Voilà quelque chose qui m'agaçait depuis un bon moment. En effet, en changeant l'apparence du forum, et en modifiant les tables, catégories etc... apparaissait un défaut dans l'aspect des barres de votes, que vous avez peut-être pu remarquer ici ou sur vos forum respectifs. Ces barres étaient coupées, il y avait un espace entre l'image de début de barre, du milieu, et de la fin, ce qui n'était pas très joli.
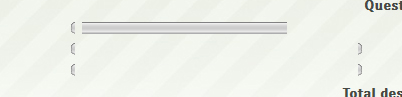
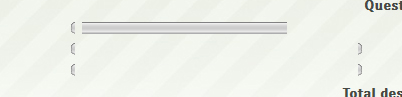
Voici ce que vous pouviez avoir :

Et bien à force de chercher comment changer cela, j'ai fini par trouver x). Je pensais que c'était dû aux marges, mais rien ne changeait quand j'y touchais, alors j'ai tenté de tout faire "flotter" à gauche, et c'était bon, chose que je ne savais pas vraiment possible avec des cases de tableau, mais c'est la preuve qu'on en apprend tout les jours.
Bref, voici le petit code css à mettre dans votre feuille si vous avez ce problème pour éviter que les barres ne soient coupées.
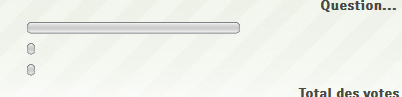
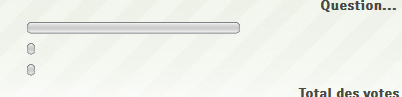
Ce qui vous donnera :

Et c'est tout de même nettement mieux !
Voici ce que vous pouviez avoir :

Et bien à force de chercher comment changer cela, j'ai fini par trouver x). Je pensais que c'était dû aux marges, mais rien ne changeait quand j'y touchais, alors j'ai tenté de tout faire "flotter" à gauche, et c'était bon, chose que je ne savais pas vraiment possible avec des cases de tableau, mais c'est la preuve qu'on en apprend tout les jours.
Bref, voici le petit code css à mettre dans votre feuille si vous avez ce problème pour éviter que les barres ne soient coupées.
- Code:
.progress-bar td
{
float: left;
cellpadding: 0 !important;
cellspacing: 0 !important;
border: 0 !important;
padding: 0 !important;
margin: 0 !important;
}
Ce qui vous donnera :

Et c'est tout de même nettement mieux !
Si vous avez des problèmes avec ce LS, venez poster ici.
Merci de laisser un message pour donner vos impressions, commentaires et/ou remerciements ^^





