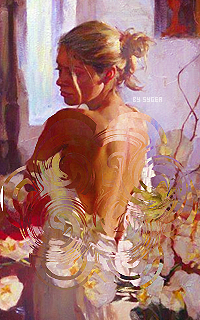
Bonjour ! Alors ce LS vise à faire ceci : c'est un profil semi transparent et sortant de la page. Il y a pas mal d'effets d'opacité, notamment sur l'avatar et les bandes blanches, qui deviennent totalement opaques au survol de la souris. Je tiens à signaler que si vous avez activé la feuille de personnage et/ou une image de rang elles s'afficheront en-dessous des infos du profil, dans la partie droite. La taille totale est de 310 x 360px.
- Spoiler:

Donc premièrement, on va aller modifier le template viewtopic_body.
Il faut donc chercher la partie de code relative à l'affichage du profil, qui si vous n'avez encore pas touché à ce template devrait se trouver vers la ligne 139; c'est celle-ci :
- Code:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
Il va nous falloir la remplacer par une nouvelle afin de réorganiser les éléments du profil :
- Code:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div style="position:relative; width: 180px; height: 370px;">
<div id="profilmembre">
<div class="rang">{postrow.displayed.POSTER_RANK}</div>
<div class="name pseudo"><a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></div><br />
<div class="infoprofil">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}{postrow.displayed.RANK_IMAGE}
</div>
<div class="avatars">{postrow.displayed.POSTER_AVATAR}</div>
<div class="bande"></div>
</div>
<div id="fondprofil"></div>
</div>
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
ajoutez ceci à votre CSS, puis validez:
- Code:
/*Profil arrondi transparent et sortant de la page, par Alu' pour Never-Utopia*/
#profilmembre {
position: absolute;
top:5;
left:-130;
width: 310px;
height: 360px;
border: 1px solid transparent;
border-radius:165px / 40px;
overflow: hidden;
}
#fondprofil {
position: absolute;
top:5;
left:-130;
width: 310px;
height: 360px;
background: #E8E8E8;
border-radius:165px / 40px;
border:1px solid grey;
opacity: 0.6;
filter:alpha(opacity=60);
z-index: 0;
}
.infoprofil{
position: absolute;
top: 55;
left: 160;
width: 130px;
height: 230px;
font-size: 12px;
padding:10px;
z-index: 1;}
.avatars{
position: absolute;
left:0;
top:55;
width:150px;
height: 250px;
margin-left: 10px;
border-radius: 10px;
overflow:hidden;
z-index:1;
opacity: 0.8;
filter:alpha(opacity=80);
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
transition: all 0.5s linear;
}
.avatars img {width: 100%; height: 100%;}/*forcer lavatar des membres à prendre la taille du fond*/
.avatars:hover {opacity:1; filter:alpha(opacity=100);}
.rang {text-align: center; margin: 6px 0;}
.pseudo{
position:relative;
height: 14px;
background: white;
font-family: Georgia, cursive;
text-align: center;
font-weight: 400;
letter-spacing: 0.5px;
opacity: 0.7;
filter: alpha(opacity=70);
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
transition: all 0.5s linear;
z-index:1;
}
.pseudo:hover {letter-spacing:2px; opacity: 1; filter:alpha(opacity=100);}
.bande {
position: relative;
background:white;
height: 14px;
margin-top: 245px;
z-index:1;
opacity: 0.7;
filter: alpha(opacity=70);
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
transition: all 0.5s linear;
}
.bande:hover {opacity: 1; filter:alpha(opacity=100);}
Et voilà, vous avez un nouveau profil ! Laissez le crédit s'il vous plaît, il ne prend que très peu de place ! Un petit merci ou commentaire serait apprécié (=
MAJ du 22/10 : Vous pouvez également arrondir vos messages : www.