Elément à coder : Affichage du profil dans les sujets
Adresse du forum : http://warofshinobi.forumgratuit.org/
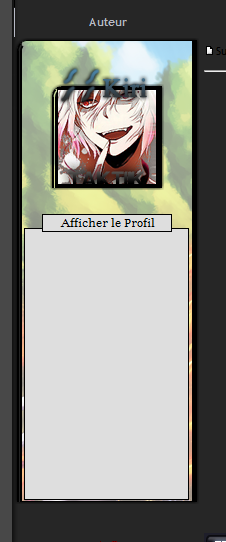
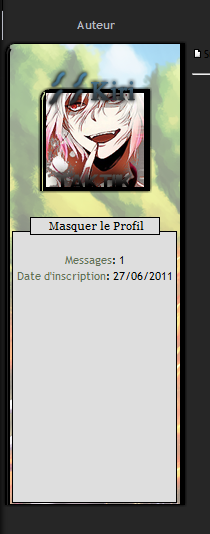
Description du résultat voulu : https://2img.net/r/hpimg4/pics/195584profil1.png et https://2img.net/r/hpimg4/pics/827988profil2.png
J'aimerais les contours en noir (et non en blanc et gris) et garder le même fond que celui du sujet de mon forum quoi.
Couleurs ou tons : Encadrement : #000000 // Fond : voir le liens que je donnerais à la suite // Fond au de l'encadrement : le même que le fond du sujet.
Images : Pour le fond à l'intérieur de l'encadrement : https://2img.net/r/hpimg4/pics/593756fond.png
Autres précisions : A part que c'est une commande urgente, je vois pas..
Dernière édition par Wos le Dim 23 Oct 2011 - 11:05, édité 2 fois