol découvre la description de ce membre-là...
Quelle que soit l'utilisation, n'oubliez pas le crédit !
Dernière édition par Sparrow-style le Jeu 28 Mar 2013 - 14:09, édité 2 fois








![[CSS3] Catégories aux descriptions cachés derrière l'illustration - Page 20 Signature](https://sd-4.archive-host.com/membres/up/99685358053205863/AnimationSites/signature.png)