Vous avez envie de modifier votre template Index_body ou de faire votre propre qeel, mais vous vous perdez dedans sans le comprendre? C'est... plus que normal. Si on y est pas habitué, il faut quasiment une carte pour arriver à s'en sortir pas trop mal et on ne dégote pas une telle carte au magazin du coin.
Tout cela pour dire que ce petit guide a pour but de vous guider dans le template pour que vous puissiez vous y repérer et identifier les différentes parties et variables, quelle que soit la version de votre forum ^^
Voici ce que ce tutoriel va contenir :
- 1. Visite guidée du template index_body sous PhpBB2
- 1.1 Les variables de FA
- 1.2 Le message de l'administrateur (PA)
- 1.3 Connexion rapide
- 1.4 Les liens "Marquer tous les forums comme lus", "Supprimer les cookies", etc...
- 1.5 Qeel
- 1.6 La fin du template (légende des statuts de forum, etc...)
- 1.7 Modifier les phrases des variables de FA
- 2. Visite guidée du template index_body sous PhpBB3
- 2.1 Les variables de FA
- 2.2 Date/Heure/Dernière visite - Connexion rapide
- 2.3 Le message de l'administrateur (PA)
- 2.4 Qeel
- 2.5 La fin du template (légende des statuts de forum, etc...)
- 2.6 Modifier les phrases des variables de FA
- 3. Visite guidée du template index_body sous Invision
- 3.1 Les variables de FA
- 3.2 Le message de l'administrateur (PA)
- 3.3 Connexion rapide
- 3.4 Qeel
- 3.5 La fin du template (légende des statuts de forum, etc...)
- 3.6 Modifier les phrases des variables de FA
- 4. Visite guidée du template index_body sous PunBB
- 4.1 Les variables de FA
- 4.2 Les liens "Marquer tous les forums comme lus", "Supprimer les cookies" et compagnie ainsi que le login.
- 4.3 Le message de l'administrateur (PA)
- 4.4 Connexion rapide
- 4.5 Qeel
- 4.6 La fin du template (légende des statuts de forum, etc...)
- 4.7 Modifier les phrases des variables de FA
IMPORTANT : La version PunBB n'est pas finie (pratiquement pas touchée en fait), alors ne l'utilisez pas.
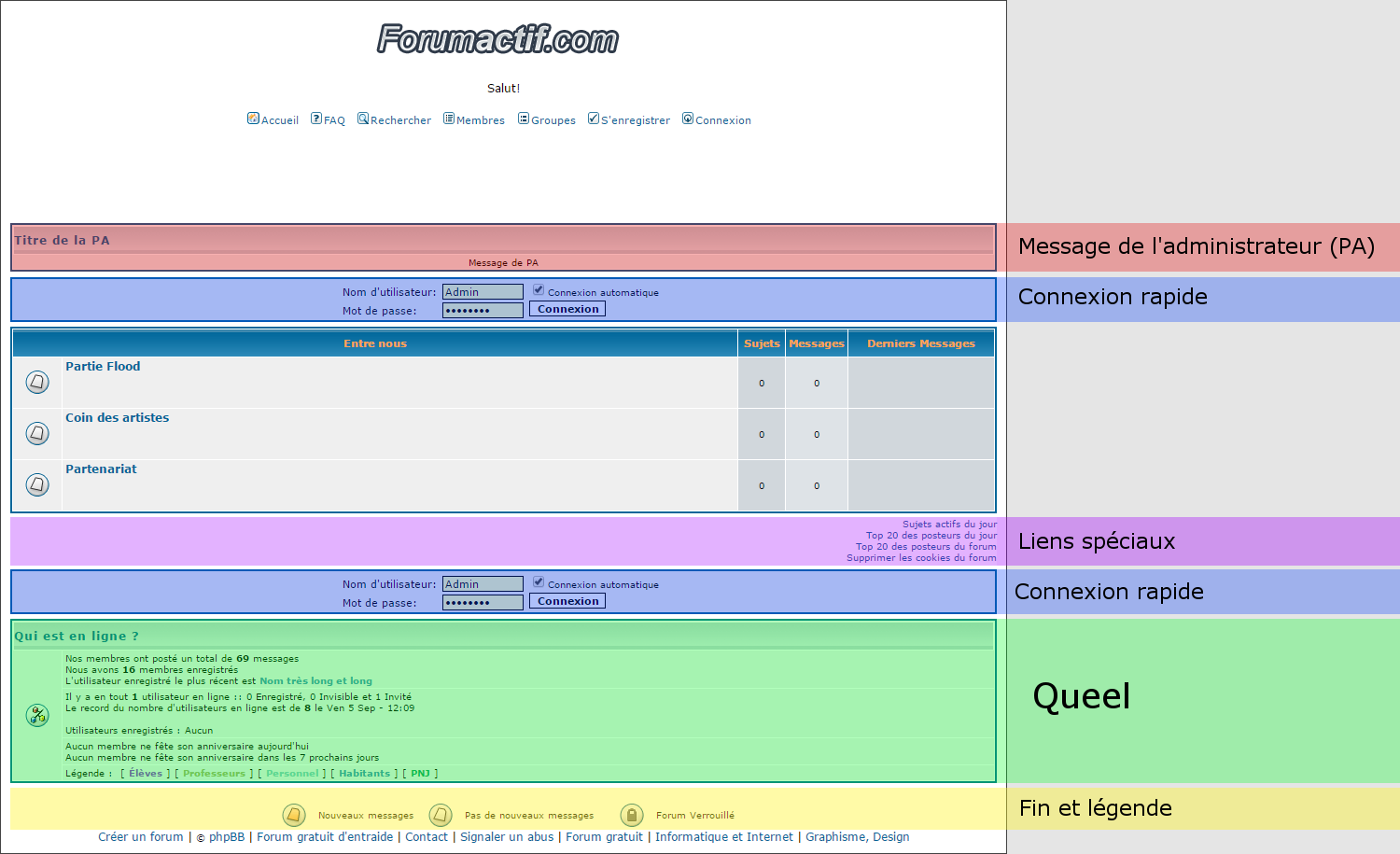
En aperçu, ce template ressemble à ça :

En ordre, nous allons voir :
- 1.1 Les variables de FA
- 1.2 Le message de l'administrateur (PA) (En rouge/rose)
- 1.3 Connexion rapide (En bleu)
- 1.4 Les liens "Marquer tous les forums comme lus", "Supprimer les cookies", etc... (En mauve)
- 1.5 Qeel (En vert)
- 1.6 La fin du template (légende des statuts de forum, etc...) (En jaune)
- 1.7 Modifier les phrases des variables de FA
Comment se rendre dans le template :
> PANNEAU D'ADMINISTRATION
> > AFFICHAGE
> > > TEMPLATES
> > > > GÉNÉRAL
> > > > > INDEX_BODY
Il y a certaines variables de ForumActif qui contiennent des éléments déjà programmées par FA et qu'on ne peut pas mettre manuellement. Elles sont encadrées par des { } comme ceci : {VARIABLE_FA}
Cela ne vous dit toujours rien? Eh bien vous savez la liste des connectés au cours des 24/48/72 dernières heures? Eh bien c'est la variable {L_CONNECTED_MEMBERS}. Si cela n'était pas déjà programmé par FA sous cette forme, nous aurions un truc long comme le bras qu'on aurait peur de toucher au cas ou cela exploserait. À la place, on peut prendre la variable, la déplacer, l'encadrer ou lui mettre une mise en forme sans que cela ne nuise à son fonctionnement.
Voici la liste de la majorité des variables du template. À la fin de chaque section du tutoriel, il y aura un petit résumé des variables qu'on trouve dans ladite section pour vous permettre de mieux vous repérer ^^
| Variable | Signification |
| {JAVASCRIPT} | Contient la majorité du javascript du template. |
| {message_admin_index.message_admin_titre.MES_TITRE} | Titre du message d'administration (PA) |
| {message_admin_index.message_admin_txt.MES_TXT} | Contenu du message d'administration (PA) |
| {L_USERNAME} | Est écrit "Nom d'utilisateur" |
| {L_AUTO_LOGIN} | Est écrit "Connexion automatique" |
| {L_PASSWORD} | Est écrit "Mot de passe" |
| {S_HIDDEN_FIELDS} | Certains champs secrets utilisés pour la connexion, ne l'enlevez pas. |
| {switch_user_login_form_header.switch_social_login.L_OR} | Pour ceux qui ont activé l'option "Facebook connect", il est écrit "OU" |
| {CHATBOX_TOP} | La ChatBox qui s'active si vous sélectionner la position "sur la page d'accueil en haut". |
| {BOARD_INDEX} | Tout ce qu'il y a entre le message d'administrateur et le qeel. Autrement dit, cela contient le coeur du forum, comme les catégories, les forums et la liste des sujets. |
| {L_MARK_READ} | Est écrit "Marquez tous les forums comme lus". Dans le lien qui le contient, vous trouverez {U_MARK_READ} qui est l'url du lien pour marquer tous les forums comme lus. |
| {L_TODAY_ACTIVE} | Est écrit "Sujets actifs du jour". Dans le lien qui le contient, vous trouverez {U_TODAY_ACTIVE} qui est l'url du lien qui mène aux sujets actifs du jour. |
| {L_TODAY_POSTERS} | Est écrit "Top 20 des posteurs du jour". Dans le lien qui le contient, vous trouverez {U_TODAY_POSTERS} qui est l'url du lien qui mène au top 20 des posteurs du jour. |
| {L_OVERALL_POSTERS} | Est écrit "Top 20 des posteurs du forum". Dans le lien qui le contient, vous trouverez {U_OVERALL_POSTERS} qui est l'urorul du lien qui mène au top 20 des posteurs du forum. |
| {switch_on_index.switch_delete _cookies.L_DELETE_COOKIES} | Est écrit "Supprimer les cookies du forum". Dans le lien qui le contient, vous trouverez {switch_on_index.switch_delete _cookies.U_DELETE_COOKIES} qui est l'url du lien pour supprimer les cookies du forum. |
| {L_WHO_IS_ONLINE} | Est écrit "Qui est en ligne?" Lorsqu'il est dans un lien, vous trouverez {U_VIEWONLINE} qui est l'url qui mène à la visualisation (par IP) des membres connectés sur le forum |
| {L_ONLINE_IMG} | Url de l'image du Qeel |
| {TOTAL_POSTS} | Nombre de messages postés. Est écrit "Nos membres ont posté un total de X messages" |
| {TOTAL_USERS} | Nombre de membres inscrits. Est écrit "Nous avons X membres enregistrés" |
| {NEWEST_USER} | Dernier utilisateur inscrit. Est écrit "L'utilisateur enregistré le plus récent est NOM" |
| {TOTAL_USERS_ONLINE} | Nombre et type d'utilisateurs en ligne. Est écrit "Il y a en tout X utilisateur en ligne :: X Enregistré, X Invisible et X Invité " |
| {RECORD_USERS} | Record du nombre d'utilisateurs en ligne. Est écrit "Le record du nombre d'utilisateurs en ligne est de X le Dim 27 Juil - 13:24" |
| {LOGGED_IN_USER_LIST} | Membres connectés présentement. Est écrit "Utilisateurs enregistrés : NOM" |
| {L_CONNECTED_MEMBERS} | Membres connectés au cours des 24/48/72 dernières heures. Est écrit "Membres connectés au cours des XX dernières heures : NOM" |
| {L_WHOSBIRTHDAY_TODAY} | Anniversaires du jour. Est écrit "Membres fêtant leur anniversaire aujourd'hui: NOM (AGE)" |
| {L_WHOSBIRTHDAY_WEEK} | Anniversaires des 7 prochains jours. Est écrit "Membres fêtant leur anniversaire dans les 7 prochains jours: NOM (AGE)" |
| {LEGEND} | Est écrit "Légende" |
| {GROUP_LEGEND} | Légende des groupes visibles |
| {TOTAL_CHATTERS_ONLINE} | Nombre de membres sur la ChatBoxEst écrit "Il y a actuellement X utilisateur(s) sur la ChatBox" |
| {CHATTERS_LIST} | Liste des membres sur la ChatBox |
| {CHATBOX_BOTTOM} | La ChatBox qui s'active si vous sélectionner la position "sur la page d'accueil en bas". |
| {L_NEW_POSTS} | Fait partie de la légende des status de forum. Est écrit "Nouveaux messages". Dans l'image juste avant, le {FORUM_NEW_IMG} est l'url de l'image "New" |
| {L_NO_NEW_POSTS} | Fait partie de la légende des status de forum. Est écrit "Pas de nouveaux messages". Dans l'image juste avant, le {FORUM_NO_NEW_IMG} est l'url de l'image "Old" |
| {L_FORUM_LOCKED} | Fait partie de la légende des status de forum. Est écrit "Forum Verrouillé". Dans l'image juste avant, le {FORUM_LOCKED_IMG} est l'url de l'image "Locked" |
La première chose que l'on voit en arrivant dans le template, c'est {JAVASCRIPT}. On n'y touche pas, cela correspond à la majorité du javascript qui fait fonctionner ce template!
On continue et on arrive dans le message de l'administrateur (entre les lignes 2 à 17) qui ressemble à ceci :
- Code:
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
Cela correspond à ceci :

2 - Au tout début, nous avons «!-- BEGIN message_admin_index --» qui indique que c'est le début du message d'administrateur (PA).
3 - Puis, nous avons un tableau. Pour tout ceux qui n'aiment pas le fond de leur message d'administrateur, c'est là que vous pourrez agir en changeant le nom de la class pour une class que vous aurez personnalisée ou même enlever carrément la class "forumline".
4 - Nous avons ensuite le «!-- BEGIN message_admin_titre --» qui indique le début du titre de votre message d'administrateur.
5 à 7 - Le titre de votre message d'administrateur correspond à cette variable {message_admin_index.message_admin_titre.MES_TITRE}. Encore une fois, vous pouvez modifier la class de la cellule ou du span qui l'entoure pour personnaliser ce titre.
8 - Le «!-- END message_admin_titre --» indique la fin du titre de votre message d'administrateur.
9 - À la ligne suivante, le «!-- BEGIN message_admin_txt --» indique le début du contenu de votre message d'administrateur.
10 à 14 - Vous avez ensuite le contenu de votre message d'administrateur qui correspond à cette variable {message_admin_index.message_admin_txt.MES_TXT}. Vous pouvez modifier la class de la cellule ou du span qui l'entoure pour personnaliser ce contenu.
15 - Puis, le «!-- BEGIN message_admin_txt --» indique la fin du contenu de votre message d'administrateur.
16- Le < / table > ferme le tableau du message d'administrateur.
17 - Le «!-- END message_admin_index --» indique que la fin du message d'administrateur.
Voilà !
Et pour ceux qui veulent un récapitulatif des variables de cette partie :
| {JAVASCRIPT} | Contient la majorité du javascript du template. |
| {message_admin_index.message_admin_titre.MES_TITRE} | Titre du message d'administration (PA) |
| {message_admin_index.message_admin_txt.MES_TXT} | Contenu du message d'administration (PA) |
Suite au message d'administrateur, nous avons la connexion rapide. Dans les options de notre forum, nous pouvons décider de ne pas l'afficher du tout, de l'afficher en haut de la page d'accueil ou en bas de la page d'accueil. Du coup, on le retrouve à deux endroits dans le template.
Cela ressemble à ceci :

Entre les lignes 19 à 59, il y a la connexion rapide du haut. De la ligne 88 à la ligne 128, ce sera la connexion rapide du bas. Histoire de ne pas se répéter deux fois, je vais expliquer seulement la connexion rapide du haut.
Bref, entre les lignes 19 à 81, le code de la connexion rapide ressemble à ceci :
- Code:
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
19 - Au tout début, nous avons le «!-- BEGIN switch_user_login_form_header --» qui indique le début de la connexion rapide du haut. Si nous étions dans la connexion rapide du bas, cela serait plutôt «!-- BEGIN switch_user_login_form_footer --».
20 - Nous avons alors le début du formulaire de connexion rapide < form >. Je vous conseille de le laisser comme tel.
21 à 22 - Nous avons le tableau qui contient le contenu de notre connexion rapide. Vous pouvez modifier la class du tableau afin d'en modifier l'apparence.
23 - Première cellule du tableau qui contiendra la connexion rapide qu'on voit habituellement.
25 - Nous avons un autre tableau imbriqué dans la première cellule de notre premier tableau. Ne demandez pas pourquoi, FA aime simplement trop ses tableaux...
Il est inutile de modifier la class de ce tableau puisqu'il n'a de toute façon pas de mise en forme déjà prédéfinie. Il est seulement là pour aligner les différentes parties de la connexion rapide.
26 - Première ligne du tableau imbriqué.
27 - La première cellule de cette ligne contient la variable {L_USERNAME} qui ne sert qu'à écrire "Nom d'utilisateur".
28 - La deuxième cellule de cette ligne contient la case < input > où nous pouvons inscrire notre nom d'utilisateur.
29 à 32 - La dernière cellule de cette ligne contient la case < input > que nous pouvons cocher pour nous connecteur automatiquement et la variable {L_AUTO_LOGIN} qui ne sert qu'à écrire "Connexion automatique".
33 - Fin de la première ligne du tableau imbriqué.
35 - Deuxième ligne du tableau imbriqué.
36 - La première cellule de cette ligne contient la variable {L_PASSWORD} qui ne sert qu'à écrire "Mot de passe".
37 - La deuxième cellule de cette ligne contient la case < input > où nous pouvons inscrire notre mot de passe.
38 - La dernière cellule de cette ligne contient la variable {S_HIDDEN_FIELDS} qui contient des champs secrets utilisés pour la connexion. Je vous conseille de ne pas essayer de modifier cette ligne. La cellule contient également le < input > qui correspond au bouton "connexion" sur lequel on clique pour se connecter. Essayez de ne pas le modifier non plus.
39 à 40 - Fin de la deuxième ligne du tableau imbriqué et du tableau imbriqué dans le tableau de connexion rapide.
41 - Fin de la première cellule du tableau de connexion.
43 - Le «!-- BEGIN switch_social_login --» indique le début de ce qui apparaît si la fonction "Facebook Connect" est activée.
44 à 46 - Nous voilà enfin avec une deuxième cellule à notre tableau. Elle contient la variable {switch_user_login_form_header.switch_fb_connect.L_OR} qui dit simplement "OU".
47 - Ouverture la troisième et dernière cellule du tableau.
48 - La div avec la class "social_btn" contiendra les informations facebook.
49 - Le «!-- BEGIN fb_connect --» indique le début de la partie du bouton facebook.
50 - La div avec la class "fb-login-button" est le bouton facebook.
51 - Le «!-- END fb_connect --» indique la fin de la partie du bouton facebook.
52 - On ferme la div avec la class "social_btn".
53 - On ferme la troisième et dernière cellule du tableau de connexion rapide.
54 - Le «!-- BEGIN switch_social_login --» indique la fin de ce qui apparaît si la fonction "Facebook Connect" est activée.
56 à 58 - Fermeture du tableau
59 - Le «!-- END switch_user_login_form_header --» indique la fin de la connexion rapide du haut. Si nous étions dans la connexion rapide du bas, cela serait plutôt «!-- END switch_user_login_form_footer --».
Voilà!
Pour ceux qui veulent un petit récapitulatif des variables de cette section :
| {JAVASCRIPT} | Contient la majorité du javascript du template. |
| {message_admin_index.message_admin_titre.MES_TITRE} | Titre du message d'administration (PA) |
| {message_admin_index.message_admin_txt.MES_TXT} | Contenu du message d'administration (PA) |
| {L_USERNAME} | Est écrit "Nom d'utilisateur" |
| {L_AUTO_LOGIN} | Est écrit "Connexion automatique" |
| {L_PASSWORD} | Est écrit "Mot de passe" |
| {S_HIDDEN_FIELDS} | Certains champs secrets utilisés pour la connexion, ne l'enlevez pas. |
| {switch_user_login_form_header.switch_social_login.L_OR} | Pour ceux qui ont activé l'option "Facebook connect", il est écrit "OU" |
Directement à la suite de la connexion rapide du haut, nous avons deux petites variables aux lignes 61 et 62 qui sont extrèmement importante. Du moins, la deuxième l'est! Voici à quoi cela ressemble :
- Code:
{CHATBOX_TOP}
{BOARD_INDEX}
82 - La variable {CHATBOX_TOP} est la chatbox qui apparaît si on a choisit de l'afficher en haut.
83 - La variable {BOARD_INDEX} est le coeur de notre forum. Cela contient les catégories/forums et la liste des sujets. Bref, il ne faut surtout pas l'enlever!
Voilà pour ce petit interlude. Maintenant, passons aux options qui sont habituellement juste en bas des catégories, à savoir entre les lignes 63 et 86. Ces options inclues le "Marquer tous les forums comme lus", "Sujets actifs du jour", "Top 20 des posteurs du jour", "Top 20 des posteurs du forum" et "Supprimer les cookies". Voici à quoi cela ressemble :
- Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
63 à 65 - Le début du tableau des options dont la première cellule est alignée à gauche.
66 - Le «!-- BEGIN switch_user_logged_in --» indique le début d'une section que seul les utilisateurs connectés peuvent voir.
67 - Cela contient la variable {L_MARK_FORUMS_READ} où il est écrit "Marquez tous les forums comme lus". Dans le lien qui contient cette variable, vous trouverez {U_MARK_READ} qui est l'url du lien pour marquer tous les forums comme lus.
68 - Le «!-- END switch_user_logged_in --» indique la fin de la section que seul les membres connectés peuvent voir.
69 à 71 - Normalement, le «!-- BEGIN switch_delete_cookies --» à la ligne 90 devrait indiquer le début de la section "Supprimer les cookies du forum" et le «!-- END switch_delete_cookies --» devrait indiquer la fin de cette section. Cela date de l'époque où nous n'avions pas encore l'option d'activer ou de désactiver la supression des cookies. Maintenant que nous pouvons l'activer/désactiver, cette section ne sert plus à rien. Vous constaterez d'ailleurs que quoi que vous y mettiez, rien n'apparaît sur le forum.
72 à 74 - Fin de la première cellule de gauche et début de la cellule de droite avec le < span > qui met en forme le contenu.
75 - Cela contient la variable {L_TODAY_ACTIVE} où il est écrit "Sujets actifs du jour". Dans le lien qui contient cette variable, vous trouverez {U_TODAY_ACTIVE} qui est l'url du lien pour accéder aux sujets actifs du jour.
76 - Cela contient la variable {L_TODAY_POSTERS} où il est écrit "Top 20 des posteurs du jour". Dans le lien qui contient cette variable, vous trouverez {U_TODAY_POSTERS} qui est l'url du lien pour accéder au top 20 des posteurs du jour.
77 - Cela contient la variable {L_OVERALL_POSTERS} où il est écrit "Top 20 des posteurs du forum". Dans le lien qui contient cette variable, vous trouverez {U_OVERALL_POSTERS} qui est l'url du lien pour accéder au top 20 des posteurs du forum.
78 - Le «!-- BEGIN switch_on_index --» indique le début de zone de l'index des cookies.
79 - Le «!-- BEGIN switch_delete_cookies --» indique le début de zone des cookies.
80 - Cela contient la variable {switch_on_index.switch_delete_cookies.L_DELETE_COOKIES} où il est écrit "Supprimer les cookies du forum". Dans le lien qui contient cette variable, vous trouverez {switch_on_index.switch_delete_cookies.U_DELETE_COOKIES} qui est l'url du lien nos permettant de supprimer les cookies du forum.
81 - Le «!-- END switch_delete_cookies --» indique la fin de zone des cookies.
82 - Le «!-- END switch_on_index --» indique la fin de zone de l'index des cookies.
83 à 86 - La fermeture de la cellule de droite et du tableau.
Voilà !
Pour ceux qui veulent un récapitulatif des variables utilisées :
| {BOARD_INDEX} | Tout ce qu'il y a entre le message d'administrateur et le qeel. Autrement dit, cela contient le coeur du forum, comme les catégories, les forums et la liste des sujets. |
| {L_MARK_READ} | Est écrit "Marquez tous les forums comme lus". Dans le lien qui le contient, vous trouverez {U_MARK_READ} qui est l'url du lien pour marquer tous les forums comme lus. |
| {L_TODAY_ACTIVE} | Est écrit "Sujets actifs du jour". Dans le lien qui le contient, vous trouverez {U_TODAY_ACTIVE} qui est l'url du lien qui mène aux sujets actifs du jour. |
| {L_TODAY_POSTERS} | Est écrit "Top 20 des posteurs du jour". Dans le lien qui le contient, vous trouverez {U_TODAY_POSTERS} qui est l'url du lien qui mène au top 20 des posteurs du jour. |
| {L_OVERALL_POSTERS} | Est écrit "Top 20 des posteurs du forum". Dans le lien qui le contient, vous trouverez {U_OVERALL_POSTERS} qui est l'urorul du lien qui mène au top 20 des posteurs du forum. |
| {switch_on_index.switch_delete _cookies.L_DELETE_COOKIES} | Est écrit "Supprimer les cookies du forum". Dans le lien qui le contient, vous trouverez {switch_on_index.switch_delete _cookies.U_DELETE_COOKIES} qui est l'url du lien pour supprimer les cookies du forum. |
Suite aux liens spéciaux, nous avons la fonction de connexion rapide qui revient encore une fois comme nous l'avions déjà mentionné. Puis, nous arrivons à la partie qui vous intéresse le plus, à savoir le Qeel.
Vous le trouverez entre les lignes 130 et 178. Cela devrait ressembler à cela :
- Code:
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
Dans les explications qui suivent, vous trouverez les indicateurs suivants qui veulent dire :
*row1
Si vous voulez modifier la mise en forme de cette cellule, vous pouvez changer le nom de la class pour une class que vous aurez personnalisée ou même enlever carrément la class "row1".
**gensmall
Si vous voulez modifier la mise en forme des variables de cette cellule, vous pouvez changer le nom de la class du span qui entoure les variables pour une class que vous aurez personnalisée ou même enlever carrément la class "gensmall".
*row1
Si vous voulez modifier la mise en forme de cette cellule, vous pouvez changer le nom de la class pour une class que vous aurez personnalisée ou même enlever carrément la class "row1".
**gensmall
Si vous voulez modifier la mise en forme des variables de cette cellule, vous pouvez changer le nom de la class du span qui entoure les variables pour une class que vous aurez personnalisée ou même enlever carrément la class "gensmall".
130 - Au tout début, le «!-- BEGIN disable_viewonline --» nous indique le début du qeel. Si nous désactivons les statistiques, tout ce que sera dans cette section n'apparaîtra pas.
131 - Début du tableau du qeel. Vous pouvez changer le nom de la class pour une class que vous aurez personnalisée ou même enlever carrément la class "forumline".
132 à 133 - Début de l'entête du qeel. Vous pouvez changer le nom de la class de la cellule pour une class que vous aurez personnalisée ou même enlever carrément la class "catHead".
134 - Le «!-- BEGIN switch_viewonline_link --» nous indique le début de la zone du titre du qeel sous forme de lien.
135 - La variable {L_WHO_IS_ONLINE} qui contient le texte "Qui est en ligne?" et qui est à l'intérieur du lien dont l'url est la variable {U_VIEWONLINE} qui vous permet d'accéder à la localisation des IP des membres.
Si vous voulez modifier la mise en forme du "Qui est en ligne?", vous pouvez changer le nom de la class du lien et du span qui l'entoure pour une class que vous aurez personnalisée ou même enlever carrément la class "cattitle".
136 - Le «!-- END switch_viewonline_link --» nous indique la fin de la zone du titre du qeel sous forme de texte.
138 - Le «!-- BEGIN switch_viewonline_nolink --» nous indique le début de la zone du titre du qeel sous forme de texte.
139 - La variable {L_WHO_IS_ONLINE} qui contient le texte "Qui est en ligne?".
Si vous voulez modifier la mise en forme du "Qui est en ligne?", vous pouvez changer le nom de la class du span qui l'entoure pour une class que vous aurez personnalisée ou même enlever carrément la class "cattitle".
140 - Le «!-- END switch_viewonline_nolink --» nous indique la fin de la zone du titre du qeel sous forme de texte.
141 à 142 - On ferme la ligne de l'entête.
143 - On ouvre la première ligne qui va contenir la cellule l'image du qeel et la première cellule des statistiques.
144 - Cellule qui contient l'image du qeel. La variable {L_WHO_IS_ONLINE} correspond à l'url de l'image du qeel. Nous pouvons modifier cette image directement dans les images de la section affichage de notre panneau d'administration.
*row1
145 - Première ligne de la première cellule des statistiques. Cela contient la variable {TOTAL_POSTS}, soit la phrase "Nos membres ont posté un total de X messages" qui correspond au nombre de messages postés sur le forum.
*row1
**gensmall
146 - Deuxième ligne de la première cellule des statistiques. Cela contient la variable {TOTAL_USERS}, soit la phrase "Nous avons X membre enregistré" qui correspond au nombre d'utilisateurs inscrits sur le forum.
147 - Troisième ligne de la première cellule des statistiques. Cela contient la variable {NEWEST_USER}, soit la phrase "L'utilisateur enregistré le plus récent est NOM" qui correspond à l'utilisateur inscrit le plus récent.
148 - On ferme notre première ligne du tableau.
149 - On passe à la deuxième ligne du tableau.
150 - Première ligne de la deuxième cellule des statistiques. Cela contient la variable {TOTAL_USERS_ONLINE}, soit la phrase "Il y a en tout X utilisateur en ligne :: X Enregistré, X Invisible et X Invité" qui correspond au nombre d'utilisateurs présents sur le site, dont les inscirts, les inscrits invisibles et les non-inscrits.
*row1
**gensmall
151 - Deuxième ligne de la deuxième cellule des statistiques. Cela contient la variable {RECORD_USERS}, soit la phrase "Le record du nombre d'utilisateurs en ligne est de X le JOUR_DE_LA_SEMAINE JOUR MOIS ANNÉE - HH:MM" qui correspond au record du nombre d'utilisateurs présents sur le site en même temps.
153 - Troisième ligne de la deuxième cellule des statistiques. Cela contient la variable {LOGGED_IN_USER_LIST}, soit la phrase "Utilisateurs enregistrés : NOM" qui correspond aux utilisateurs inscrits connectés en ce moment sur le forum.
154 - On ferme la deuxième ligne du tableau.
155 - La variable {L_CONNECTED_MEMBERS}, soit la phrase "Membres connectés au cours des XX dernières heures : NOM" qui correspond aux utilisateurs inscrits connectés au cours des dernières heures sur le forum.
ATTENTION: Cette variable a certaines particuliarités qui seront expliquées à la fin de cette partie.
156 - La variable {L_WHOSBIRTHDAY_TODAY}, soit la phrase "Aucun membre ne fête son anniversaire aujourd'hui" ou "Membres fêtant leur anniversaire aujourd'hui : NOM" qui correspond aux utilisateurs inscrits qui fêtent leur anniversaire aujourd'hui.
ATTENTION: Cette variable a certaines particuliarités qui seront expliquées à la fin de cette partie.
157 - La variable {L_WHOSBIRTHDAY_WEEK}, soit la phrase "Aucun membre ne fête son anniversaire au cours des 7 prochains jours" ou "Membres fêtant leur anniversaire au cours des 7 prochains jours : NOM" qui correspond aux utilisateurs inscrits qui fêtent leur anniversaire au cours des 7 prochains jours.
ATTENTION: Cette variable a certaines particuliarités qui seront expliquées à la fin de cette partie.
158 - Ouverture de l'avant dernière ligne du tableau.
159 - Cellule qui contient la variable {LEGEND}, soit le mot "Légende :" et la variable {GROUP_LEGEND} qui correspond aux groupes visibles.
*row1
**gensmall
160 - Fermeture de l'avant dernière ligne du tableau.
161 - Le «!-- BEGIN switch_chatbox_activate --» indique le début de la zone des statistiques qui n'apparaissent que si la CB est activée.
162 - Ouverture de la dernière ligne du tableau.
163 - Ouverture de la dernière cellule du tableau.
164 - Première ligne de la dernière cellule des statistiques. Cela contient la variable {TOTAL_CHATTERS_ONLINE}, soit la phrase "Il y a actuellement X utilisateur(s) sur la ChatBox : " qui correspond au nombre d'utilisateurs connectés sur la CB et la variable {CHATTERS_LIST} qui correspond aux pseudos des membres connectés sur la CB.
*row1
**gensmall
165 - Le «!-- BEGIN switch_chatbox_popup --» indique le début du lien pour rejoindre la CB.
166 à 171 - Script contenant le lien utilisé pour rejoindre la CB (Le [Rejoindre le Chat])
172 - Le «!-- END switch_chatbox_popup --» indique la fin du lien pour rejoindre la CB.
174 - Fermeture de la dernière cellule du tableau.
175 - Fermeture de la dernière ligne du tableau.
176 - Le «!-- END switch_chatbox_activate --» indique la fin de la zone des statistiques qui n'apparaissent que si la CB est activée.
177 - On ferme le tableau.
178 - Le «!-- END disable_viewonline --» indique la fin du qeel.
Particularités de certaines variables :
{L_CONNECTED_MEMBERS}, {L_WHOSBIRTHDAY_TODAY} et {L_WHOSBIRTHDAY_WEEK}
Vous le remarquerez peut-être, mais ces variables ne sont pas dans une cellule. Elles sont glissées entre deux lignes du tableau.
Pourquoi? Parce qu'en réalité, elles sont sous la forme suivante :
- Code:
<tr><td class="row1><span class="gensmall">Membres connectés au cours des XX dernières heures : <a href="Lien vers le profil"><span style="color: couleur;"><strong>NOM</strong></span></a></span></td></tr>
<tr> <td class="row1><span class="gensmall">Aucun membre ne fête son anniversaire aujourd'hui <br> Aucun membre ne fête son anniversaire dans les 7 prochains jours </span></td></tr>
Et là, vous vous dites "Mais moi, il y a un fond bleu sur ma class "row1" et je veux le garder sur le reste de mon forum. Sauf que je ne le veux pas dans mon CSS... Comment je m'en débarasse?
Premièrement, si vous voulez créer votre propre qeel de A à Z en utilisant les variables, vous devrez faire attention d'encadrer ces variables d'un tableau «table» pour respecter la mise en forme.
Pour ce qui est de la mise en forme, il y a deux classes qui sont déjà intégrés à la variable. Pour modifier ces classes, il vous suffit de mettre une class au tableau que vous avez utilisé pour encadrer votre variable. Puis, dans votre CSS, vous mettez la mise en forme que vous voulez en allant directement modifier les classes "row1" et "gensmall".
Exemple dans le template :
- Code:
<div id="qeel">
<table class="nom_de_la_class_de_mon_tableau">
{L_CONNECTED_MEMBERS}
</table>
<table class="nom_de_la_class_de_mon_tableau">
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
</table>
</div>
Exemple dans le CSS :
- Code:
/*Cellules des anniversaires et des derniers connectés*/
.nom_de_la_class_de_mon_tableau td.row1 {
background-color: transparent; /*Met la couleur de fond transparent*/
padding: 0px; /*Enlève le padding automatique des cellules des anniversaires et des derniers connectés*/
}
/*Écriture des anniversaires et des derniers connectés*/
.nom_de_la_class_de_mon_tableau span.gensmall {
color: blue; /*Couleur du texte des anniversaires et des derniers connectés*/
font-size: 12px; /*Taille du texte des anniversaires et des derniers connectés*/
font-family: calibri; /*Police du texte des anniversaires et des derniers connectés*/
}
C'est fini!
Pour ceux qui veulent un petit récapitulatif des variables :
| {L_WHO_IS_ONLINE} | Est écrit "Qui est en ligne?" Lorsqu'il est dans un lien, vous trouverez {U_VIEWONLINE} qui est l'url qui mène à la visualisation (par IP) des membres connectés sur le forum |
| {L_ONLINE_IMG} | Url de l'image du Qeel |
| {TOTAL_POSTS} | Nombre de messages postés. Est écrit "Nos membres ont posté un total de X messages" |
| {TOTAL_USERS} | Nombre de membres inscrits. Est écrit "Nous avons X membres enregistrés" |
| {NEWEST_USER} | Dernier utilisateur inscrit. Est écrit "L'utilisateur enregistré le plus récent est NOM" |
| {TOTAL_USERS_ONLINE} | Nombre et type d'utilisateurs en ligne. Est écrit "Il y a en tout X utilisateur en ligne :: X Enregistré, X Invisible et X Invité " |
| {RECORD_USERS} | Record du nombre d'utilisateurs en ligne. Est écrit "Le record du nombre d'utilisateurs en ligne est de X le Dim 27 Juil - 13:24" |
| {LOGGED_IN_USER_LIST} | Membres connectés présentement. Est écrit "Utilisateurs enregistrés : NOM" |
| {L_CONNECTED_MEMBERS} | Membres connectés au cours des 24/48/72 dernières heures. Est écrit "Membres connectés au cours des XX dernières heures : NOM" |
| {L_WHOSBIRTHDAY_TODAY} | Anniversaires du jour. Est écrit "Membres fêtant leur anniversaire aujourd'hui: NOM (AGE)" |
| {L_WHOSBIRTHDAY_WEEK} | Anniversaires des 7 prochains jours. Est écrit "Membres fêtant leur anniversaire dans les 7 prochains jours: NOM (AGE)" |
| {LEGEND} | Est écrit "Légende" |
| {GROUP_LEGEND} | Légende des groupes visibles |
| {TOTAL_CHATTERS_ONLINE} | Nombre de membres sur la ChatBoxEst écrit "Il y a actuellement X utilisateur(s) sur la ChatBox" |
| {CHATTERS_LIST} | Liste des membres sur la ChatBox |
Suite au qeel, nous avons le reste du template, dont la légende des status de forum, la chat-box du bas, etc...
Cela se situe entre les lignes 179 et 196. Cela devrait ressembler à cela :
- Code:
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
179 - Au tout début, la variable {CHATBOX_BOTTOM} correspond à la chat-box qui vous avez choisi l'affichage "au bas de la page d'accueil".
180 - Saut de ligne qui termine tous les flottements à droite ou gauche.
181 - Le «!-- BEGIN switch_legend --» indique le début de la légende des statuts de forums (New/Old/Lock ou "Nouveau/Anciens/Verrouillé).
182 à 183 - Début du tableau de cette légende
184 - Première cellule qui contient l'image de l'image New/Nouveau. La variable {FORUM_NEW_IMG} correspond à l'url de cette image.
185 - Deuxième cellule qui contient la variable {L_NEW_POSTS} qui correspond à la phrase "Nouveaux messages"
186 - Troisième cellule qui est vide pour créer un espace.
187 - Quatrième cellule qui contient l'image de l'image Old/Ancien. La variable {FORUM_IMG} correspond à l'url de cette image.
188 - Cinquième cellule qui contient la variable {L_NO_NEW_POSTS} qui correspond à la phrase "Pas de nouveaux messages"
189 - Sixième cellule qui est vide pour créer un espace.
190 - Septième cellule qui contient l'image de l'image Lock/Verrouillé. La variable {FORUM_LOCKED_IMG} correspond à l'url de cette image.
191 - Huitième cellule qui contient la variable {L_FORUM_LOCKED} qui correspond à la phrase "Forum Verrouillé"
192 à 193 - Fin du tableau.
194 - Le «!-- END switch_legend --» indique la fin de la légende.
196 - La variable {AUTO_DST} dont je ne suis jamais arrivé à trouver l'utilité... Par précaution, ne l'enlevez pas ^^
Voilà!
Pour ceux qui veulent un petit récapitulatif des variables :
| {CHATBOX_BOTTOM} | La ChatBox qui s'active si vous sélectionner la position "sur la page d'accueil en bas". |
| {L_NEW_POSTS} | Fait partie de la légende des status de forum. Est écrit "Nouveaux messages". Dans l'image juste avant, le {FORUM_NEW_IMG} est l'url de l'image "New" |
| {L_NO_NEW_POSTS} | Fait partie de la légende des status de forum. Est écrit "Pas de nouveaux messages". Dans l'image juste avant, le {FORUM_NO_NEW_IMG} est l'url de l'image "Old" |
| {L_FORUM_LOCKED} | Fait partie de la légende des status de forum. Est écrit "Forum Verrouillé". Dans l'image juste avant, le {FORUM_LOCKED_IMG} est l'url de l'image "Locked" |
Nous avons vu comment se rendre au template, les variables qui y sont utilisées et une visite en profondeur du template. Nous avons aussi vu que beaucoup de variables contiennent un texte déjà pré-programmé.
Mais comment garder les fonctionnalités d'une variable tout en changeant son texte? Eh bien c'est ce qu'on va voir ^^
Tous les exemples seront faits avec la variable {NEWEST_USER} dont le texte est "L'utilisateur enregistré le plus récent est NOM" et qui devient, grace à un javascript, "La nouvelle recrue est NOM"
Premièrement, nous devons avoir un moyen de sélectionner notre variable. Donc nous nous rendrons dans le template et nous entourerons notre variable d'un "span" ou d'une "div" à laquelle nous donnerons un "id" afin de l'identifier.
Exemple :
- Code:
<span id="newuser">{NEWEST_USER}</span>
Ensuite, nous allons ajouter un petit javascript dans notre template. Ce javascript est séparé en deux parties :
1. Il repère le contenu du span/div qui contient l'id indiqué.
2. Il remplace un certain texte par un nouveau texte.
Le voici :
- Code:
<script type="text/javascript">document.getElementById('newuser').innerHTML=document.getElementById('newuser').innerHTML.replace(/L'utilisateur enregistré le plus récent est/,"La nouvelle recrue est");</script>
À deux endroit dans le script, on voit ceci :
document.getElementById('newuser')
Il faut s'assurer de mettre l'id que nous avons mis à notre variable dans les parenthèses et entre les ' '.
Vers la fin, nous avons :
replace(/L'utilisateur enregistré le plus récent est/,"La nouvelle recrue est");
Il faut mettre le texte à remplacer dans les parenthèses, entre les / /.
Il faut mettre le nouveau texte dans les parenthèses, entre les " ".
Voilà, vous savez comment modifier le texte de vos variables! À savoir que vous devez faire attention lorsqu'il y a des phrases au pluriel et au singulier afin de mettre un javascript pour chacune des options possibles.
Dernière édition par Onyx le Sam 25 Mar 2017 - 18:44, édité 37 fois












