Bien le bonjour à tous,
Mon titre n'est pas très explicite, je vais donc préciser la chose. Voila sur un forum j'ai vu un règlement rédigé avec en arrière plan une image.
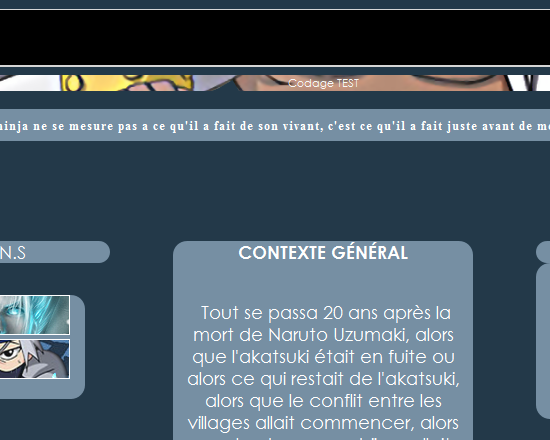
Comme en témoigne cette screenshot:
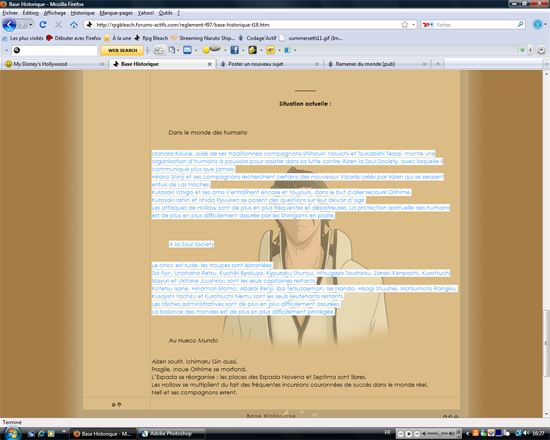
Je me suis tout d'abord dit qu'il avait simplement tapé son règlement sur photoshop, et glisser l'image sous une opacité réduite en fond, cependant il s'avère que ce n'est pas ça, comme en témoigne le surlignement de l'écriture ci-dessous:
Loin de moi l'envie de les plagiez, mais je trouve que ça embelli beaucoup des messages importants tel que des règlements. De plus la curiosité s'impose d'elle même^^.
merci d'avance à ceux qui s'intéresseront à mon problème et ceux qui tenteront de le résoudre.
Mon titre n'est pas très explicite, je vais donc préciser la chose. Voila sur un forum j'ai vu un règlement rédigé avec en arrière plan une image.
Comme en témoigne cette screenshot:
- Spoiler:

Je me suis tout d'abord dit qu'il avait simplement tapé son règlement sur photoshop, et glisser l'image sous une opacité réduite en fond, cependant il s'avère que ce n'est pas ça, comme en témoigne le surlignement de l'écriture ci-dessous:
- Spoiler:

Loin de moi l'envie de les plagiez, mais je trouve que ça embelli beaucoup des messages importants tel que des règlements. De plus la curiosité s'impose d'elle même^^.
merci d'avance à ceux qui s'intéresseront à mon problème et ceux qui tenteront de le résoudre.
Dernière édition par Mitsuomi Takayanagi le Lun 5 Juil 2010 - 9:50, édité 1 fois