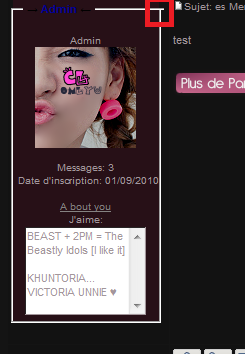
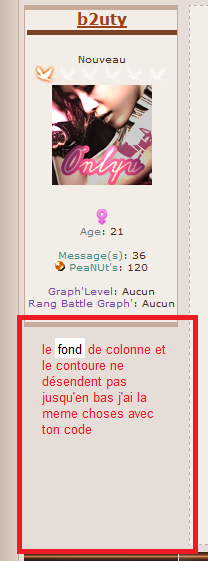
Bonsoir, j'ai chercher longtemp comment faire pour modifier la colonne auteur
je panse que c'est par template mais je ne sais pas lequel ni comment ou trouver/faire des codes pour avoir cette effet par exemple :

Esque quelqu'un peut m'aider.?
Merci d'avance pour vos réponses
je panse que c'est par template mais je ne sais pas lequel ni comment ou trouver/faire des codes pour avoir cette effet par exemple :

Esque quelqu'un peut m'aider.?
Merci d'avance pour vos réponses
Dernière édition par b2uty le Ven 5 Nov 2010 - 13:29, édité 2 fois