Salut les membres :) !
Aujourd'hui je vous propose d'installer sur votre forum un système permettant d'avoir plusieurs bannières, changeantes à chaque page que vous visitez (et en actualisant les pages bien sûr).
Tout d'abord rendez-vous dans votre panneau d'administration puis dans la gestion des images.
(Panneau Ad. > Affichage > Gestion des images > Mode avancé)
Vous placerez la première bannière que vous aurez faite dans 'logo du forum'.
Ensuite, rendez-vous dans la gestion des pages HTML.
(Panneau Ad. > Module > Gestion des javascripts -tout en bas-)
Assurez-vous d'avoir activé vos javascript.
Créez un nouveau javascript et mettez-y comme titre 'Bannière Aléatoire'. Choisissez le placement "Sur toutes les pages".
Ensuite collez-y ce code :
- Code:
$(function(){
var banner = new Array();
banner[0] = "URL IMAGE 1";
banner[1] = "URL IMAGE 2";
$("#pun-logo img,#i_logo,#logo img").attr('src', banner[Math.floor(Math.random()*banner.length)]);
});
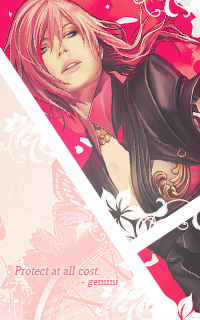
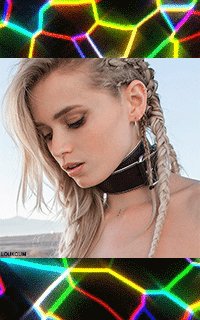
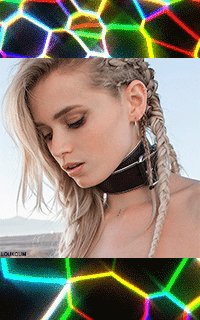
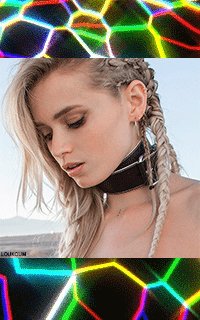
L'url de l'image de "banner" 0 devra être celle de votre première bannière. Quant à l'url de "banner" 1, elle devra être votre deuxième bannière. Personnellement je vous conseil de faire les bannières de la même tailles, comme montrées dans l'exemple.
Vous pouvez bien sûr rajouter des bannières, il vous suffit de copier ce code :
- Code:
banner[X] = "URL IMAGE";
Vous pouvez bien entendu placer autant de bannières que vous voulez ! Vous pourrez bien entendu modifier les URLs comme bon vous semble. Enregistrez votre javascript et ce sera bon !
Si vous avez des questions, n'hésitez-pas ^^
Dernière édition par Margii le Dim 15 Mai 2011 - 14:44, édité 1 fois